
jQuery实现隔行背景色变色
<p>隔行变色有很多中方法来实现,之前我都是直接将判断代码写在程序中,今天我们来使用jQuery实现,代码奉上~</p> <p>jQuery代码:</p> <br /> <p>++复制代码++ 代码如下:</p> <p>$(function(){<br /> var it...
 51工具盒子
51工具盒子

<p>隔行变色有很多中方法来实现,之前我都是直接将判断代码写在程序中,今天我们来使用jQuery实现,代码奉上~</p> <p>jQuery代码:</p> <br /> <p>++复制代码++ 代码如下:</p> <p>$(function(){<br /> var it...

<p><strong>效果图</strong></p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/a8c52396ad56f60ff7e0c765087429c7/d3aa35a64d314aedb9a6178390e240b...

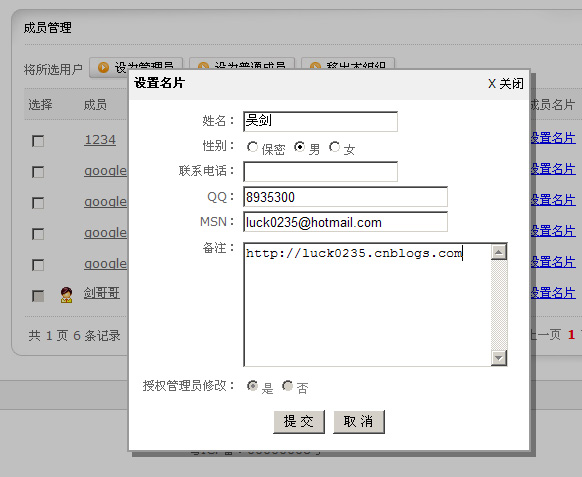
<p>截图:<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/5548b16bf1de791ffd63938b2eeef72b/eda5e6dd72dc4606a2769a15d7ecd0ed.JPG.jpg" alt="" /&g...

<p>本文实例讲述了jQuery中get()方法用法。分享给大家供大家参考。具体分析如下:</p> <p>此方法可以返回匹配集合中所有DOM元素的数组或者一个指定索引的DOM元素。<br /> 索引值是从0开始的。</p> <p><strong>说明:</strong> 从上面的定义...

<p><strong>jquery基本信息</strong></p> <p> jquery的官方网站:<a href="http://www.jquery.com/"><strong>www.jquery.com</strong></a></p...

++复制代码++ 代码如下: var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); $.getScript(gaJsHost + "google-analytics.c...

<p>本文实例讲述了jQuery中mouseover事件用法。分享给大家供大家参考。具体分析如下:</p> <p>当鼠标指针位于匹配的元素上方或者调用mouseover()方法时触发mouseover事件。<br /> 一个完整的事件过程,不但要有能够触发事件的条件,而且还要有事件处理程序。<br /> 可以通过mou...

<p>++复制代码++ 代码如下:</p> <p>//调用函数<br /> var pagestyle = function() {<br /> var rframe = $("#mainFrame");<br /> //ie7默认情况下会有上下滚动条,去掉上下15像素&...

<p>前几天写了左边这个3D球状导航的文章分类,这里对实现细节做个简单记录。</p> <p>效果:<br /> 分类标题呈现3D球状效果,点击分类标题的时候,会弹出这个分类对应的推荐文章列表。<br /> 效果截图:<br /> <img src="http://static.51tbox....

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><br /> <HTML><br /> <...