
jQuery学习笔记(4)--Jquery中获取table中某列值的具体思路
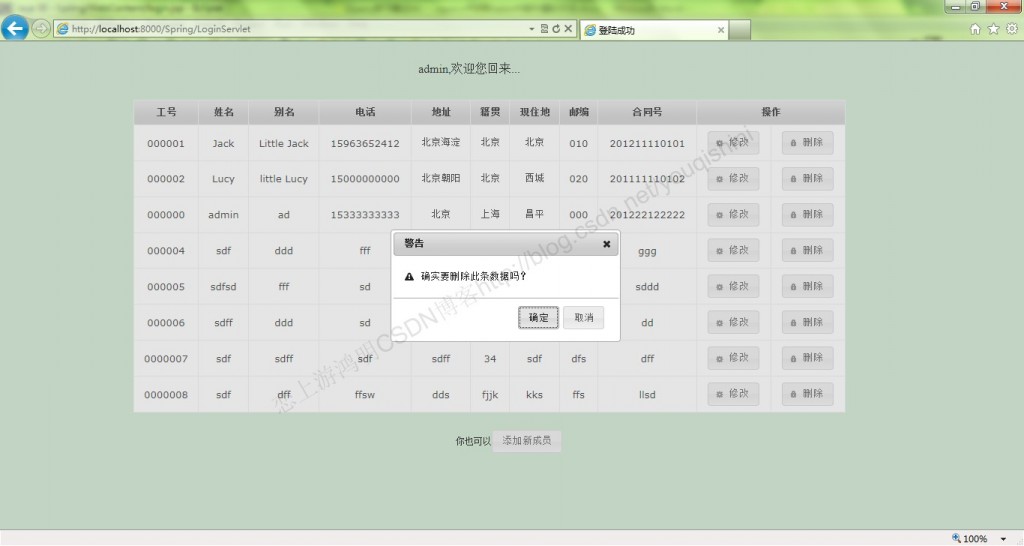
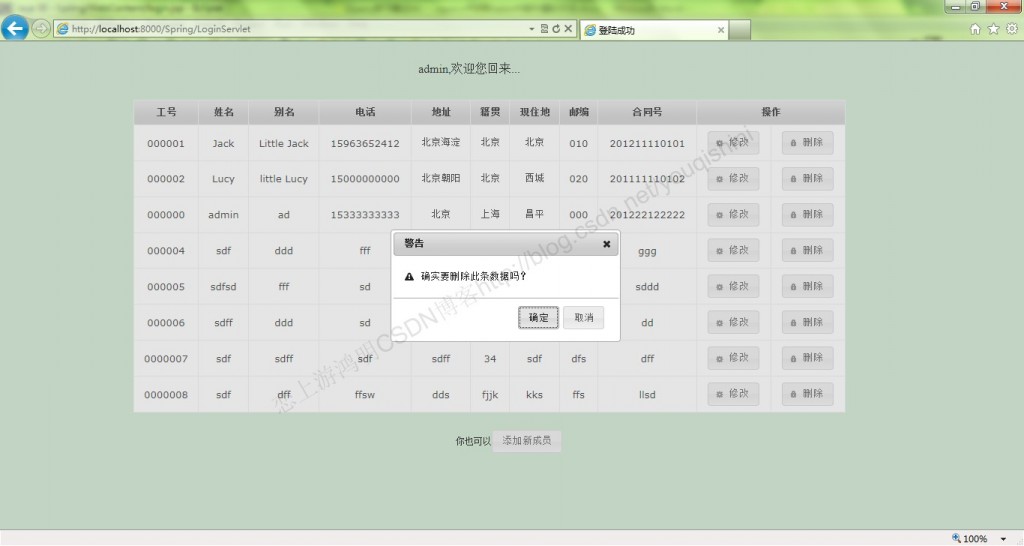
<p>花了一晚上的时间解决了一个看似很容易的问题。今晚做的这个东西中由于要获取某列中的一个ID值。如果是用平常的那种JS传值的方式此问题就不存在,但是由于此次用到的都是jquery插件,包括各种弹出框,用JS传值就得用JS那丑陋的弹出框,所以,你懂得。</p> <p>网上找了很多方法,用起来都不行,后来想到了jquery中的鼠标事件,可以在鼠...
 51工具盒子
51工具盒子

<p>花了一晚上的时间解决了一个看似很容易的问题。今晚做的这个东西中由于要获取某列中的一个ID值。如果是用平常的那种JS传值的方式此问题就不存在,但是由于此次用到的都是jquery插件,包括各种弹出框,用JS传值就得用JS那丑陋的弹出框,所以,你懂得。</p> <p>网上找了很多方法,用起来都不行,后来想到了jquery中的鼠标事件,可以在鼠...

<ol> <li>$.each(array, [callback]) 遍历[常用]</li> </ol> <p>解释: 不同于例遍jQuery对象的$().each()方法,此方法可用于例遍任何对象。回调函数拥有两个参数:第一个为对象的成员或数组的索引, 第二个为对应变量或内容. 如果需要退出each循环可使回调函数返...

<p>jquery特效 幻灯片效果,效果图如下:<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/bf3108f52b666badf1c4f54b081df28d/4678189cee4c44fca4b20663321cc5c2.gif.jpg" al...

<p>今天主要和大家一起分享一下如何使用jQuery的.attr()和.removeAttr()方法读取,添加,修改,删除元素的属性。大家在平时的Web页面制作中都有碰到如何动态的获取元素的属性和属性值,或者说动态的修改元素的某个(某些)属性的属性值。那么jQuery就可以让我们轻松的读取,添加,更改或删除一个(或多个)元素中的任何属性,在jQuery中我们可以使用...

<br /> <p>++复制代码++ 代码如下:</p> <p>$(function() {<br /> $("#back_top").click(function(){<br /> $('body,html').animate({scrollTop:0}...

<p>通过字符串拼接,将所有的输入框中的内容,用"1234235#34634234#123525"这样的格式拼接。<br /> 网页端代码:<br /> ++复制代码++ 代码如下:</p> <p><form><br /> <ta...

**在页面上导入js** ++复制代码++ 代码如下: jquery-1.3.2.min.js jquery.tablednd_0_5.js 注意:一定要先导入jquery-1.3.2.min.js 否则出错。 **·建table** ++复制代码++ 代码如下: \<table id="table-1" cellsp...

1、绑定事件 ++复制代码++ 代码如下: $('#id').bind("click",function(){ ... }) 可一次性绑定多个事件 ++复制代码++ 代码如下: $('#id').bind("click mouseover mouseout",fu...

++复制代码++ 代码如下: //两种方法设置disabled属性 $('#areaSelect').attr("disabled",true); $('#areaSelect').attr("disabled","disabled"); //三种方法移除dis...

<p>今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究,发<br /> JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式。分别是JQuery的 jquery.ajax jsonp格式和jquer...