
jQuery+css+html实现页面遮罩弹出框
<p>页面遮罩弹出框是最常见的一种情况,今天用jQuery实现页面遮罩弹出框,主要用的技术有JQuery,css和html,</p> <p>html代码如下:<br /> ++复制代码++ 代码如下:</p> <p><div id="main">...
 51工具盒子
51工具盒子

<p>页面遮罩弹出框是最常见的一种情况,今天用jQuery实现页面遮罩弹出框,主要用的技术有JQuery,css和html,</p> <p>html代码如下:<br /> ++复制代码++ 代码如下:</p> <p><div id="main">...

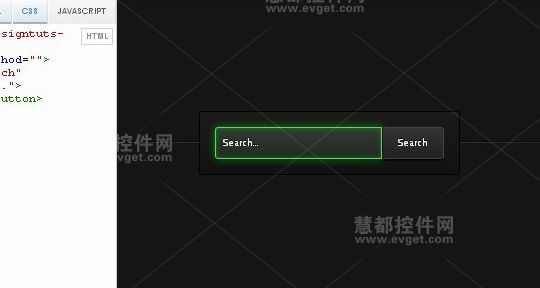
<p>添加搜素框或网站搜索功能是为了方便用户能够轻松、快捷地找到自己需要的信息。因此,在网站中添加一个搜索框已经成为网页设计的主流元素之一。添加一个搜索框到网站会使得用户界面更加友好,也能帮助用户轻松愉快地浏览。</p> <p><strong><strong><a href="http://cssdec...

<p><strong>功能</strong> :<br /> 单击单元格选中,选中过程中使用方向键更换选中的单元格,选中过程中按回车键或者直接双击单元格进入可编辑状态,单元格失去焦点时保存修改的内容。</p> <p><strong>主要实现思路</strong> :<br /&...

<p>看个示例:<br /> ++复制代码++ 代码如下:</p> <p>var tbody=document.createElement('tbody');<br /> tbody.innerHTML='<tr><td>IE下tbody的...

<p>本文实例讲述了jQuery动态创建html元素的常用方法,在使用jQuery进行WEB程序设计的时候非常有用。分享给大家供大家参考。具体方法如下:</p> <p>一般来说,可以通过以下几种方式动态创建html元素:</p> <p>1、使用jQuery创建元素的语法<br /> 2、把动态内容存放到数组...

<p>先来看看演示效果:</p> <p>欢迎访问脚本之家PHP教程</p> <ul> <li>脚本之家PHP教程</li> <li>简单易懂的JavaScript魔法</li> <li>简单易懂的JQuery魔法</li> </ul> ...

<p><strong>1、HTML</strong></p> <p>有的时候会将一段HTML片段保存在HTML文件中,在另外的主页面直接读取该HTML文件,然后解析里面的HTML代码片段融入到主页面中。</p> <p>fragment.html文件,其内容:<br /> ++复制代码...

<p>jQuery的已成为所有时刻的最常用和最喜爱的JavaScript框架之一。它不仅不会减少在JavaScript编码简单的技术开销,而且也使您的代码的跨浏览器兼容。我已经写了许多关于jQuery教程,这个时候,我也用这个简单的纯实现了。任务是从一个HTML表使用一些时髦的效果,只要按一下该行的行。以下是实现这一目标的jQuery代码。</p> &l...

<p>主要的方法如下:<br /> ++复制代码++ 代码如下:</p> <p>.data( key, value )<br /> .data( obj )<br /> .data( key )<br /> .data()</p> <p>从jQuery 1.4.3起, H...

<p>在工作中遇到这么一种情况,页面部分HTML元素是通过服务端语言根据不同情况控制显示不同内容的,然而在同一个页面某些情况在DOM准备好后需要用到Ajax跟服务端通讯,而有些情况不需要,那么我只想在页面存在我指定的HTML标记的时候我才触发Ajax部分,毕竟这样可以减轻服务器的负担,废话一大堆,转入正题:</p> <p><strong...