
基于Jquery的动态创建DOM元素的代码
<p>动态创建div:<br /> ++复制代码++ 代码如下:</p> <p>$(function(){<br /> $("<div>",{<br /> id: 'test',<br /> text: 't...
 51工具盒子
51工具盒子

<p>动态创建div:<br /> ++复制代码++ 代码如下:</p> <p>$(function(){<br /> $("<div>",{<br /> id: 'test',<br /> text: 't...

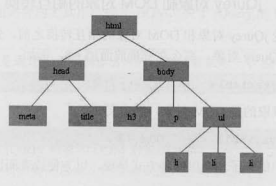
<p><strong>什么是DOM对象?</strong></p> <p>HTML是以树形结构来组织文档的,具体如下:<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHT...

<p>我们开发ASP.NET站点时,如果将jQuery UI Datepicker与ASP.NET的验证控件(如:RequiredFieldValidator)组合使用:<br /> ++复制代码++ 代码如下:</p> <p><asp:TextBox ID="txtDate" r...

<p>这是菜单的内容,用ul标签实现菜单:<br /> ++复制代码++ 代码如下:</p> <p><div id="menu"><br /> <ul><br /> <li><...

<p>但是如何保存顺序呢,想到了cookie,但是用如何用cookie保存顺序呢,直接保存html代码下次读取覆盖可以,但是总感觉内容多的话 保存的东西比较多,后用ui插件获取id保存id在读取实现了顺序的保存,废话不多说..直接看代码...</p> <p>++复制代码++ 代码如下:</p> <p><!...

<p>在html标签中设置按钮被禁用,可以使用如下代码<br /> <input type='button' id='test' value='disabled'><br /> 在jquery中可以使用attr()函数修改按钮的disable属性<br />...

<p>Jquery选择器</p> <p>$(document).ready(function(){})</p> <p>$(function(){})</p> <p>如果获取的对象是jQuery对象,那么在变量前面加上$,例如:var $variable=jQuery对象</p> &l...

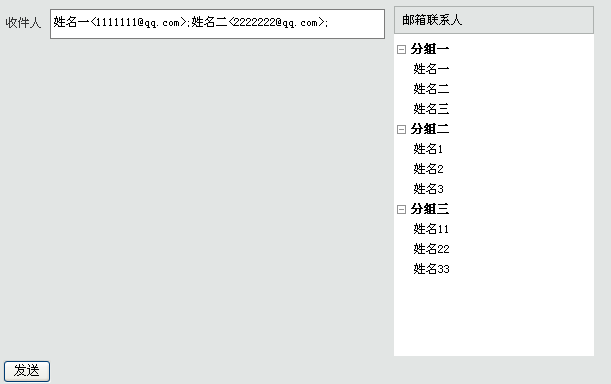
<p><img src="http://static.51tbox.com/static/2024-11-23/col/722f00c3b6e881b1d6801e839b9f4863/f53eb7350c714a8bbeec1f3dfee1ae37.jpg.jpg" alt="" /></p> <...

<p>不太清楚的可以先看看QQ发信的时候的操作,或者参看本文的演示:<a href="http://demo.jb51.net/js/email_qq/index.htm">http://demo.jb51.net/js/email_qq/index.htm</a></p> <p>它的功能大概有以下...

<p>情景<br /> 如何在特定的请求上实现"ajaxStart"的效果?<br /> 首先,重写Ajax方法的代价太高,仍然可以利用jQuery自身的<a href="http://docs.jquery.com/Ajax_Events">Ajax Events</...