
jquery.post用法示例代码
使用ajax在前端验证是否执行某个操作 jquery.post参数为 url,\[data\],\[callback\],\[type\] url:发送请求地址。 data:待发送 Key/value 参数。 callback:发送成功时回调函数。 type:返回内容格式,xml, html, script, json, text, ...
 51工具盒子
51工具盒子

使用ajax在前端验证是否执行某个操作 jquery.post参数为 url,\[data\],\[callback\],\[type\] url:发送请求地址。 data:待发送 Key/value 参数。 callback:发送成功时回调函数。 type:返回内容格式,xml, html, script, json, text, ...

<p>jquery实现点击消失的源代码:<br /> ++复制代码++ 代码如下:</p> <p><%@ page language="java" import="java.util.*" pageEncoding="UTF-8...

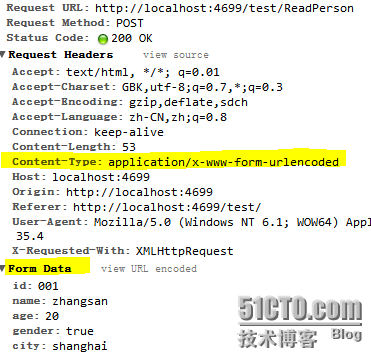
之前写过一篇文章[Jquery Ajax方法传值到action](http://www.jb51.net/article/50010.htm),本文是对该文的补充 假设 controller中的方法是如下: <br /> ++复制代码++ 代码如下: public ActionResult ReadPerson(PersonModel model) ...

本文实例讲述了jQuery中fadeOut()方法用法。分享给大家供大家参考。具体分析如下: 此方法通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。 fadeOut()方法的用法: 此方法可以规定动画效果的持续时间。例如: ++复制代码++ 代码如下: $("div").fadeOut(5000) <...

<p>今天这样写了一个全选和取消全选的功能:</p> <p>全选:$(":checkbox").attr("checked","checked");</p> <p>取消全选:$(":checkb...

<p>部分代码如下<br /> ++复制代码++ 代码如下:</p> <p><form id="fm" method="post" novalidate><br /> <div style=&quo...

将校验规则写到控件中 ++复制代码++ 代码如下: \<script src="../js/jquery.js" type="text/javascript"\>\</script\> \<script src="../js/jquery.validate.js" type=...

<p>最近公司开发的项目中很多地方需要跨域ajax请求,比如几个子域名下<br /> http://a.****.com/index123.aspx,<br /> http://b.****.com/index2.aspx</p> <p>都要请求用户json信息,然后再对数据进行处理,起初我和同事们试了很多种方法,使用...

**JQuery** JQuery默认的contentType:application/x-www-form-urlencoded 这才是JQuery正在乱码的原因,在未指定字符集的时候,是使用ISO-8859-1 ISO8859-1,通常叫做Latin-1。Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符。 JQuery的Ajax根本没有考虑到国际化的问题,...

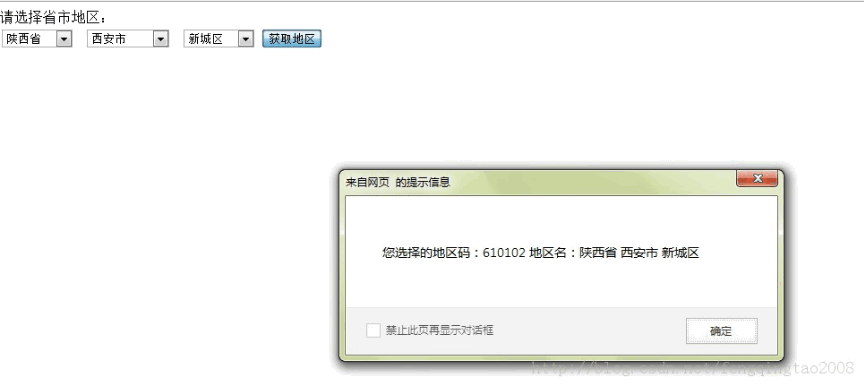
<p>jQuery select表单提交省市区城市三级联动,引用的是"jquery-1.7.min"类库,地区码查询地区名用数组存在AreaData_min,下面摘要部分代码:</p> <p>SelectArea.htm文件<br /> ++复制代码++ 代码如下:</p> <...