
jquery EasyUI的formatter格式化函数代码
<p>要格式化数据表格列,需要设置formatter属性,该属性是一个函数,它包含两个参数:</p> <p>value: 对应字段的当前列的值<br /> record: 当前行的记录数据<br /> ++复制代码++ 代码如下:</p> <p>$('#tt').datagrid...
 51工具盒子
51工具盒子

<p>要格式化数据表格列,需要设置formatter属性,该属性是一个函数,它包含两个参数:</p> <p>value: 对应字段的当前列的值<br /> record: 当前行的记录数据<br /> ++复制代码++ 代码如下:</p> <p>$('#tt').datagrid...

<h2>一.摘要 {#content}</h2> <p>本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.</p> <p>本篇文章属于临时插播, 用于介绍我在本公司的jQuery实施方案.</p> <h2>二...

<h2>一.摘要 {#content}</h2> <p>本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.</p> <p>开发人员一直痛疼做动画. 但是有了jQuery你会瞬间成为别人(那些不知道jQuery的人)眼里的动画高手! ...

<br /> <p>++复制代码++ 代码如下:</p> <p>var wait=60;//时间<br /> function time(o,p) {//o为按钮的对象,p为可选,这里是60秒过后,提示文字的改变<br /> if (wait == 0) {<br /> o.removeAttr...

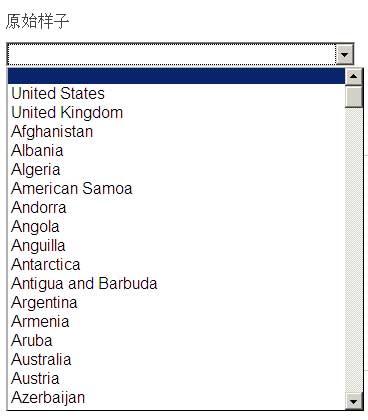
<p>不过这种情况可能是一去不复返了,如果你猜测是使用HTML5技术, 那就错了,在中国,使用IE6浏览器的人仍占绝大大多数,这种古老的浏览器是不认识HTML5的。</p> <p>我现在推荐的是一款JavaScript插件,它有JQuery和Prototype两种版本,支持所有类型的浏览器。使用它后,你的页面上的select选择框会变的漂亮的...

<p>实例<br /> 通过使用滑动效果,在显示和隐藏状态之间切换 <p> 元素:<br /> ++复制代码++ 代码如下:</p> <p>$(".btn1").click(function(){<br /> $("p&...

<p>++复制代码++ 代码如下:</p> <p><html><br /> <head><br /> <script type="text/javascript" src="http://demo...

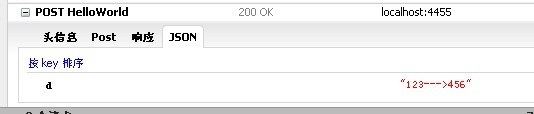
原型如下: jQuery.getJSON( url, \[data\], \[callback\] ) 跨域加载JSON数据。 url: 发送请求的地址 data : (可选) 待发送key/value参数 callback: (可选) 载入成功时的回调函数 主要用于客户端获取服务器JSON数据。简单示例: 服务器脚本,返回JSON数据: ...

<p>closest() 方法获得匹配选择器的<strong>第一个祖先元素</strong> ,<strong>从当前元素开始</strong>沿 DOM 树向上。</p> <p><strong>语法:</strong></p> <p>.clos...

<p>所谓的Ajax.这里我们讲二种方法<br /> 方法一:(微软有自带Ajax框架)<br /> 在Asp.net里微软有自己的Ajax框架.就是在页面后台.cs文件里引入 using System.Web.Services 空间 然后定义静态方法(方法前加上 [WebMethod])<br /> [WebMethod]<...