
jQuery 实现侧边浮动导航菜单效果
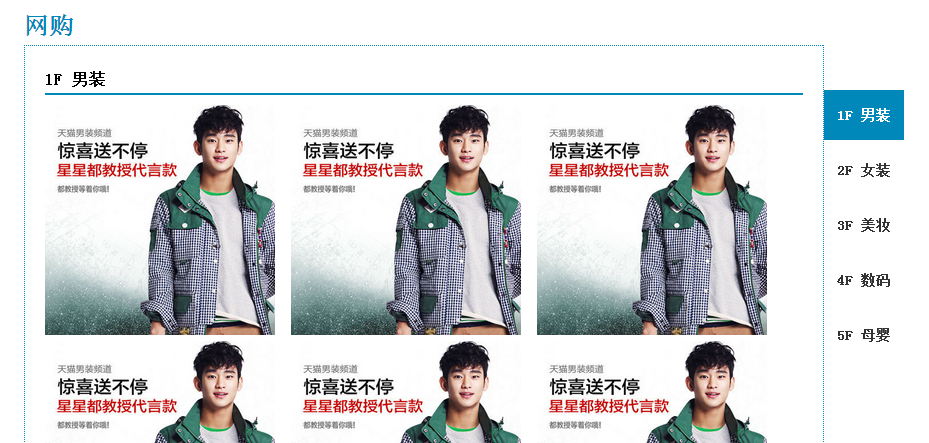
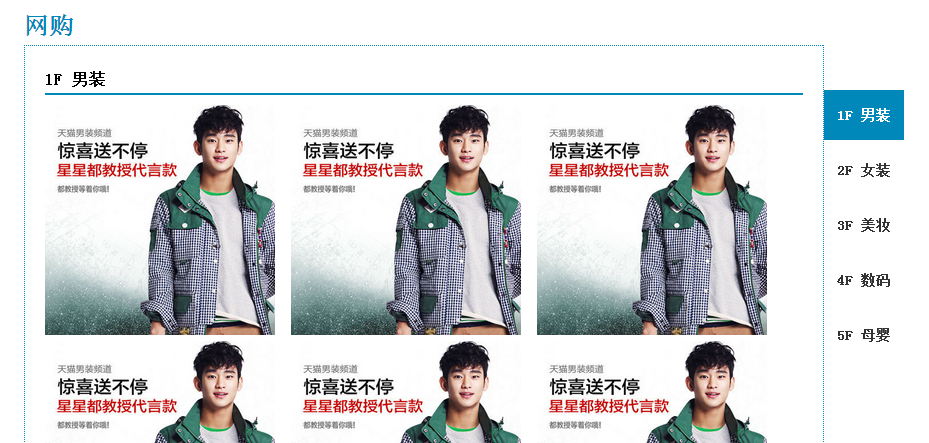
单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。  51工具盒子
51工具盒子

单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。 
<p>今天给大家带来一款基于jquery超炫的弹出层提示消息。这款实例页面初始时,一个go按钮。当单击go按钮时,提示强出层以动画形式出现。效果图如下:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/e02133f061c3a16bc0dcb7c...

<p>选择符可以认为是一个增强版的getElementById方法。getElementById方法返回的是一个HTML元素,jQuery选择符返回的是HTML元素的一个包装。利用这个包装集,jQuery赋予了HTML元素更多的可以操作的方法。在JQuery中,处于核心地位的一个函数就是$。对,它就是一个函数,名字有点古怪。这个函数就是选择函数,其一般用法是<...

<p>Resizable 可调整尺寸<br /> 用$.fn.resizable.defaults重写defaults。<br /> 用法<br /> ++复制代码++ 代码如下:</p> <p><div id="rr" style="wi...

<p><strong>什么是ImageLazyLoad技术</strong><br /> 在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互。尤其是对于高清晰的图片,占的几M的空间。ImageLazyLoad技术就是,当前可见界面的图片是加载进来的,而不可见页面(通过滚动条下拉可见)中的图片是不加载的,这样势必会...

<p>jQuery真的很好,有些效果甚至让我尖叫。而各种插件能实现你喜欢的效果,这种方式为jQuery的流行奠定了基础,就像那个crocs鞋子似的。jQuery还有一个优点是达到了将行为与结构分开的目的。</p> <p>内容概要:</p> <ol> <li>安装</li> <li>H...

<p>在 Ajax 应用中,显示一个 Dialog(以 Div 方式显示)前,都会先建一个 Mask。因为经常会用到,所以写成了一个 jQuery 插件,方便自己的使用。<br /> ++复制代码++ 代码如下:</p> <p>(function($){<br /> $.extend({<br /> doc...

<p>本文实例讲述了jQuery中each()方法用法。分享给大家供大家参考。具体分析如下:</p> <p>此方法可以以匹配元素集合中每一个元素作为上下文去执行一个函数。</p> <p>当每次执行函数时,函数的执行环境都是一个匹配元素集合中不同的DOM元素,并且会将此元素在集合中索引传递给此函数,索引值是从0开始的。通...

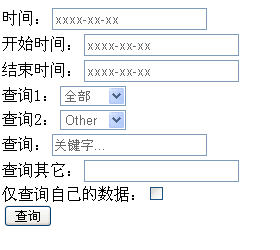
<p><strong>一.本文干些啥:</strong> 通过javascript得到用户操作改变url参数从而实现某些功能,如查询(具体的查询由服务器端代码得到url中的参数组成查询语句实现)。<br /> <strong>二.准备工作:</strong> 一个JQuery类库(我使用的版本为:1.3.2...

<p>这个是上次在博客园看到的一篇文章,经测试,确实比jquery的$(document).ready(function(){....})更快,并且在ie和火狐等主流浏览器上都没问题,</p> <p>忘了原创是谁了,如果主人看到可以联系我, 我会立刻加上原文出处的,敬请见谅。</p> <p>++复制代码++ 代码如下:...