
JavaScript基础:简单聊聊this关键字用法和应用
<p><img src="/images/tt/js.jpg" alt="" /></p> <p>今天来聊聊<a href="/JavaScript/">JavaScript</a>的基础知识:关于简单聊聊this关键字用法和应用。</p&g...
 51工具盒子
51工具盒子

<p><img src="/images/tt/js.jpg" alt="" /></p> <p>今天来聊聊<a href="/JavaScript/">JavaScript</a>的基础知识:关于简单聊聊this关键字用法和应用。</p&g...

<p><img src="/images/tt/js.jpg" alt="" /></p> <p>当你去面试前端开发的时候,经常会被问到异步的问题,比如<a href="/JavaScript/">JavaScript</a>中的Async/Awa...

 带你了解下[JavaScript](/JavaScript/)中的高阶函数。 [JavaScript](/JavaScript/)中的高阶函数是指可以接受其他函数作为参数或者返回一个函数作为结果的函数。这种函数在函数式编程范式中特别常见,允许用一种更抽象、更灵活的方式处理代码。在JavaScript中,函数可以像其他数据类型一样...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/165abc9634f6ac36e997141f9042ba6a/f5a55d40ab384f18a38ee41f46251f47.jpg.jpg" alt="500.jpg" title="...

 在 JavaScript 中复制和修改对象从来都不像看起来那么简单。了解...

<p><img src="/images/tt/js.jpg" alt="" /></p> <p><a href="/JavaScript/">JavaScript</a>应用:简单聊聊Promise与async/await。</p> ...

 [JavaScript](/JavaScript/):使用escape()、encodeURI()和decodeURI()实现URI编码。 一、URI编码解码 {#heading-0} ---------------------- {#_lab2_0_0} ### 1、编解码一个字符串(淘汰) {#heading-1} E...

<p><img src="/images/tt/js.jpg" alt="" /></p> <p>JS基本应用:引入<a href="/JavaScript/">JavaScript</a>的三种方式。</p> <p>在网页...

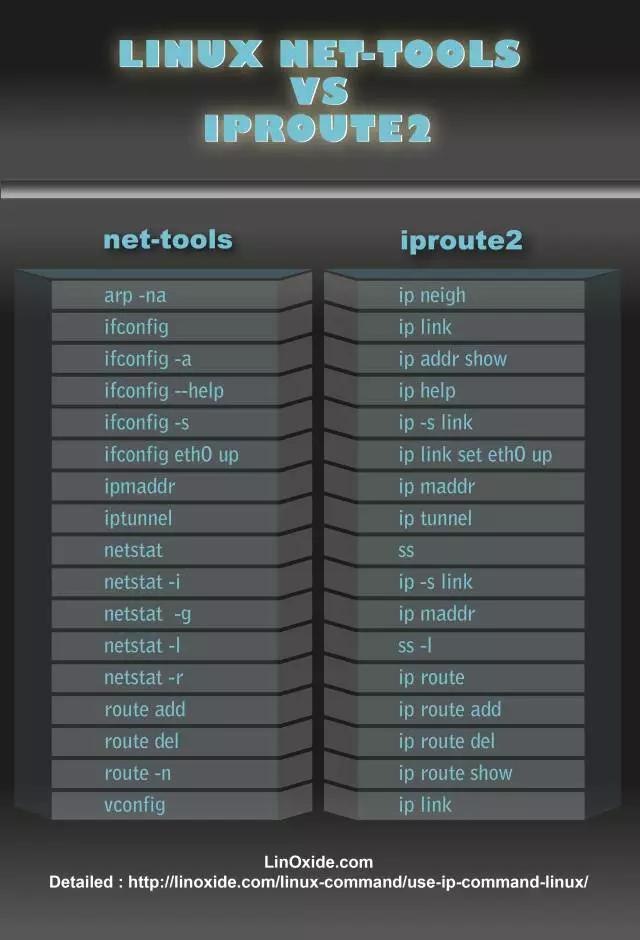
Linux的ip命令和ifconfig,但是后者已过时? Linux的ip命令和ifconfig类似,但前者功能更强大,并旨在取代后者。使用ip命令,只需一个命令,你就能很轻松地执行一些网络管理任务。ifconfig是net-tools中已被废弃使用的一个命令,许多年前就已经没有维护了。iproute2套件里提供了许多增强功能的命令,ip命令即是其中之一。 
<p><img src="http://static.51tbox.com/static/2024-11-23/col/cd5db7eefe2fc5624f89ac50665005dc/77028f3c2fe74272b34b52106db3f1af.jpg.jpg" alt="未标题-1.jpg" title=&quo...