
Family table query mysql
<p>英文:</p> <p>Family table query mysql</p> <h1>问题 {#heading}</h1> <p>1.获取Fay的阿姨</p> <pre><code>SELECT 阿姨.* FROM 家庭 AS 阿姨 JOIN 家庭 A...
 51工具盒子
51工具盒子

<p>英文:</p> <p>Family table query mysql</p> <h1>问题 {#heading}</h1> <p>1.获取Fay的阿姨</p> <pre><code>SELECT 阿姨.* FROM 家庭 AS 阿姨 JOIN 家庭 A...

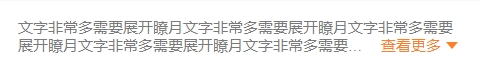
需求 --- 在文本文字较多时,只展示两行,第二行文末省略号,并且有"查看更多"按钮,点击展开全部。具体如图所示: 
<p>英文:</p> <p>Java Spring RestTemplate getForObject response not decoded properly</p> <h1>问题 {#heading}</h1> <p>我正在尝试在我的Spring Boot应用程序中使用RestTempla...

英文: Converting JSON list to dictionary 问题 {#heading} ============= 以下是已翻译的内容: 我正在使用 `python` 并且有以下存储为列表的 JSON 块,名为 `json_player`: [ { "id": "nam...

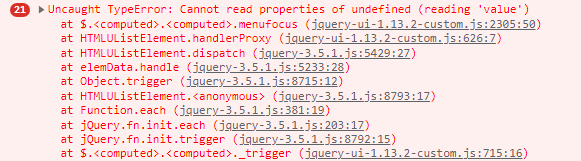
<p>英文:</p> <p>Add custom div in end of jQuery UI Autocomplete with list</p> <h1>问题 {#heading}</h1> <p>我想在jQuery自动完成列表的末尾添加一个自定义的div。</p> <p...

<p>前端需求经常千变万化,有时需要用到如下图的圆弧背景,我们马上想到可以直接使用背景图,其实直接用 <code>css</code> 就可以实现类似效果。</p> <p><img src="http://static.51tbox.com/static/2024-11-29/col/3bd813ffc...

<h2>背景</h2> <p>开发前端项目,特别是商城项目,难免会涉及优惠券的开发,而且产品和客户对优惠券样式的要求又千变万化。就比如今天产品和 UI 给了个设计图,需要实现如下图所示的左右镂空的挖孔且带阴影效果的优惠券。</p> <p><img src="http://static.51tbox.co...

背景 --- 最近在用 `uni-app` 开发微信小程序,开发过程没啥问题,最后要通过微信开发者工具发布时出现如下异常无法发布: [ app.json 文件内容错误] app.json: 未找到 ["sitemapLocation"] 对应的 sitemap.json 文件(env:Windows,mp,1.05.2112301; lib: 2...

给大家分享一个简单的纯CSS毛玻璃特效,用毛玻璃背景以其独特的美学效果备受追捧。这种背景不仅赋予网站一种柔和、朦胧的感觉,还能提升用户的视觉体验。 效果展示 ----  家庭 PCDN 选择(京东云、甜糖、网心云、超点云、猕猴桃)](https://img1.51tbox.com/static/2024-11-13/mhdGNCAvZqmN.jfif)
<h2>京东云 {#京东云}</h2> <p>推荐程度:⭐️⭐️⭐️⭐️⭐️</p> <ul> <li>AX1800【适合200m以上宽带】:<a href="https://u.jd.com/ZwfmMIp">https://u.jd.com/ZwfmMIp</a&g...