
jQuery EasyUI Pagination实现分页的常用方法
<p>EasyUI 的 datagrid 支持服务器端分页,但是官方的资料比较少,以下总结了两种 datagrid 的服务器端分页机制,可根据情况具体使用。</p> <p><strong>一、使用 datagrid 默认机制</strong></p> <p>后台:</p> <p...
 51工具盒子
51工具盒子

<p>EasyUI 的 datagrid 支持服务器端分页,但是官方的资料比较少,以下总结了两种 datagrid 的服务器端分页机制,可根据情况具体使用。</p> <p><strong>一、使用 datagrid 默认机制</strong></p> <p>后台:</p> <p...

<p><strong>一.jQuery UI</strong> jQuery UI 是以jQuery 为基础的开源JavaScript 网页用户界面代码库。包<br /> 含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很<br /> 好交互性的web 应用程序。<br /> j...

<p>本文实例讲述了jQuery实现的精美平滑二级下拉菜单效果。分享给大家供大家参考,具体如下:</p> <p>这是一款jQurey实现的向下二级导航菜单效果。效果非常不错,由上到下平滑延伸,给人的感觉协调唯美!js与html代码结构简单明了,便于使用与修改!</p> <p>运行效果截图如下:</p> &l...

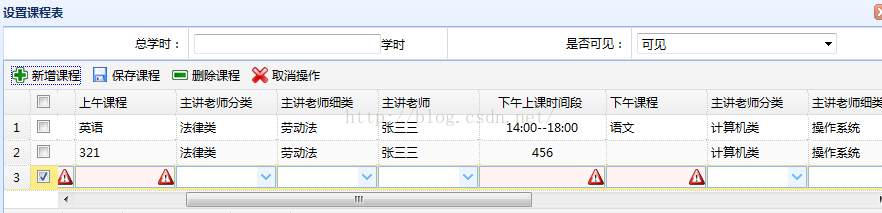
<p>我在项目中设计课程表的时候需要用到老师和分类之间的多级联动。</p> <p>首先是一张效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/7b3ebda84e1bf2062c1a526d0632411e/f8b1...

jquery-slider是一款基于JSON格式数据的jQuery幻灯片插件。该幻灯片通过JSON数据来提供图片地址和描述信息等,你可以通过更换JSON数据来动态切换不同的图片。 
<p>jQuery实现点击查看大图并以弹框的形式居中,实现的关键代码如下所示:</p> <pre><code> *{margin:0;padding:0;} .tab_bg{display:none;width:100%;height:100%;background:#282829;z-index:99;position:abso...

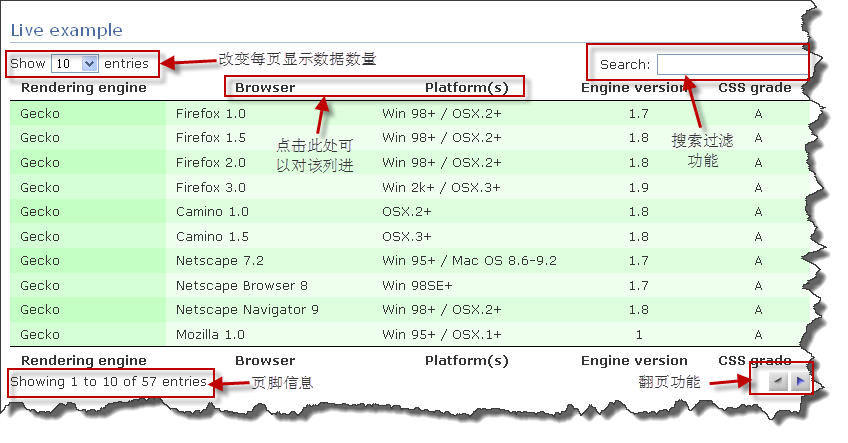
<p><strong>1、DataTables的默认配置</strong></p> <pre><code> $(document).ready(function() { $(‘#example').dataTable(); } ); </code></pre> <p&g...

<p>本文实例为大家分享了jquery实现图片切换的方法,供大家参考,具体内容如下</p> <pre><code> <html> <head> <meta http-equiv="Content-Type" content...

<p>jqGrid 是一个用来显示网格数据的jQuery插件,通过使用jqGrid可以轻松实现前端页面与后台数据的ajax异步通信。</p> <p><strong>一、要引用的文件</strong></p> <p>要使用jqGrid,首先页面上要引入如下css与js文件。</p> &...

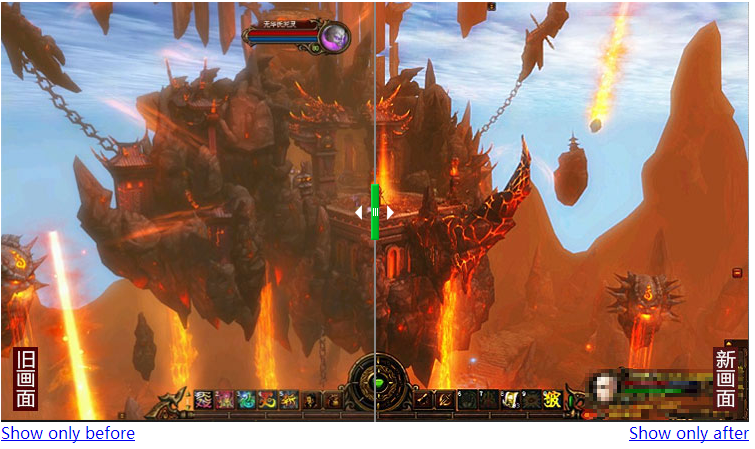
<p>本文实例讲述了jQuery图片前后对比插件beforeAfter用法。分享给大家供大家参考,具体如下:</p> <p>今天分享一款 jquery 插件------图片前后对比(beforeAfter),效果如下:</p> <p><img src="http://static.51tbox.com/...