
jQuery简单设置文本框回车事件的方法
本文实例讲述了jQuery简单设置文本框回车事件的方法。分享给大家供大家参考,具体如下: ``` $(document).ready(function () { $("#txt_JumpPager").keydown(function (e) { var curKey = e.which; if (curKey...
 51工具盒子
51工具盒子

本文实例讲述了jQuery简单设置文本框回车事件的方法。分享给大家供大家参考,具体如下: ``` $(document).ready(function () { $("#txt_JumpPager").keydown(function (e) { var curKey = e.which; if (curKey...

<p><strong>前端</strong></p> <pre><code> <html lang="zh"> <head> <meta charset="UTF-8"...

<p>$.getJSON( )的使用方法简介</p> <pre><code> $.getJSON( url [, data ] [, success(data, textStatus, jqXHR) ] ) </code></pre> <p>url是必选参数,表示json数据的地址;</p...

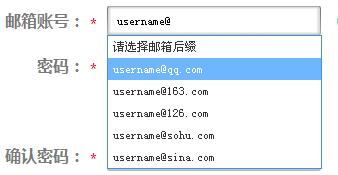
<p>本文实例讲述了jQuery实现输入框邮箱内容自动补全与上下翻动显示效果。分享给大家供大家参考,具体如下:</p> <p>最近在做通行证项目,里面注册模块有邮箱注册,需求方想要在输入 @ 后触发下拉框显示各个邮箱,效果如下:</p> <p><img src="http://static.51tbox...

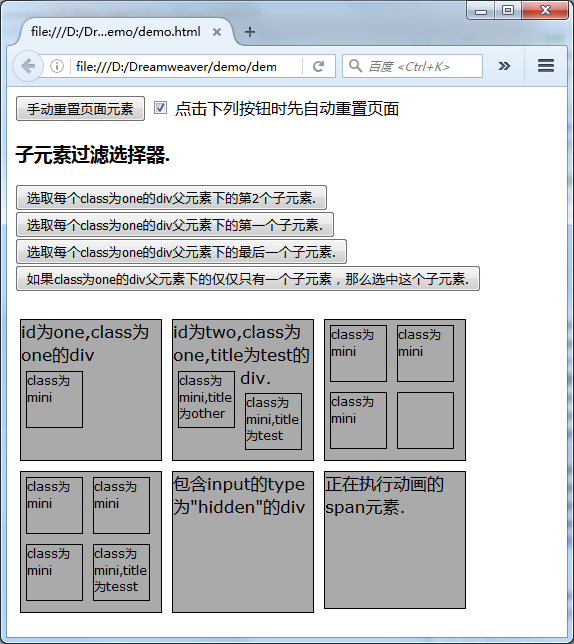
<p>本文实例讲述了jQuery子元素过滤选择器用法。分享给大家供大家参考,具体如下:</p> <pre><code> <html> <head> <meta http-equiv="Content-Type" content...

<p><strong>(-1)说明</strong></p> <p>我用的是chrome49,这个方法涉及到JQuery版本问题,我手里有3.0的,有1.9.1,后面将1.9.1及其以前的称为低版本,3.0称为高版本</p> <p>测试例子用到的showMessage方法如下</p>...

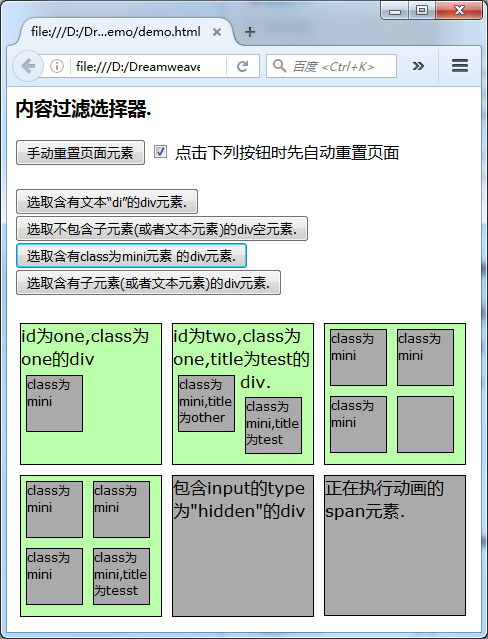
<p>本文实例讲述了jQuery内容过滤选择器用法。分享给大家供大家参考,具体如下:</p> <pre><code> <html> <head> <meta http-equiv="Content-Type" content=...

