
很酷的60款jQuery 幻灯片演示和下载
[Cloud Carousel](http://www.professorcloud.com/mainsite/carousel.htm) ([演示](http://www.professorcloud.com/mainsite/carousel.htm) \| [下载](http://www.professorcloud.com/downloads/cloud-carouse...
 51工具盒子
51工具盒子

[Cloud Carousel](http://www.professorcloud.com/mainsite/carousel.htm) ([演示](http://www.professorcloud.com/mainsite/carousel.htm) \| [下载](http://www.professorcloud.com/downloads/cloud-carouse...

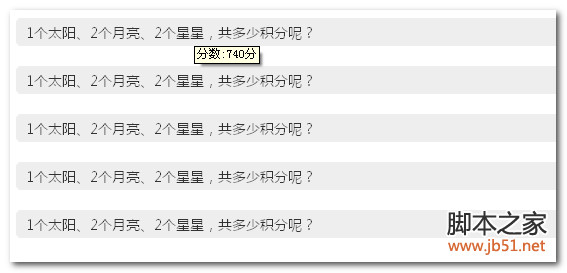
<p>所以还是自己动手丰衣足食,还是坚持简单就是美的代码风格。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/77dd047c9ab0c8572801f45521d4ab35/1bc841f589814d689326355ada6e3627.pn...

<br /> ++复制代码++ 代码如下: \<script type="text/javascript" src="js/jquery-1.8.3.min.js"\>\</script\> \<script type="text/javascript" src=&...

<p>学习jQuery的第一件事是:如果你想要一个事件运行在你的页面上,你必须在$(document).ready()里调用这个事件。所有包括在$(document).ready()里面的元素或事件都将会在DOM完成加载之后立即加载,并且在页面内容加载之前。<br /> If you want an event to work on your page,...

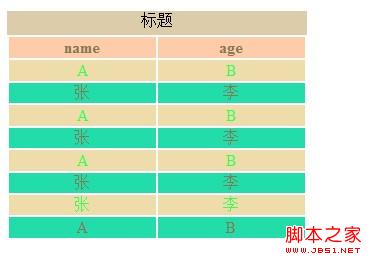
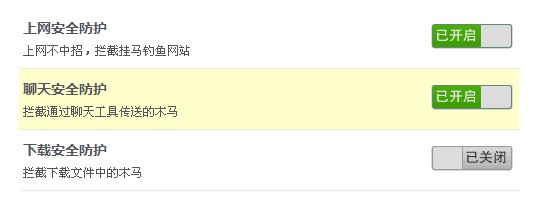
<p>非侵入实现,控制更方便<br /> <strong>效果图</strong> :<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/3376a20a7c659dd838d947f6a714d688/25d29795fa5a...

<p>代码:<br /> ++复制代码++ 代码如下:</p> <p>jQuery.cookie = function(name, value, options) {<br /> if (typeof value != 'undefined') { // name and value given, se...

<br /> <p>++复制代码++ 代码如下:</p> <p><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js&...

<p>例遍数组,同时使用元素索引和内容。(i是索引,n是内容)<br /> ++复制代码++ 代码如下:</p> <p>$.each( [0,1,2], function(i, n){<br /> alert( "Item #" + i + ": "...

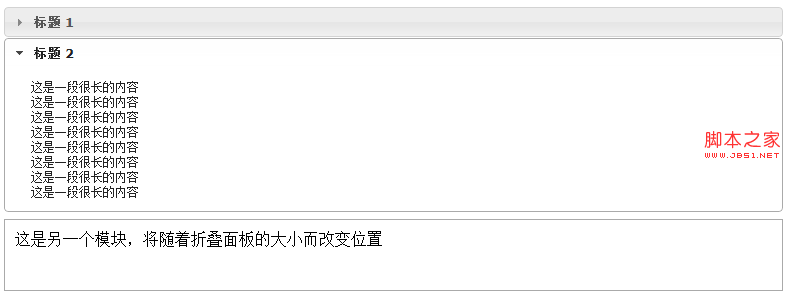
**1:折叠面板可以将不同分类的内容分别放在不同的面板中** ,这些面板在页面中层叠摆放,用户可以通过单击各个面板的标题来展开该面板,查看面板的内容, 与此同时,将自动折叠隐藏其他面板 $(selector).accordion(options); **options可以选择的属性为:** disabled, active, animated, autoHeight...

 准备工作为了更好的演示本例,我们需要一个数据表,记录需要的功能说明及开启状态,表结构如下: <br /> ++...