
jquery绑定原理 简单解析与实现代码分享
jq里面有一个data的方法,给dom元素绑定相关的数据的。当给dom用jq的方法绑定了事件,会生成对应的时间列表 可以看下面的例子(请在firefox中查看 因为firefox中对象支持toSource()) ++复制代码++ 代码如下: \<!DOCTYPE html\> \<html\> \<head\> ...
 51工具盒子
51工具盒子

jq里面有一个data的方法,给dom元素绑定相关的数据的。当给dom用jq的方法绑定了事件,会生成对应的时间列表 可以看下面的例子(请在firefox中查看 因为firefox中对象支持toSource()) ++复制代码++ 代码如下: \<!DOCTYPE html\> \<html\> \<head\> ...

<p>如图</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/e9330de932e69cdceebe93948251fe04/7b0de0914f5042c68f046d054aba270d.jpg.jpg" alt="&quo...

<p>作者:nuysoft/高云 QQ:47214707 EMail:nuysoft@gmail.com<br /> 毕竟是边读边写,不对的地方请告诉我,多多交流共同进步。本章还未写完,完了会提交PDF。<br /> 前记:<br /> 想系统的好好写写,但是会先从感兴趣的部分开始。<br /> 近期有读者把PDF传到...

<p>解决:使用die()方法,在live()方法绑定前,将此元素上的前面被绑定的事件统统解除,然后再通过live()方法绑定新的事件。</p> <p>++复制代码++ 代码如下:</p> <p>//先通过die()方法解除,再通过live()绑定<br /> $("#selectAll&...

以下是参数说明: |--------------|---------------------| | **参数名称** | **描述** | | delay | 图片切换速度,单位毫秒 | | maskOpacity | 遮罩层透明度,1为不透明,0为全透明 | | numOpacity | 数字按钮透明度...

<p>++复制代码++ 代码如下:</p> <p>$("#firefoxicon").click(function() {<br /> $("#window1").chinaz({<br /> windowtitle: "fire...

<p>原理很简单:<br /> 获取当前屏幕(窗体)的宽度和高度,因为不同浏览器的窗体大小是不一样的。有了这个,可以计算出来垂直居中的坐标。但是滑动了滚动条怎么依然垂直居中呢?这个时候就要获取当前窗体距离页面顶部的高度,加到刚刚的y轴坐标即可。<br /> $(document)是获取整个网页的,$(window)是获取当前窗体的,这个要搞清...

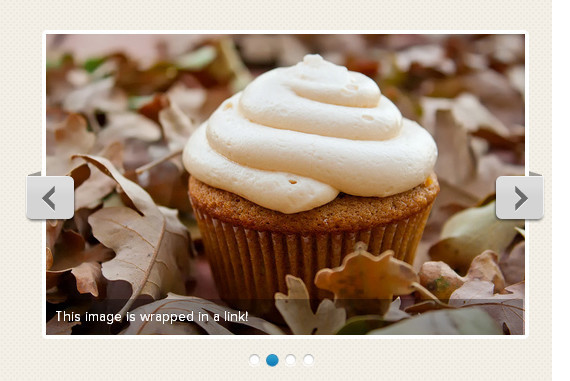
<p>以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。从这篇文章开始到接下来的几篇文章我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按...

**前言** 在开发过程中,因为之前有接触过Discuz,就直接拿其common.js里面的getcookie和setcookie方法来使用,做到后面在使用IE来测试的时候,发现这两个方法子啊IE下不起作用,就请教同事,这样就有了jquery.cookie.js文件的由来,里面的代码很少,我贴在下面,方便以后使用和研究吧。 **源码** ++复制代码++ ...

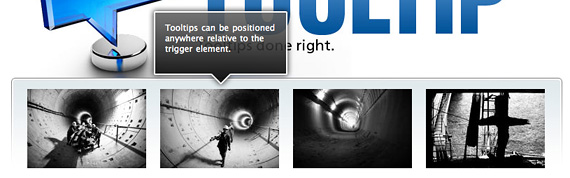
<p>因此,今天这篇文章向大家推荐的20款优秀的 jQuery Tooltip 插件就是用于帮助你制作漂亮的工具提示效果。<br /> <a href="http://flowplayer.org/tools/tooltip.html">1. Dynamic tooltip</a></p> <...