
JQuery为textarea添加maxlength属性的代码
<p><strong>通过JQuery的keyup事件:</strong><br /> ++复制代码++ 代码如下:</p> <p><html><br /> <head><br /> <title>J...
 51工具盒子
51工具盒子

<p><strong>通过JQuery的keyup事件:</strong><br /> ++复制代码++ 代码如下:</p> <p><html><br /> <head><br /> <title>J...

jquery-autocomplete配置: \<script type="text/javascript" src="/js/jquery-1.4.2.min.js"\>\</script\> \<script type="text/javascript" src="...

<p>获取选中select :</p> <pre><code> $("#id option:selected").val(); </code></pre> <p>自定义radio:</p> <pre><code> $(&am...

<p>我的解决办法如下(只针对客户端):<br /> 用户点击提交按钮后给按钮添加disabled属性<br /> ++复制代码++ 代码如下:</p> <p>$("input:submit").each(function() {<br /> var srcclick =...

<p>调试时巧用console.log(),这比用alert()方便多了。</p> <p>jquery易错点:元素拼接的时候,元素还未添加到DOM,就用该预添加元素操作。</p> <p>ajax动态获取的数据,还没有装载html元素,下面就开始用预拼凑的元素操作。</p> <br /> <...

本文实例讲述了jQuery中odd选择器的定义和用法。分享给大家供大家参考。具体分析如下: 此选择器匹配索引值为奇数的元素,从0开始计数。 语法结构: ++复制代码++ 代码如下: $(":odd") <br /> 此选择器一般也要和其他选择器配合使用,比如类选择器、元素选择器等等。例如: ++复制代码++ 代码如下: ...

1、$()可以是$(expresion),即css选择器、Xpath或html元素,也就是通过上述表达式来匹配目标元素。 比如:$("a")构造的这个对象,是用CSS选择器构建了一个jQuery对象------它选择了所有的\<a/\>这个标签。如: $("a").click(function(){...}) ...

\<input name="study" type="radio" value="Jquery插件教程"\>Jquery插件教程 \<input name="study" type="radio" value="Jquery学习"\>...

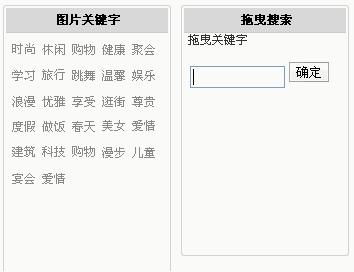
<p>关键字"拖曳搜索"之"拖曳"功能需要 jQuery UI 之 droppable 库 效果如下:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/075a9f0afc49...

<p><strong>一、信息</strong><br /> 原作者:Benjamin Arthur Lupton<br /> 当前版本:v1.3.7最终版<br /> 发布日期:2009年4月25日<br /> 项目地址:http://jquery.com/plugins/project/jq...