
jQuery 操作下拉列表框实现代码
\<select name="select1" id="select1" size="10"\> \<option value="1"\>Option1\</option\> \<option valeu="2"\>Op...
 51工具盒子
51工具盒子

\<select name="select1" id="select1" size="10"\> \<option value="1"\>Option1\</option\> \<option valeu="2"\>Op...

<p>我的乐队有几个朋友刚刚经历了一场小型的成员阵容的变化。他们需要更换其主页上的照片。我想这可能是有趣的事情出现了少许的互动。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/29f142a6563eaf5e4f883ccc5d4430e3/8d...

<p>++复制代码++ 代码如下:</p> <p>body<br /> {<br /> font-size:12px;<br /> }<br /> .menuBox<br /> {<br /> width:50%;<br /> height:auto;<...

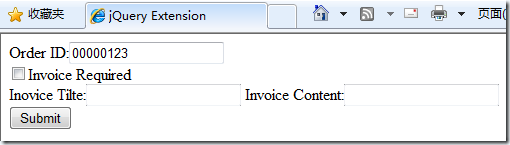
<p>页面大概是这样的,一个Partial View,而这个View包含了一小段绑定Search的Javascript,并且用Jquery-ui 的dialog 包含,而且确定不是ASP.net mvc生成HTML的问题,HTML是依照我的想法生成的,后来实在没有办法,把dialog的代码去掉,Search按就正常了。查了一下dialog的代码,发现 是append...

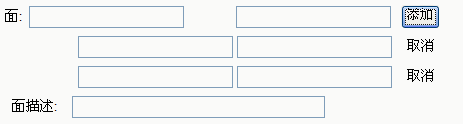
<p>点击添加 动态添加两个文本框: 分别表示x和y的值,点击取消 删除本行的2个文本框<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/3c3885a2635b62b63eeb38caccc6bca4/693a3ef746424a5b9f5358b372489...

<p>jQuery的"write less, do more"的特性可谓是家喻户晓,即使没有很丰富JS编程经验的人,也可以通过其提供的API很快学会如何使用,当然,如果您经验丰富,我还是建议您可以理解jQuery各主要函数的实现原理,其他不说了,直接看看如何用它来实现菜单神奇的效果吧。<br /> <img sr...

ext jq: 1.EXT体积大,jQuery更专注于简化最基础的开发工作.所以使用起来,也就感觉更像是使用原始的js进行开发一样 2.EXT界面美观,jq一般 3.EXT代码复用性强 4.EXT兼容性还是有点小问题,JQ兼容性良好 5.EXT不易调试, 6.Ext使页面是只留下body,搜索引擎无法收录这样,不利于SEO排名 ...

以下代码,运行后,需要刷新下,才能加载jquery,要不然看不到效果。 **1、单行滚动效果**  \<!DO...

<p>jQuery的主体如下:</p> <p>(function(){ ......})();</p> <p>对于Javascript基础不太好好的人来说比较奇怪。实际上,这个表达式声明了一个匿名函数(第一个括号),然后再执行它(第二个括号)。在这个函数中,完成了jQuery一系列方法和对象的定义。第24行很关键,&l...

//jQuery 选择器 $ //$(expression,\[context\]) return jQuery //Unit One //expression 之 CSS 定义符 就是以CSS语法表示所要选择的元素 // $("\*"); // 表示页面所有元素标签 // $("th, td") // 表...