
为你的网站增加亮点的9款jQuery插件推荐
<ul> <li><a href="http://www.profilepicture.co.uk/tutorials/sticky-sidebar-jquery-plugin/">Sticky Sidebar</a><img src="http://static.51tbox.com/stat...
 51工具盒子
51工具盒子

<ul> <li><a href="http://www.profilepicture.co.uk/tutorials/sticky-sidebar-jquery-plugin/">Sticky Sidebar</a><img src="http://static.51tbox.com/stat...

ws.aspx 代码 ++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<...

使用方法: $.browser.\['浏览器关键字'\] ++复制代码++ 代码如下: $(function() { if($.browser.msie) { alert("this is msie"); } else if($.browser.safari) { alert("...

<p>【解决方案】</p> <p> 1. 准备工作</p> <p> (1)输入框<br /> ++复制代码++ 代码如下:</p> <p><input type="text" name="searchText&a...

这里可以找到json.js的代码,后面还需要formutil.js的代码及MD5.js 用jquery解析JSON数据的方法,作为jquery异步请求的传输对象,jquery请求后返回的结果是json对象,这里考虑的都是服务器返回JSON形式的字符串的形式,对于利用JSONObject等插件封装的JSON对象,与此亦是大同小异,这里不再做说明。 这里首先给出JSO...

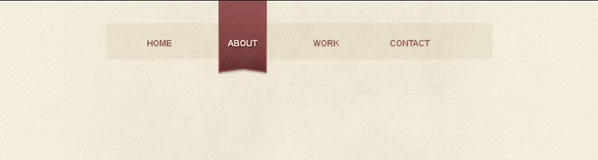
<p><strong>1.菜单栏</strong> 清爽美观的菜单栏既能够向用户提供充分的吸引人的内容,又能让网站得体大方。</p> <p>Cool Animated Menu<br /> <img src="http://static.51tbox.com/static/2024-11-2...

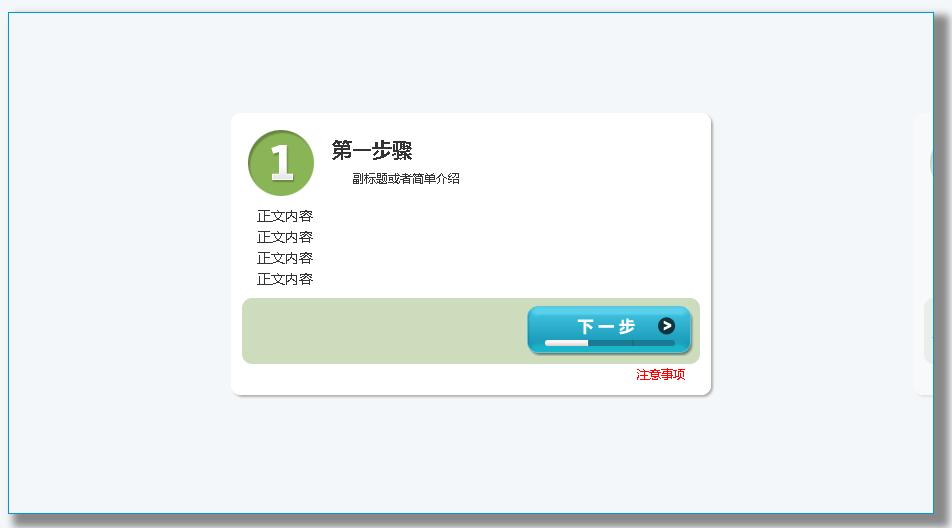
<p>插图:在支持Html5浏览器下观看会有更加体验<br /> 其中IE9以下版本使用滤镜模拟了一个阴影,删掉此处内容,IE下运行会更加平滑(至少我的老爷机运行更平滑了。)<br /> 第一步插图:<br /> 启动函数需要返回值,在这个启动函数里面你可以为所欲为,但是在你坏事做完之后必须返回一个值,<br /> 被...

1、event.preventDefault():阻止某个事件的发生。如一个链接,点击时一般会跳到所链接的页面,如果想规避掉这个功能,则可以采用这个方法。如: ++复制代码++ 代码如下: \<a href="www.baidu.com"\>点击百度\</a\> \<script\> ...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/fe66e503a84c2c0667efc15169bc15b1/7b3dd6bc94264d7e9be24b86eb5f0333.png.jpg" alt="" /></p> <...

<p>代码:<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/x...