
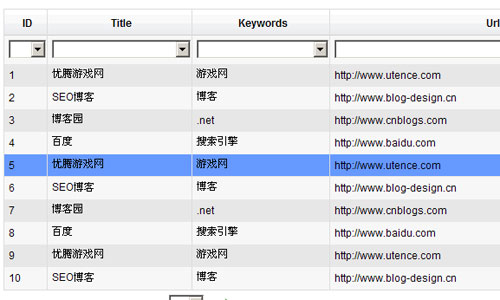
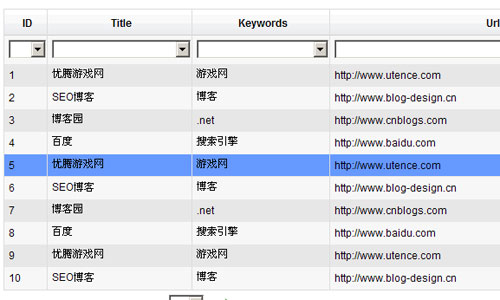
jquery+ashx无刷新GridView数据显示插件(实现分页、排序、过滤功能)
<p>理由:jquery简单,兼容性好且容易封装。废话不多说,马上开始我们的Jquery插件编写吧。应该有很多人写过类似的插件,我也是有些模仿flexGrid的形式。</p> <p>需求:GridView显示数据,无刷新分页,无刷新排序,无刷新过滤(搜索数据),基于ASP.NET(我们这里有ashx一般处理文件来实现)。</p> ...
 51工具盒子
51工具盒子

<p>理由:jquery简单,兼容性好且容易封装。废话不多说,马上开始我们的Jquery插件编写吧。应该有很多人写过类似的插件,我也是有些模仿flexGrid的形式。</p> <p>需求:GridView显示数据,无刷新分页,无刷新排序,无刷新过滤(搜索数据),基于ASP.NET(我们这里有ashx一般处理文件来实现)。</p> ...

<p>三种样式都是用photoframe实现的,我会继续丰富其样式,目标是拿来即用,简化页面代码。<br /> 使用:<br /> ++复制代码++ 代码如下:</p> <p><link type="text/css" rel="stylesheet&...

完整代码:(aspx文件末尾有下载) ++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> ...

<p>在公司项目过程中开发过几个插件,下面为Levin所用的JQuery插件模板。和google上的大同小异哈。<br /> ++复制代码++ 代码如下:</p> <p>; (function($) {<br /> // Private functions.<br /> var p = {};<br ...

<p>一、WebService.asmx<br /> 处理业务数据,在GetWhether方法中产生天气情况数据,供JqueryRequest.aspx调用,代码如下:<br /> ++复制代码++ 代码如下:</p> <p>[System.Web.Script.Services.ScriptService]<...

Jquery1.9版本中$.browser已被剔除: 判断浏览器类型: ++复制代码++ 代码如下: $.browser.mozilla = /firefox/.test(navigator.userAgent.toLowerCase()); $.browser.webkit = /webkit/.test(navigator.userAgent.to...

<p>每次请求备份管理页面时,服务端会把所以的备份还原信息都传到客户端,然后ui.tabs将两种信息折叠起来分别显示,好在ui.tabs给我提供ajax功能,我们的每个tab可以直接应用另外一个页面<br /> 如:</p> <p>++复制代码++ 代码如下:</p> <br /> <p>&am...

<p>++复制代码++ 代码如下:</p> <p>(function($){<br /> $.navs=function(){<br /> return $('#top_menu_bar > li').each(function(){<br /> $(this).hover(&...

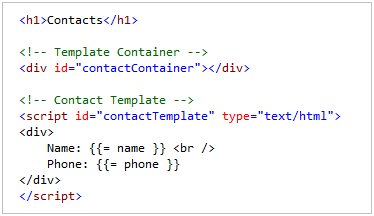
好消息来了,微软开发出了这样的框架,这是对jQuery的一个扩展,从此以后要在浏览器上动态显示服务器端Web Service返回的数据将变得如同用服务器端控件显示数据一样容易。 这个技术就叫jQuery templates and data linking ,这是微软对jQuery做的一个扩展。这种扩展需要jQuery官方的审核,然后才能被包含在jQuery中。据[Scott...

<p>change(fn)<br /> 在每一个匹配元素的change事件中绑定一个处理函数。<br /> change事件会在元素失去焦点的时候触发,也会当其值在获得焦点后改变时触发。</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1....