
解决 Windows 10 家庭版没有NFS服务无法挂载磁盘的问题
<blockquote> <p>NFS服务可以方便地将网络磁盘挂载到本地,进行文件同步,但Windows 10 家庭版不支持该功能。本文记录不需要重装系统不用换Linux不装虚拟机的根本性无痛解决方案。</p> </blockquote> <h2>升级 Windows 10 {#升级-Windows-10}</h...
 51工具盒子
51工具盒子

<blockquote> <p>NFS服务可以方便地将网络磁盘挂载到本地,进行文件同步,但Windows 10 家庭版不支持该功能。本文记录不需要重装系统不用换Linux不装虚拟机的根本性无痛解决方案。</p> </blockquote> <h2>升级 Windows 10 {#升级-Windows-10}</h...

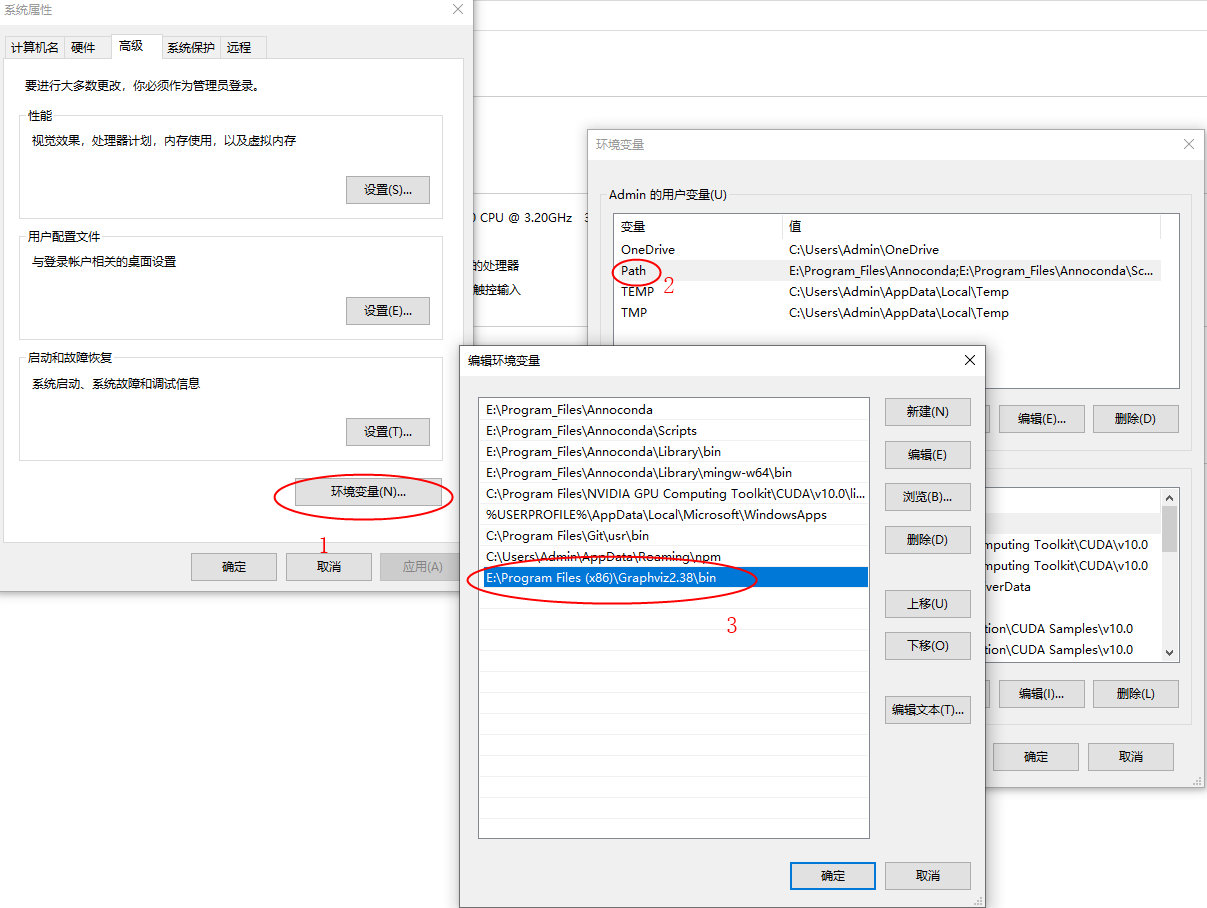
<blockquote> <p>Windows操作系统下,运行pydot相关程序时(我的是keras.utils.plot_model)报错,提示没有安装GraphViz,事实上并不都是因为GraphViz没有安装,本文记录错误解决方法。</p> </blockquote> <h2>问题复现 {#问题复现}</h...

<blockquote> <p>windws 10 下升级 pip ,升级时下载安装包,卸载原有pip成功,在安装新pip包时因种种原因安装失败会导致pip被卸载,本文记录修复方法 。</p> </blockquote> <h3>常见原因 {#常见原因}</h3> <ul> <li>...

<p>为什么这么说呢?可能有些人不认同,但是如果你深入使用,发现它比之前的版本强太多了,接下来让我们一起了解下[Windows 11](/tags/Windows 11/ "Windows 11")吧。</p> <h2>特点</h2> <p><img src="htt...

 [Windows 11](/tags/Windows11/ "Windows11") 已有 2 年历史,最近添加了 Microsoft Copilot。了解它与 [Windows 10](/tags/Windows 10/ "Windows 10") 相比如何。 Windows ...

<p><img src="http://static.51tbox.com/static/2024-11-22/col/0df2dd85b41abc17a6717a71a4a183af/69e77e4fd3c544728df6d2872630a87f.png.jpg" alt="image.png" /></...

随着前端项目的复杂性不断增加,优化打包工具的性能变得至关重要。Webpack作为一个强大的打包工具,提供了许多优化项目性能的功能。本文将重点介绍Webpack中的代码分割和懒加载技术,帮助开发者更好地优化项目。 代码分割 ---- 代码分割是一种将代码拆分成多个小块的技术,可以将应用程序的初始加载时间减少到最低限度。Webpack提供了多种代码分割的方式,包括使用动态imp...

在现代Web开发中,使用Webpack已经成为了一种标配。Webpack是一个强大的模块打包工具,它可以帮助我们将各种资源文件(如JavaScript、CSS、图片等)打包成一个或多个静态文件,以提高网站的加载速度和性能。除此之外,Webpack还提供了许多其他功能,其中之一就是Webpack Dev Server。 Webpack Dev Server是一个用于开发环境的轻...

Webpack是一个非常受欢迎的模块打包工具,用于构建大型Web应用程序。使用Webpack构建项目后,我们通常需要了解输出文件的构成以及它们的大小。这正是Webpack打包分析的作用所在。在本文中,我们将介绍如何分析Webpack构建输出文件,以帮助开发人员更好地优化和调试他们的应用程序。 为什么需要Webpack打包分析 ---------------- 在开发Web应...

<p>Webpack是一个流行的模块打包工具,它可以将项目中的所有模块及其依赖关系打包成一个或多个 bundle 文件。代码分离是一种优化策略,它能够将代码拆分成多个块,实现按需加载,提高网页加载速度和性能。本文将介绍如何使用Webpack进行代码分离。</p> <ol> <li>为什么需要代码分离</li> <...