
JQuery中的ready函数冲突的解决方法
<p>一个aspx页面通常可以包含其它ascx控件,如果在多人协同开发的情况下:程序员小张在控件A.ascx中使用了 $().ready(function{}),而程序员小王又在控件B.ascx中也使用了ready函数,程序员小李在做页面时,把A.ascx,B.ascx都拖到自己的页面中,然后在页面中也需要用到$().ready函数,这下好了:</p> ...
 51工具盒子
51工具盒子

<p>一个aspx页面通常可以包含其它ascx控件,如果在多人协同开发的情况下:程序员小张在控件A.ascx中使用了 $().ready(function{}),而程序员小王又在控件B.ascx中也使用了ready函数,程序员小李在做页面时,把A.ascx,B.ascx都拖到自己的页面中,然后在页面中也需要用到$().ready函数,这下好了:</p> ...

<p><strong>1、在toggle()方法</strong>中,可以依次调用N个指定的函数,直到最后一个函数,然后重复对这个函数轮番调用,其语法如下:toggle(fn, fn2, [fn3, fn4,...]),其中fn、fn2、fn3、fn4等函数依次调用。</p> <p><strong>2、示例...

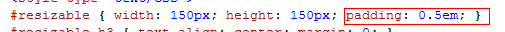
<p>但开启 helper: 'ui-resizable-helper' 或animate: true, 时候,会发现官方的例子的宽度自动增加了10PX 仔细翻源代码一看,发现有以下问题:(如图)<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/...

<p>++复制代码++ 代码如下:</p> <p>//是否被选中验证有选中的return true,否return false<br /> function mycheckbox() {<br /> var falg = 0;<br /> $("input[name='soft[]...

<p>思维是个很诡异的东西,一旦陷入某个死角,很难逃出. 惟有冷却一些时间,完全抛开旧的思维,才能找到新的出路.<br /> 其实就是一个幻灯效果,考虑到使用方便,就封装成一个插件了.</p> <p>插件特点</p> <ol> <li>参数高度自定义;</li> <li>...

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...

<p>兼容各浏览器的文本行高<br /> ++复制代码++ 代码如下:</p> <p>(function($){<br /> $.fn.extend({<br /> RollTitle: function(opt,callback){<br /> if(!opt) var opt={};<...

<p><strong>一、JQUBAR(V1.0)JQUERY插件简介</strong> 1.支持.net、java、php等平台。<br /> 2.用户可以通过鼠标拖拽柱状图从而改变每根柱子的高度,最终达到通过鼠标拖拽图形界面来修改服务器数据的目的。<br /> 3.支持柱状图缩放。<br /> 4.目前...

<p>++复制代码++ 代码如下:</p> <p><head><br /> <script src="jQuery/jquery-1.4.1.min.js" type="text/javascript">...

<p>因为方便嘛,Jquery已封装JS的setTimeout 和 setInterval 方法,下面看下应用例子:<br /> ++复制代码++ 代码如下:</p> <p>/**<br /> * jQuery.timers - Timer abstractions for jQuery<br /> * W...