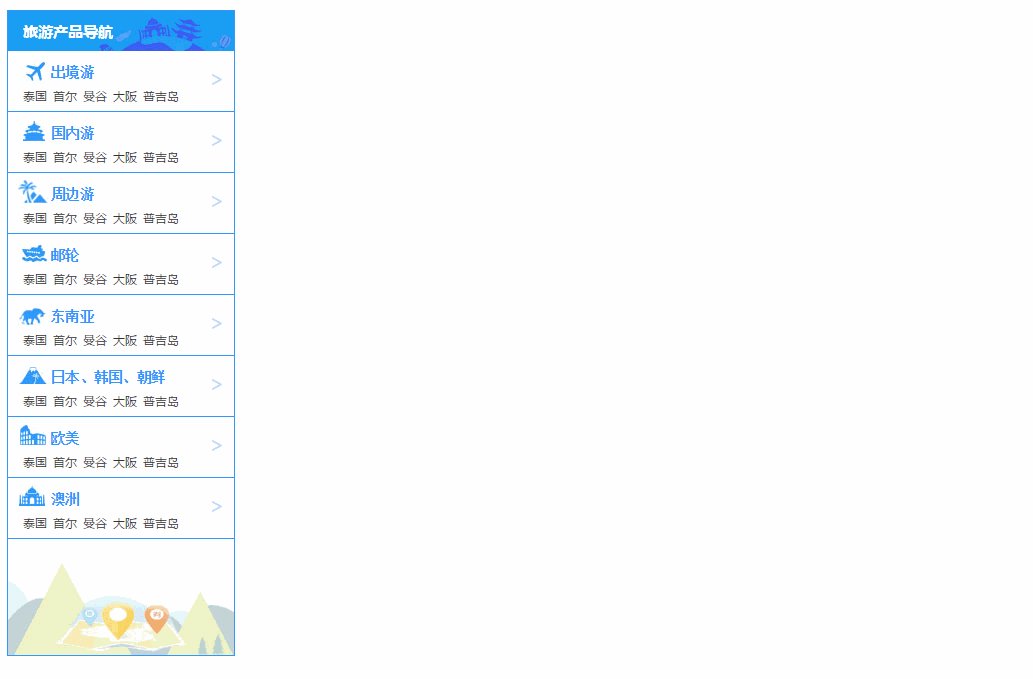
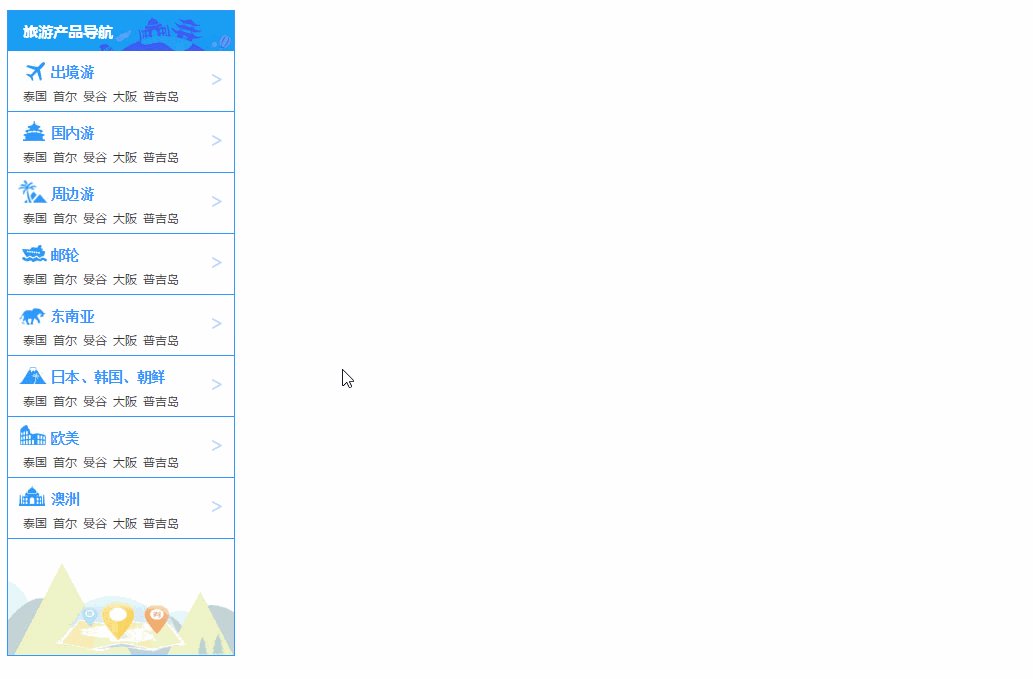
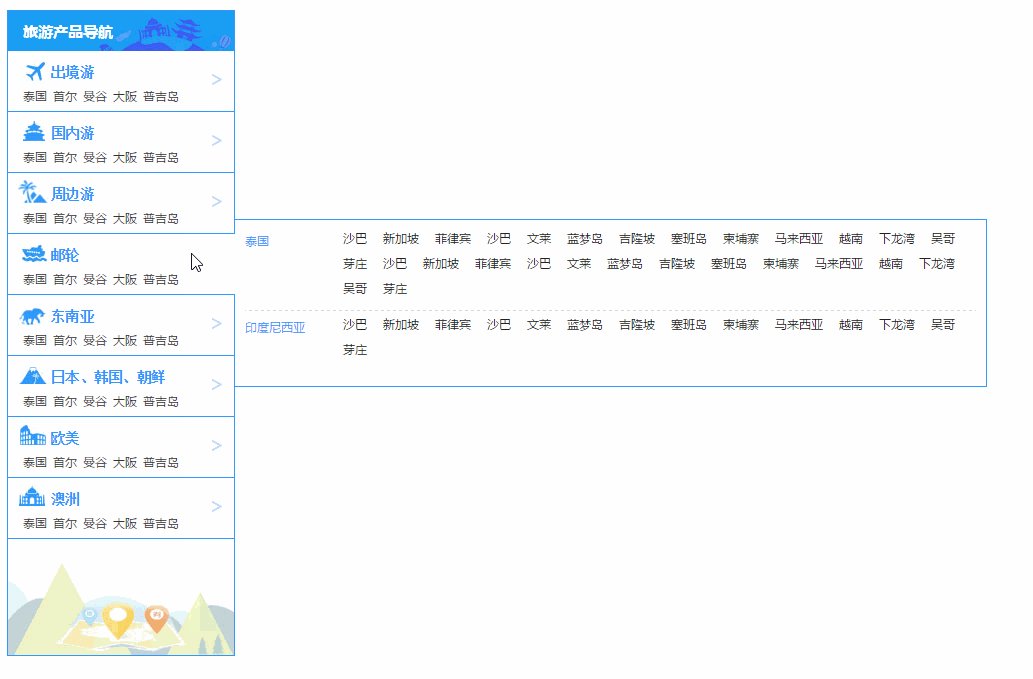
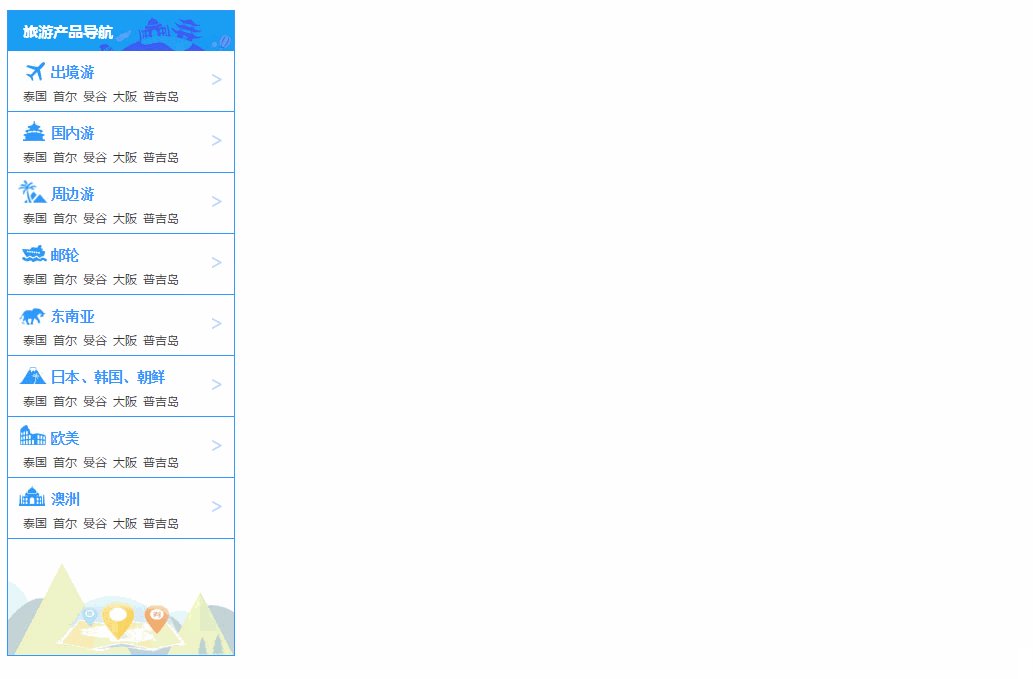
<p>打开京东、淘宝等各大类网站,最常见的就是左侧分类菜单栏了,既然这么常见的功能,那么应该怎么去实现它呢,接下来,我会在js中介绍两种实现方式,一种是引入jQuery的实现方式,一种是不引入jQuery的原生js的实现方式~~</p> <p>先看效果:</p> <p><img src="http://...

<p><strong>如下所示:</strong></p> <pre><code> $('a[rev="title"]').each(function () { var u = $.trim($(this).html()); $(this).ht...

<p><code>$(this).is(":hidden"); //如果元素是隐藏的话,则返回true</code></p> <p>is挺好用的,他能够用jQuery选择器作为参数,特别是跟jQuery里面的选择器里面那些以冒号开头的筛选符配合使用,实现各种各样的判断。如: &am...