
基于jQuery实现的仿百度首页滑动选项卡效果代码
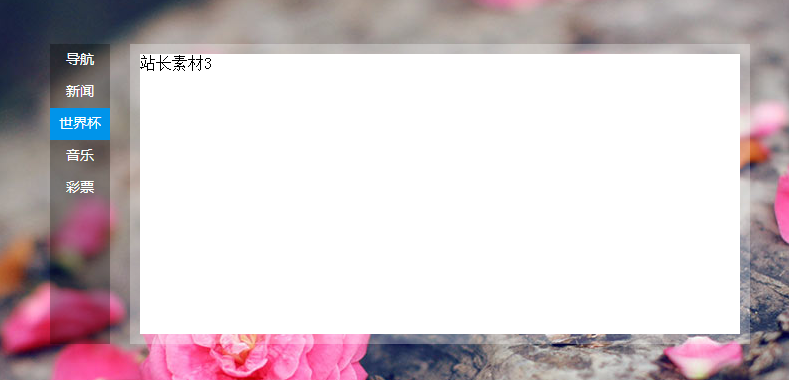
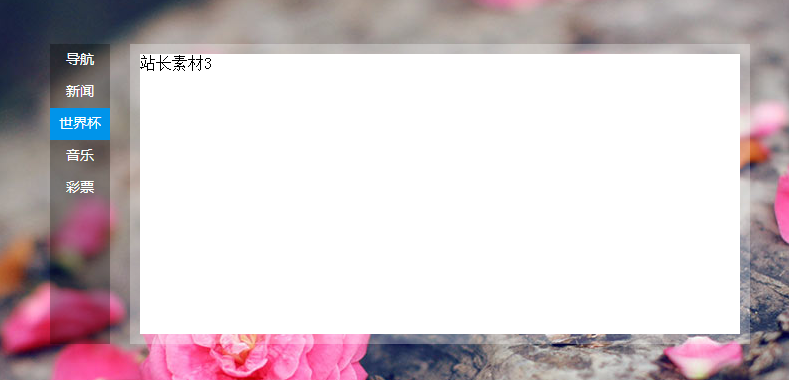
<p>本文实例讲述了基于jQuery实现的仿百度首页滑动选项卡效果代码。分享给大家供大家参考,具体如下:</p> <p>今天给大家分享一款基于jQuery的仿百度首页滑动选项卡,可实现tab选项卡内容上下翻滚切换的功能。这款选项卡适用浏览器有:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图...
 51工具盒子
51工具盒子

<p>本文实例讲述了基于jQuery实现的仿百度首页滑动选项卡效果代码。分享给大家供大家参考,具体如下:</p> <p>今天给大家分享一款基于jQuery的仿百度首页滑动选项卡,可实现tab选项卡内容上下翻滚切换的功能。这款选项卡适用浏览器有:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图...

Slides -- 是一个简单的,容易定制和风格化,的jQuery幻灯片插件。 Slides提供褪色或幻灯片过渡效果,图像淡入淡出,图像预压,自动生成分页,循环,自动播放的自定义等很多选项。 用Slides插件,你可以随机播放幻灯片,设定那一套您想要开始幻灯片。它附带充分的说明和示例。 废话不多说了,直接给大家贴代码了 ``` $(function(){ ...

