
jquery.ui.draggable中文文档(原文翻译)
<p><strong>[原文翻译]</strong> JQuery UI Draggable插件用来使选中的元素可以通过鼠标拖动.<br /> Draggable的元素受影响css: ui-draggable, 拖动过程中的css: ui-draggable-dragging.<br /> 如果需要的不仅仅是拖, 而是...
 51工具盒子
51工具盒子

<p><strong>[原文翻译]</strong> JQuery UI Draggable插件用来使选中的元素可以通过鼠标拖动.<br /> Draggable的元素受影响css: ui-draggable, 拖动过程中的css: ui-draggable-dragging.<br /> 如果需要的不仅仅是拖, 而是...

<p>Css代码<br /> ++复制代码++ 代码如下:</p> <p>#brg<br /> {<br /> width: 100%;<br /> height: 100%;<br /> background: #333;<br /> position: absolut...

<p>这是一个js的页面滚动条插件<br /> 使用时引入三个文件:(路径自行填写)<br /> ++复制代码++ 代码如下:</p> <p><link type="text/css" href="路径/jquery.jscrollpane.css&a...

<p>假设我们现在需要这样的场景:页面上有一个checkbox,我们期望通过Jquery来获得它是否选中,或者通过Jquery来让它被选中。<br /> 在JQ1.6之前的版本,我们会这样写我们的代码:<br /> ++复制代码++ 代码如下:</p> <p><input type='checkb...

要求 拖动排序,从名字就不难想像,就是按住一行数据拖到想要的排序位置,保存新的排序队列。 思路 首先给列表行建立锚点,绑定mousedown和mouseup事件,当鼠标移动到想要插入的位置时,将对象行移动到目标行,然后对其经过的所有行进行排序处理。 思路很简单,但这里面仍然有几个问题要注意 1、移动到什么位置可以视作要插入到目标行的位置。 2、移动出了顶端和底端时...

参数id为页面元素id ++复制代码++ 代码如下: function mScroll(id){$("html,body").stop(true);$("html,body").animate({scrollTop: $("#"+id).offset().top}, 1000);} <br /...

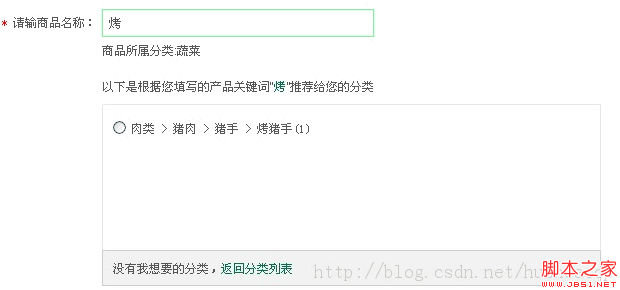
<p>++复制代码++ 代码如下:</p> <p><input id="productName" name="productName" class="wid10" type="text"...

<p>不废话了,直奔主题吧</p> <p><strong>wcf端:</strong></p> <p>近几年比较流行restful,为了能让ajax调用,同时也为了支持restful风格的uri,在创建一个Ajax-enabled Wcf Service后,必须手动修改svc文件,指定Facto...

<p><strong>一、什么是deferred对象?</strong></p> <p>开发网站的过程中,我们经常遇到某些耗时很长的javascript操作。其中,既有异步的操作(比如ajax读取服务器数据),也有同步的操作(比如遍历一个大型数组),它们都不是立即能得到结果的。</p> <p>通...

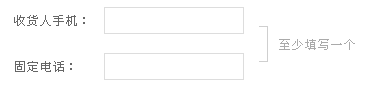
<p>最近项目开发中遇到这样的需求"手机号码或者固话至少填写一个",如下图所示:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/b17896a744f48c03456de362977e4ebb/3880071b...