
两种方法基于jQuery实现IE浏览器兼容placeholder效果
<p>placeholder是HTML5<input>的属性之一,在不同的浏览器( 支持HTML5的现代浏览器 )中会有略微不同的显示效果:</p> <p>在Chrome( v31.0.1650.63 m)、Firefox( v21.0 )、360安全( v6.3 极速模式 )中,输入栏获得焦点后,提示文字并不消失...
 51工具盒子
51工具盒子

<p>placeholder是HTML5<input>的属性之一,在不同的浏览器( 支持HTML5的现代浏览器 )中会有略微不同的显示效果:</p> <p>在Chrome( v31.0.1650.63 m)、Firefox( v21.0 )、360安全( v6.3 极速模式 )中,输入栏获得焦点后,提示文字并不消失...

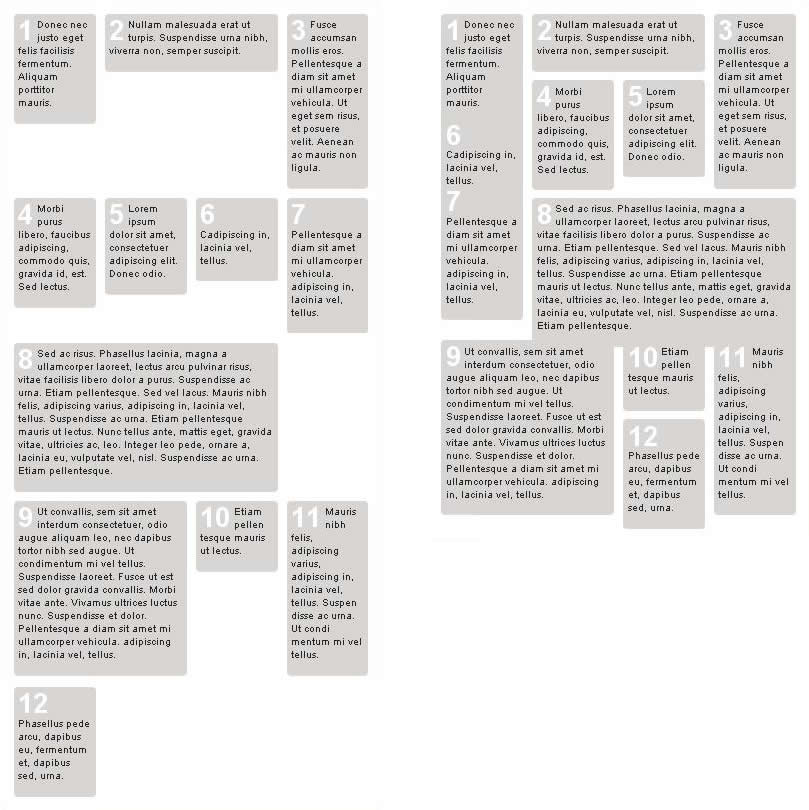
<p>Masonry是 一款非常强大的jQuery动态网格布局插件,可以帮助开发人员快速开发类似剪贴画的界面效果。和CSS中float的效果不太一样的地方在 于,float先水平排列,然后再垂直排列,使用Masonry则垂直排列元素,然后将下一个元素放置到网格中的下一个开发区域。这种效果可以最小化处理 不同高度的元素在垂直方向的间隙。如下:</p> &l...

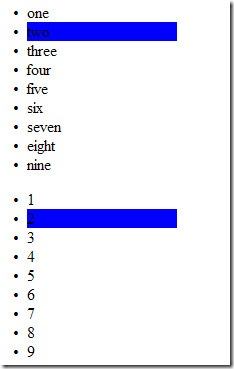
jQuery如何修改li下的样式,以及修改li下的img的src的值,下面是具体的实现代码,需要的朋友可以看看 ``` $(".test li").click(function() { $(".test li a").removeClass("test01"); $(".test li a&qu...

<p>jQuery选择器的强大不仅在于选择器支持基本的css选择符,还支持很多CSS的伪类选择符,甚至可以自定义选择符,下面让我们来看看一些伪类选择符</p> <p>:nth-child的用法<br /> nth-child是一个css3伪类选择符,在jQuery中被实现了,在Jquery API中对nth-child的定义是:&...

<p><strong>基于jquery的锁定弹出层</strong> 这个东西也是随手总结出来的,引用了一些js框架jquery的方法。<br /> div遮盖其他控件的方法参考了 对于需要遮盖flash的,请将flash控件的WMode变量值设置为Transparent<br /> 使用方法:<br />...

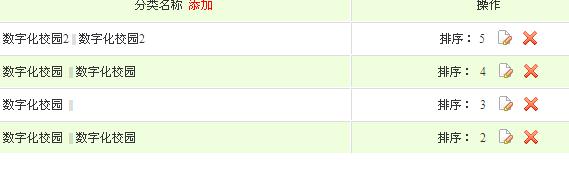
终极目的:想做一个方便的排序功能。 具体实现:点击后可以输入排序的数字编号,移开后自动更新数据库。 1,我想把这个功能用\<span\>来完成,也就需要一个在页面上监控指定的span的东西,他就是: ready(fn)当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。 $(document).ready(function(){ /...

<p><strong>基本的CSS选择器</strong> 熟悉web开发的人员一定对css的选择功能相当的了解,通过css选择功能,我们可以在css样式文件里轻松的将样式应用到选择的页面元素上。jQuery也正是采用了这样的机制,使jQuery的元素选择能力易常强大。<br /> a------选择所有<a&...

<p>下面就是我的"作品"啊,只是简单的实现其功能,并未做其他的功能啊<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/49f303da564fc66e28b69157bdf682fa/2d7ba5ca6d494186bc3e...

本文实例讲述了jQuery后代选择器用法。分享给大家供大家参考。具体分析如下: 后代选择器匹配给定的祖先元素下用以匹配的所有后代元素。 点击选择器可以查阅参考手册中所有jQuery选择器。 代码实例如下: ++复制代码++ 代码如下: $(".mydiv span") <br /> 以上代码匹配类名mydiv元素包含的span元...

<p>本文实例讲述了jquery队列函数用法。分享给大家供大家参考。具体实现方法如下:</p> <br /> <p>++复制代码++ 代码如下:<br /> <!DOCTYPE><br /> <html><br /> <hea...