
在 JPA 投影查询中使用 Record
Java 16 中引入的 Java Record 允许轻松地定义数据类(Data Class),这非常适合用于 JPA 中的投影查询。 Record 不能作为实体类 {#record-不能作为实体类} -------------------------------- Record 只能用于投影查询。像 Hibernate 等流行的 JPA 实现创建代理对象时需要无参构造函数...
 51工具盒子
51工具盒子

Java 16 中引入的 Java Record 允许轻松地定义数据类(Data Class),这非常适合用于 JPA 中的投影查询。 Record 不能作为实体类 {#record-不能作为实体类} -------------------------------- Record 只能用于投影查询。像 Hibernate 等流行的 JPA 实现创建代理对象时需要无参构造函数...

1、概览 {#1概览} ----------- [Spring JPA](/spring-data-jpa/) 和 *Hibernate* 为不同据库通信提供了强大的工具。然而,随着开发者将更多的控制权(包括查询生成)委托给框架,结果可能与我们的预期相去甚远。 开发者通常会对在多对多关系中使用列表(`List`)还是集合(`Set`)产生困惑。而且,Hibernate 对其...

1、概览 {#1概览} ----------- Querydsl 和 JPA Criteria 是在 Java 中构建类型安全查询的流行框架。它们都提供了以静态类型表达查询的方法,使编写与数据库交互的高效、可维护代码变得更容易。本文将从多个角度对它们进行比较。 2、设置 {#2设置} ----------- 首先,设置依赖。在所有示例中,都使用 [*HyperSQL*](...

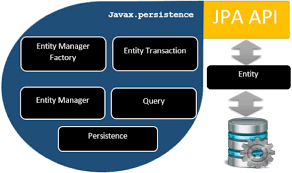
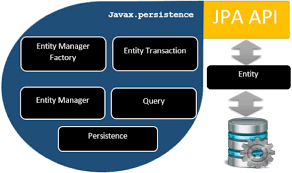
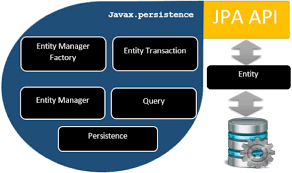
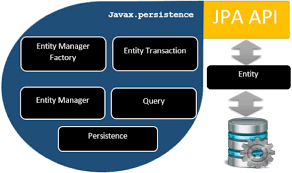
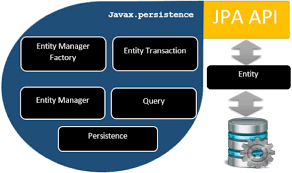
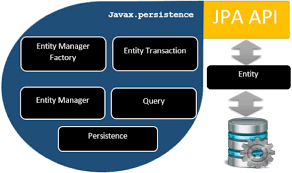
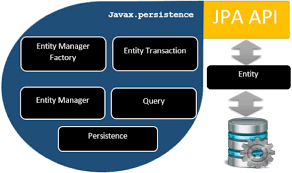
<h2>1、概览 {#1概览}</h2> <p><strong>Persistence Context</strong> (持久化上下文)和 <strong>Persistence Unit</strong>(持久化单元)是 JPA 中的两个重要概念,用来管理应用中实体的生命周期。</p&...

<h2>1、概览 {#1概览}</h2> <p>本文将带你了解 JPA 如何自动保存复杂的实体模型(即由父实体和子实体元素组成的复杂模型)以及常见的问题。</p> <h2>2、缺失关系注解 {#2缺失关系注解}</h2> <p>我们可能会忽略的第一件事就是添加关系注解。</p> &l...

<h2>1、简介 {#1简介}</h2> <p>继承(Inheritance)和组合(Composition)是面向对象编程(OOP)中的两个基本概念,我们也可以在 JPA 中利用它们进行数据建模。在 JPA 中,继承和组合都是对实体间关系进行建模的技术,但它们代表的是不同类型的关系。本文将带你了解这两种方法及其影响。</p> &...

<h2><strong>什么是 HTML?</strong></h2> <ul> <li>HTML 是用来描述网页的一种语言。</li> <li>HTML 指的是超文本标记语言 (Hyper Text Markup Language)</li> <li>HTM...

<h2><strong>HTML表格标签</strong></h2> <pre><code class="language-html"><table>....</table> :定义表格 <th>.......

<h2><strong>一</strong></h2> <br /> <p>HTML 只是赋予内容的手段,大部分 HTML 标签都有其意义(例如:标签 p 创建段落,标签 h1 创建标签,标签 br 换行等等)的,然而 div 和 span 标签似乎没有任何内容上的意义,听起来就像是一个泡沫做成的锤子一样无...

**HTML 表单** ----------- 表单是一个包含表单元素的区域。 通常用于搜集不同类型的用户输入。 表单使用表单标签 \<form\> 来设置: ```html <form> . <!--表单元素在这里--> . </form> ``` **HTML 表单 - 输入元素** ---------...