
分享精心挑选的12款优秀jQuery Ajax分页插件和教程
<p>Ajax 技术的出现使得 <strong>Web</strong> 项目的用户体验有了极大的提高,如今借助优秀的 <strong>jQuery</strong> 框架很容易实现各种基于 Ajax 技术实现的功能。我们一起来看看下面这些优秀的分页插件。 1.Client-side jQuery pagination...
 51工具盒子
51工具盒子

<p>Ajax 技术的出现使得 <strong>Web</strong> 项目的用户体验有了极大的提高,如今借助优秀的 <strong>jQuery</strong> 框架很容易实现各种基于 Ajax 技术实现的功能。我们一起来看看下面这些优秀的分页插件。 1.Client-side jQuery pagination...

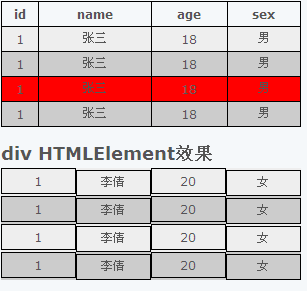
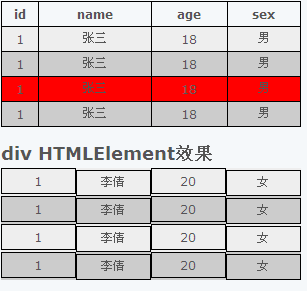
table HTMLElement效果  ++复制代码++ 代码如下: var br_cc = (function(...

  jquery异步调用页面后台方法(asp.net)](https://img1.51tbox.com/static/2024-11-24/tSyGmRbOTBNl.jpg)
<p>++复制代码++ 代码如下:</p> <p><%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JqueryCSMethodForm.aspx.cs" ...

<p>所以相对来说jquery的ready可以提高网页的响应速度;<br /> jquery:ready的标准写法:<br /> ++复制代码++ 代码如下:</p> <p>$(document).ready(function() {<br /> alert("加载结束"...

<p>查了一下,jquery没有直接的方法,</p> <p>不过有一个map方法,使用它很简单就可以定义一个实现该功能的方法<br /> ++复制代码++ 代码如下:</p> <p>jQuery.fn.join = function(sep,mapvalue){<br /> return $.m...

<p>1、在编写widget的时候,一般我们需要绑定一些事件,最好将这些widget的绑定事件加上当前widget的命名空间。如果同一个jQuery对象,使用了两个widget,而两个widget都绑定了相同的事件名称,可能会出现问题。在销毁widget的时候,去除绑定事件也很方便,只需要unbind(".namespace")就...

<p>第一次写jQuery插件。自己感觉写的也不怎么样。写jQuery插件利用的就是这个东东 jQuery.fn,例如<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/28fc47cd10bb55b168ee013646400540/29c343ec745d42...

这个数据当然要通过属性来进行存取,但是,有多个属性怎么办呢?,要定义多个属性吗?,属性的名字叫什么呢?会不会与其他的属性有冲突呢? 在 jQuery 中,针对 DOM 对象扩展的私有数据可以用一个对象来表示,多个数据就使用这个对象的多个属性来表示。为了能够通过 DOM 对象找到这个扩展数据对象,而不会与其他现有的属性冲突,在 jQuery 中通过 expando 这个常量...

<p>第一篇文章,具体使用也过去很长时间了,直接贴码:<br /> 1.代码中使用json数据格式(直接在页面中组装成的,并非后台组装,具体方法:function _callBack(d)) 2.提供右键菜单及功能实现<br /> 3.具有checkbox,提供获取选中节点ID方法:function getMenuIds()<br /&...