
linux提权脚本LinEnum分享
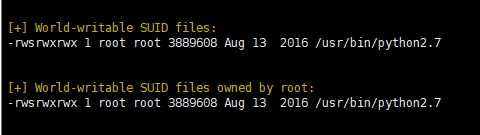
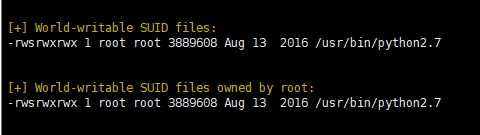
前言 === 分享一个linux提权脚本。 项目地址 ---- https://github.com/rebootuser/LinEnum 使用 === 直接执行./ LinEnum.sh就ok,(**注意看黄字**)如下图这种  51工具盒子
51工具盒子

前言 === 分享一个linux提权脚本。 项目地址 ---- https://github.com/rebootuser/LinEnum 使用 === 直接执行./ LinEnum.sh就ok,(**注意看黄字**)如下图这种 
下载包 === wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb 安装命令 ==== dpkg -i google-chrome-stable_*.deb 依赖 === apt-get install google-chrome-stab...

apt install open-vm-tools-desktop fuse

👏我们的软件推荐站已经完成了升级,欢迎查看: [Git 仓库](https://github.com/ssdomei232/nav-next) 可以向 [i@mei.lv](mailto:i@mei.lv) 发送邮件或通过 issue 投稿 目前软件推荐站使用的域名 [aps.icu](https://aps.icu/) 很快就会过期,届时会更换新的年抛域名:) ...

当文件名为乱码的时候,无法通过键盘输入文件名,所以在终端下就不能直接利用rm, mv等[命令](https://www.linuxcool.com/ "命令")管理文件了。 但是我们知道每个文件都有一个 i 节点号,我们可以考虑通过 i 节点号来管理文件。 首先,我们要取得文件的 i 节点号。这个可以通过ls[命令](https://www.linux...

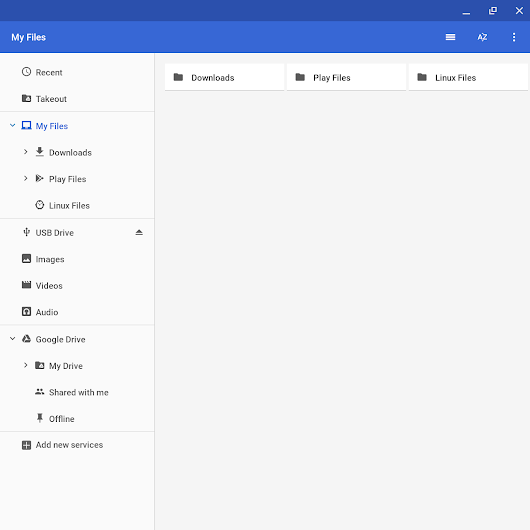
|----|----------------------------------------------------------------------------------------------------------------------------| | 导读 | **Google 观察家 François Beaufort今天宣布,Chrome OS操作系统的Fi...

|----|-------------------------------------------------------------------------------------------------------------------| | 导读 | **Nvidia为GNU/[Linux](https://51tbox.com/ "linux"),...

|----|---------------------------------------------------------------------------------------------------------------------------------------------------| | 导读 | **Arco[Linux](https://51tbox...

推荐一款Linux服务器下比top命令功能更强大的系统实时监控工具Glances 1安装: yum install glances  linux 长时间执行命令(tmux)](https://img1.51tbox.com/static/2024-10-28/PNlfKcCsgIOQ.jfif)
分享一个Linux终端复用器,可以实现命令会话后台不间断运行,适合命令执行时间长的场景 网络断开 也可以避免 可以把命令放到后台不中断运行。 安装: yum install tmux 使用 终端输入: tmux new -s bmds 退出 ctrl + b , 松开 后, 然后再按d ![](http://static.51tbox.co...