
jquery ajax修改全局变量示例代码
今天工作的时候遇到一个问题 代码如下: ++复制代码++ 代码如下: var status=1; var ob=$("\[name='email'\]"); $.ajax({ url:"{:U('Home/Index/checkemail')}", data:&qu...
 51工具盒子
51工具盒子

今天工作的时候遇到一个问题 代码如下: ++复制代码++ 代码如下: var status=1; var ob=$("\[name='email'\]"); $.ajax({ url:"{:U('Home/Index/checkemail')}", data:&qu...

<p>插件说明</p> <ul> <li>jBox 是一款基于 jQuery 的多功能对话框插件,能够实现网站的整体风格效果,给用户一个新的视觉享受。<br /> 运行环境</li> <li>兼容 IE6+、Firefox、Chrome、Safari、Opera 等主流浏览器。<br /&...

<p>扩展自 $.fn.spinner.defaults 和 $.fn.numberbox.defaults,用 $.fn.numberspinner.defaults 重写了 defaults。<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/cdb9edbe...

<p>大家先看一段简单的jquery ajax 返回值的js<br /> ++复制代码++ 代码如下:</p> <p>function getReturnAjax{<br /> $.ajax({<br /> type:"POST",<br /> url:&am...

<p>Jquery的基本语法:<br /> ++复制代码++ 代码如下:</p> <p>$("input[type='text']").change( function() {<br /> // 这里可以写你想要的验证代码;<br /> });</p...

<p>下面是测试代码,记得先引用JQuery库<br /> ++复制代码++ 代码如下:</p> <p><script type="text/javascript"><br /> $(document).ready(<br /> functio...

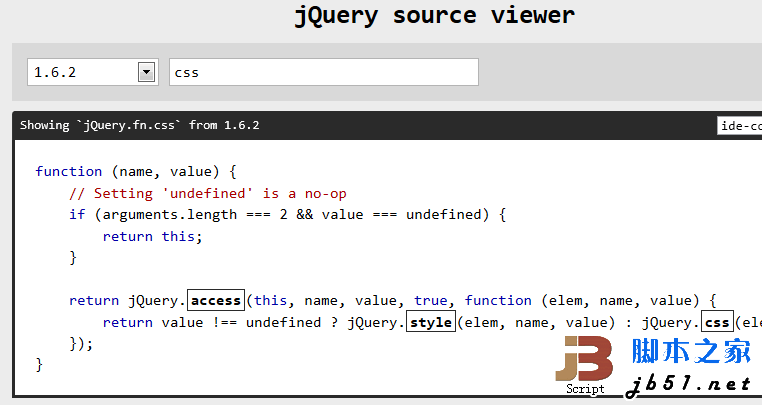
<p>使用jQuery还可以让我们从各大浏览器不兼容的噩梦中解脱出来,最新版的jQuery还增强的对HTML5的支持,使得我们更加应该使用它。但是jQuery的源码很长,有些地方的实现还很巧妙,使得我们仅仅会javascript也未必能很好的理解每个函数是怎么运行的。下面就让我分享我学习jQuery源码的时候使用的几个工具和应该了解的问题。</p> &l...

<p>getAll方法是私有的,在manipulation模块中。代码只有简单的几行,如下<br /> ++复制代码++ 代码如下:</p> <p>function getAll( elem ) {<br /> if ( typeof elem.getElementsByTagName !== "un...

<p>下面是jquery的实现代码:<br /> ++复制代码++ 代码如下:</p> <p>$(document).ready(function(){</p> <p>$('pre').hover(<br /> function(){<br /> if($(this)...

<p>++复制代码++ 代码如下:</p> <p>(function($){<br /> $.fn.lsMovePanel=function(){<br /> var id=this.attr("id");<br /> var X=Y=0;<br /> var...