
jQuery动画特效实例教程
<p>本文以实例形式详细讲述了jQuery动画特效的实现方法。分享给大家供大家参考之用。具体方法如下:</p> <p><strong>1.自制折叠内容块</strong></p> <p>内容块如下:</p> <pre><code> <div cl...
 51工具盒子
51工具盒子

<p>本文以实例形式详细讲述了jQuery动画特效的实现方法。分享给大家供大家参考之用。具体方法如下:</p> <p><strong>1.自制折叠内容块</strong></p> <p>内容块如下:</p> <pre><code> <div cl...

想让你的网页更加的炫酷,想让你的留言评论更加的具有互动性吗,那么请仔细研究下本代码吧。 jQuery代码: <br /> ++复制代码++ 代码如下: $(function(){ var $comment = $('#comment'); $('.bigger').click(function(){ ...

<p>今天给大家分享一款基于jquery固定于顶部的导航,这款导航当浏览器滚动条位于顶部时,导航高度较高,当浏览器滚动向下滚动时,导航高度自动减低,并位于顶部。效果图如下:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/4d36ffe3afd1f...

<p>其他对radio操作功能,以后在添加。直接上代码,别忘记引用JQuery包</p> <pre><code> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www....

<p>基于jquery的图片尺寸调整</p> <p>resize.js</p> <br /> <p>++复制代码++ 代码如下:</p> <p>$(window).bind("load", function() {<br /> // I...

<p>1.jQuery幻灯片按钮控制图片过渡特效</p> <p>基于jQuery实现的幻灯片按钮控制图片过渡特效源码,共有4幅图片进行自动切换,且切换时有幻灯片过度的效果。用户还可自定义幻灯片的标题文字和内容。是一款非常优秀的特效源码。</p> <p><img src="http://static.51...

<p>本文实例讲述了超级简单的jquery操作表格方法。分享给大家供大家参考。具体实现方法如下:</p> <p>利用jquery给指定的table添加一行、删除一行<br /> ++复制代码++ 代码如下:<br /> <script language="javascript&q...

<p>本文实例讲述了jQuery中的jQuery()方法用法。分享给大家供大家参考。具体如下:</p> <p><strong>jQuery()方法的定义和用法:</strong> 此方法可以接受一组选择器,用于匹配相应的元素。例如:<br /> ++复制代码++ 代码如下:<br /> jQue...

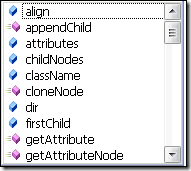
一.摘要 {#content} --------------- 本章讲解jQuery最重要的选择器部分的知识. 有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象, 可以明显减轻开发人员的工作量. 二.前言 ---- 编写任何javascript程序我们要首先获得对象, jQuery选择器能彻底改变我们平时获取对象的方式, 可以获取几乎任何语意的对象, 比...

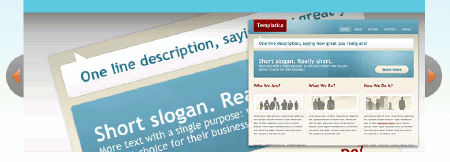
<p>Easy Slider 是一个滑动门插件,支持任何图片或内容,当点击时实现横向或纵向滑动。它拥有一系列丰富的参数设置,可通过CSS来进行完全的控制。所以,基本上你只需要链接这个插件文件后,设置好内容,然后样式化CSS就可以了。<br /> <img src="http://static.51tbox.com/static/2024-...