
解决jquery异步按一定的时间间隔刷新问题
我想将一个网页上的图片按一定的时间间隔刷新,不改变图片的名称,我在服务器端改变图片的内容,这样前端可不可以实现动态的效果呢?浏览器会不会有缓存呢? 比如我要将下边这个图片异步刷新,应该怎么做呢? ++复制代码++ 代码如下: \<img id="image" width=640 height=480 src= /\> 解...
 51工具盒子
51工具盒子

我想将一个网页上的图片按一定的时间间隔刷新,不改变图片的名称,我在服务器端改变图片的内容,这样前端可不可以实现动态的效果呢?浏览器会不会有缓存呢? 比如我要将下边这个图片异步刷新,应该怎么做呢? ++复制代码++ 代码如下: \<img id="image" width=640 height=480 src= /\> 解...

<p>在今天的网络浏览器处理事件是有点困难的一部分,不同的浏览器以不同的方式处理事件。因此,要克服这些跨浏览器的问题,人们可以利用jQuery的事件处理API。</p> <p>jQuery是一个小的JavaScript库,提供了广大的API来处理不同的浏览器事件和效果和更大量。阅读更多有关处理使用JavaScript浏览器的用户界面效果。在本...

<p>input 输入框获得和失去焦点时隐藏或者显示文字我们先看下效果图<br /> 输入框默认状态:<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/9e0ec0c441d3c706937c081381ff83d1/962863fb2dac43ab...

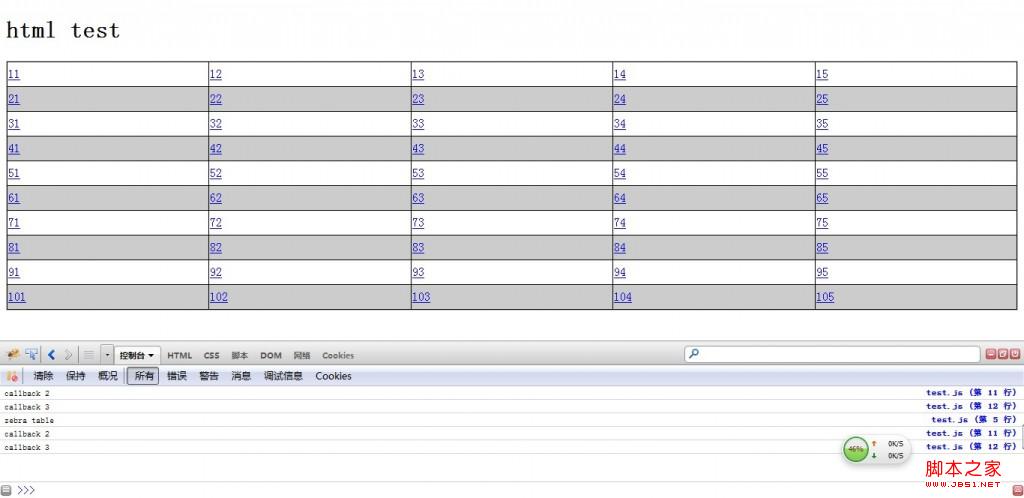
<p>eg_1. 在页面中查找某id图片集合,先放到代码:</p> <br /> <p>++复制代码++ 代码如下:</p> <p><div id="cacheLayerContainer-CBS-882" ><br /> &...

<p><strong>inline onclick代码如下</strong> :<br /> ++复制代码++ 代码如下:</p> <p><input type="button" id="btnOK" name=&...

<p>插件源码 jquery.callback.js<br /> 插件开源地址: https://gist.github.com/4580276<br /> ++复制代码++ 代码如下:</p> <p>/**<br /> * @fileOverview 本插件用于给jQuery方法添加回调函数,可在类方法或...

<p>如下所示:<br /> ++复制代码++ 代码如下:</p> <p>txtSearch:文本框ID</p> <br /> <p>$("#txtSearch").keyup(function (event) {<br /> var keycod...

<br /> <p>++复制代码++ 代码如下:</p> <p>/*<br /> $.ajax({<br /> url : url,<br /> type : 'POST',<br /> data : {<br /> CorpID : CorpID,<...

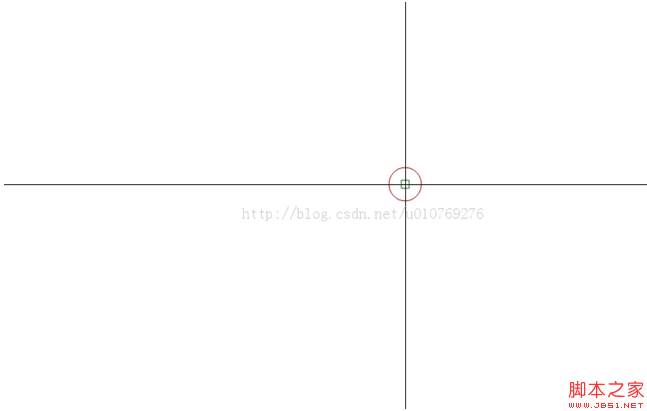
系统开发时很多地方需要有焦点效果,例如:鼠标点击聚焦,地图定位,在图片上突出显示,焦点定位页面元素。 本小功能通过jquery和graphics二次开发,实现通过鼠标点击页面任何区域,聚焦当前点击位置。适用于页面任何元素的位置效果。 首先引入jquery引擎包:jquery-1.4.2.min.js和graphics.js [源码下载地址](http://xi...

<p>1、使用$.ajax出现的中文乱码的解决方案:</p> <br /> <p>++复制代码++ 代码如下:</p> <p>var _realname = $("input[name='_searchName']").val();<br />...