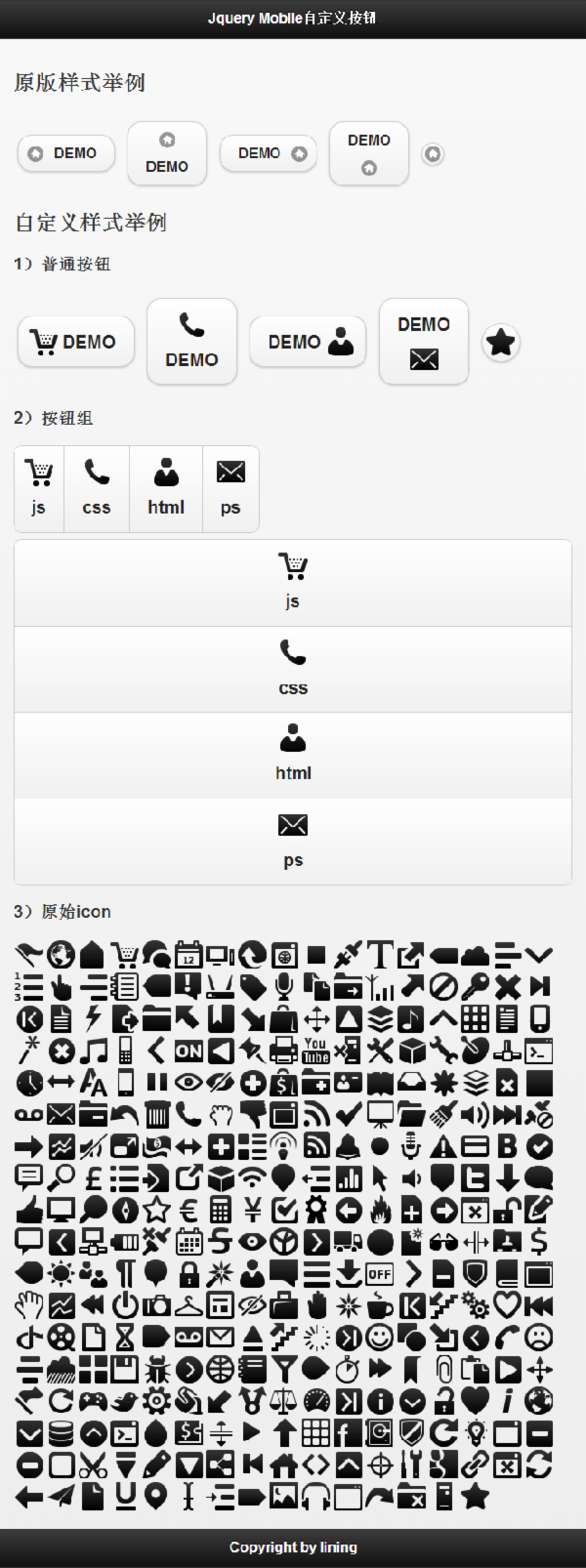
<p>很多朋友都反应jquery mobile自带的图标真的是少之又少,另外我也觉得图标偏小(系统自带的是18*18的),于是琢磨着如何自定义按钮图标,下面小编把我的方法分享给大家。</p> <p>刚接触Jquery Mobile框架,遇到个很现实问题,就是如何自定义按钮图标,我觉得jquery mobile 自带的图标实在是太少了,另外我觉...

<p>话不多说,直接附上源码,仅供大家参考</p> <pre><code> // JavaScript Document ;(function($){ $.fn.extend({ "zj_ppt":function(value){ //默认参数定义 var $this = $(this...

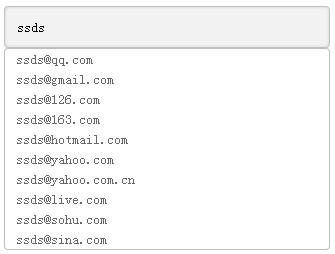
<p>邮箱自动完成的效果在网站上大多都看过,但是质量参差不齐,今天突然在网上看到一篇博客,感觉这个插件很好,就想来写一下分享给大家!</p> <p>效果图如下:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/8d24b16...

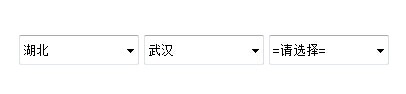
<p>本文实例讲述了jquery无限级联下拉菜单代码以及jquery无限级联下拉菜单实现思路。分享给大家供大家参考。具体如下:</p> <p>最终效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/9ecbc73a7e...

<p>项目需求:</p> <p> 输入手机号,实时判断手机号输入的是否符合规则:</p> <p> 如果不合规则,则提交按钮为禁用状态,手机号信息不可提交,按钮显示灰色背景;</p> <p> 如果符合规则,则可提交所输入的手机号信息,并将按钮背景设成红色。</p> <p&g...

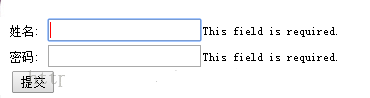
<p>jQuery Validate插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。</p> <p><strong>第一节:</strong> <strong>jQuery Va...

<p>本文实例讲述了jQuery进行组件开发的方法,分享给大家供大家参考,具体如下:</p> <p>前面的《<a href="http://www.jb51.net/article/76433.htm">JavaScript组件开发</a>》分析了JavaScript进行组件开发的技巧,这里分析使用...

<p>jQuery Mobile是客户端代码,但其基于ajax技术与服务器端交互。因此拥有一个Web Service,才能更好的体验jQuery Mobile的功能。这里不打算介绍Web Service的搭建过程,朋友们可以根据自己的实际需要自行搭建。</p> <p>示例一:</p> <pre><code>...