
【C++学习】数组
定义 {#定义} -------- 数组是一块连续的内存区域,用于存储固定数量的元素 * 元素必须是相同的数据类型 * 数组的大小在声明时必须是已知的,并且在程序运行期间不可更改。 一维数组 {#一维数组} ------------ ### 定义方式 {#定义方式} * int a\[10\]; * int a\[2\]={1,2}; * int a\[\]={1,2...
 51工具盒子
51工具盒子

定义 {#定义} -------- 数组是一块连续的内存区域,用于存储固定数量的元素 * 元素必须是相同的数据类型 * 数组的大小在声明时必须是已知的,并且在程序运行期间不可更改。 一维数组 {#一维数组} ------------ ### 定义方式 {#定义方式} * int a\[10\]; * int a\[2\]={1,2}; * int a\[\]={1,2...

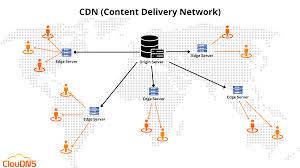
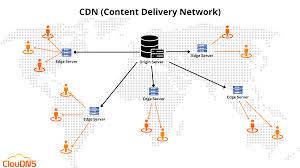
> 前段时间就想着出一篇文来对比下各家的CDN加速业务了 奈何我这健忘的脑子... 在一些离服务器源站较远的地区,网站的体验感就会大大降低,并且在网站后期流量大了也会非常吃力。 而cdn不仅可以提升网站的访问速度,还可以保护你的网站隐藏源站ip,从而杜绝不友好的人对网站造成伤害,并且还可以缓解服务器压力。 网站做到后期如果你的服务器不升配的话网站会变得像蜗牛一样,...

<h2>引言 {#引言}</h2> <p>使用Arch Linux 时间长了,空间越来越少,不禁想到要清理一下空间。 我将清理的内容分成三部分,清理安装包缓存,清理孤立的软件包,以及清理日志。</p> <h2>清理安装包缓存 {#清理安装包缓存}</h2> <p>使用如下命令</p>...

<h2>概述 {#概述}</h2> <p>在Linux上增加swap空间的方法有两种:</p> <ol> <li>在安装时手动分配swap,对于这种方式,空间大小是事先规划好的,每次系统启动时会自动进行挂载,但这种方法只能在安装OS时设定,一旦设定好不容易改变,除非重装系统。</li> <...

概述 {#概述} -------- 一般我们想要打开文件夹的方法都是首先打开文件管理器,然后找到想打开的文件夹并双击打开它,或者想使用某个应用打开某个文件,比如用图片查看器打开一张图片,但是这样做的速度实在太慢了而且很不爽,比如我的鼠标左键就打游戏打坏了,哈哈哈哈。 xdg-open {#xdg-open} -------------------- 对于上述这样的操作,有...

### linux入门 {#linux入门} 关机操作:`shutdown -h now`(正常关机 root用户可以执行) 或 `halt`(关闭内存)、`init 0`(有局限性) ### Linux系统的文件与文件夹 {#linux系统的文件与文件夹} **什么是文件?** 一般是一个独立的东西,可以通过一些特定的工具去打开,并且不能包含除了文字以外的东西 **...

<p><a href="#" title="Printer Friendly, PDF & Email"><img src="data:image/svg+xml;base64,PCEtLUFyZ29uTG9hZGluZy0tPgo8c3ZnIHdpZHRoPSIxIiBoZWlna...

**步骤一** :注册并实名认证账号 去到 [初七云的官网]([https://www.chuqiyun.com/) 注册一个账号,然后选购产品选择内容网络分发,注意要实名,实名需要1块钱!\] ============================================================================================...

<p><a href="#" title="Printer Friendly, PDF & Email"><img src="data:image/svg+xml;base64,PCEtLUFyZ29uTG9hZGluZy0tPgo8c3ZnIHdpZHRoPSIxIiBoZWlna...

<p><a href="#" title="Printer Friendly, PDF & Email"><img src="data:image/svg+xml;base64,PCEtLUFyZ29uTG9hZGluZy0tPgo8c3ZnIHdpZHRoPSIxIiBoZWlna...