
友链区JavaScript组件-重做版
<p>相信各位总会遇到自己的主题自带的友链[友人帐]可能有点不太好用的时候,但是各位<a href="https://butterfly.js.org/">butterfly</a>的友友门估计没有这个问题,但我们这些不是btf的就有罪受了<br /> <img src="http://stat...
 51工具盒子
51工具盒子

<p>相信各位总会遇到自己的主题自带的友链[友人帐]可能有点不太好用的时候,但是各位<a href="https://butterfly.js.org/">butterfly</a>的友友门估计没有这个问题,但我们这些不是btf的就有罪受了<br /> <img src="http://stat...

### 什么是函数柯里化? > 柯里化是将接受多个参数的函数转换为一系列接受单个参数的函数的技术,返回这些已经预置了一些参数的新函数。这样做的好处是可以减少函数调用时的冗余信息,使得在某些情况下的调用更加方便。 ### 如何将一个正常函数柯里化? **我们可以通过递归的方法编写一个柯里化函数生成器:** ```javascript function sum(a,b...

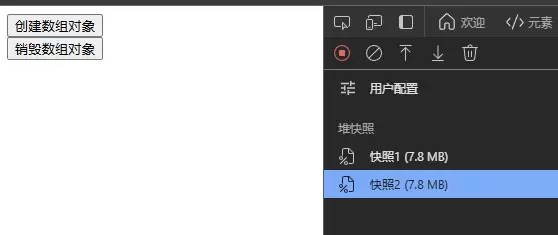
<p>在复习JavaScript基础的时候,我写了一份演示闭包内存泄漏的Demo,但在运行时,并没有发现内存的明显变化:</p> <pre><code class="language-html"><button id="add">创建数组对象&am...

<p>复习一下,太久远了又忘了。。</p> <blockquote> <p>本质上其实就是使用一个空对象,使其原型指向父构造函数<br /> 然后让子构造函数的原型指向这个空对象<br /> 形成 <strong>子构造函数(原型) -> 空对象(原型) -> 父构造...

<p>在js里,我们可以使用.length获取可遍历对象的参数个数,而且我们还可以通过length获取函数的参数个数:</p> <pre><code class="language-javascript"> function fn(a,b,c){ console.log(a,b,c) ...

<h3>报错信息 {#%E6%8A%A5%E9%94%99%E4%BF%A1%E6%81%AF}</h3> <pre><code class="language-java">Exception in thread "main" org.apache.poi.POIXMLExc...
![[JavaScript] 手写实现Promise [JavaScript] 手写实现Promise](https://img1.51tbox.com/static/2024-09-06/RKSHlOgpCiWl.jpg)
> 可能还存在不完善的地方,有空再改改 ```javascript const PROMISE_STATUS_PENDING = 'pending' const PROMISE_STATUS_FULFILLED = 'fulfilled' const PROMISE_STATUS_REJECTED = 'rejected'...

<blockquote> <p>在 Java 开发中使用图片转文字时,难免会遇到问题,比如我使用 Mac (M1 芯片) 系统进行开发,就出现报错。</p> </blockquote> <h2>博主博客 {#博主博客}</h2> <ul> <li><a href="h...

<h1>第01章_Java语言概述 {#第01章_java语言概述}</h1> <p>讲师:尚硅谷-宋红康(江湖人称:康师傅)</p> <p>官网:<a href="http://www.atguigu.com/">http://www.atguigu.com</a><...

导出镜像下载 centos 镜像 docker pull centos:centos7.7.1908 常用命令 {#%E5%B8%B8%E7%94%A8%E5%91%BD%E4%BB%A4} -------------------------------------------- docker ps 查看正在运行的容器 docker ps -a 查看所有容器 dock...