
分享14个很酷的jQuery导航菜单插件
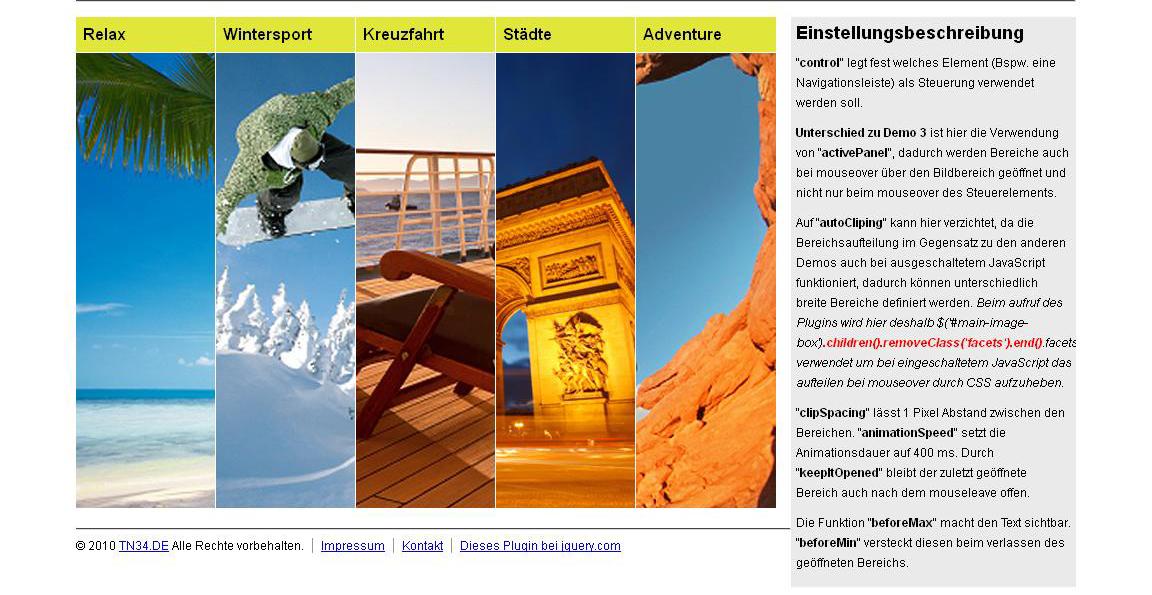
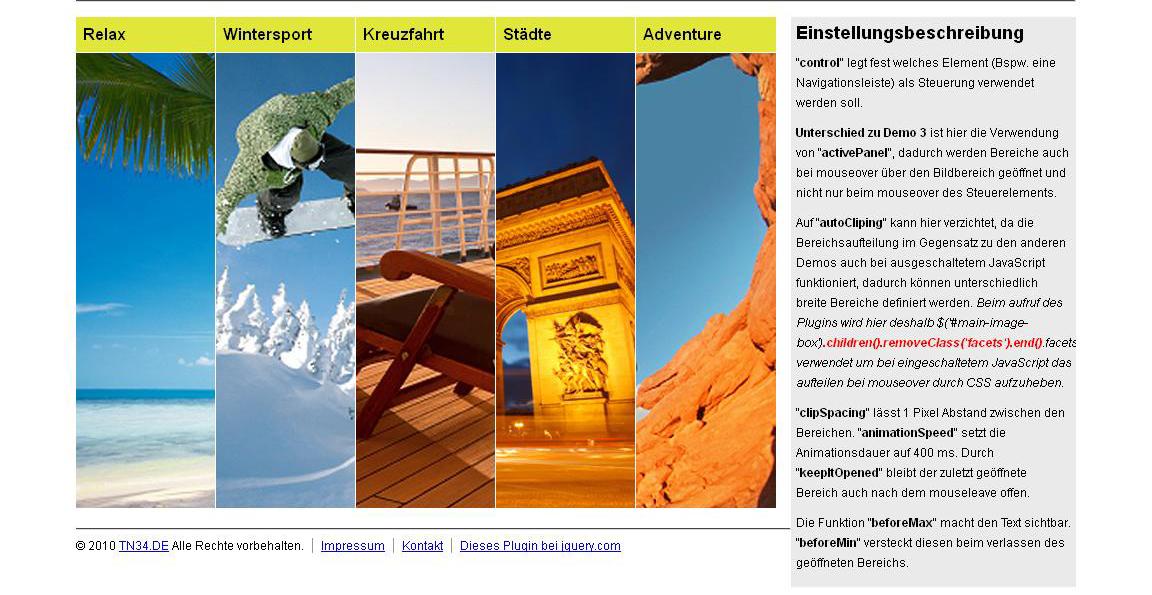
<p>导航按钮是网站的非常重要的一部分,因其将网站的所有部分而集中一处,jQuery导航菜单插件在其中扮演重要的角色。</p> <p>本文介绍了14个很酷的jQuery导航菜单插件,它们够漂亮、简单,并且完全兼容各种类型的web浏览器。 1.Facets Navigation</p> <p><a href=&qu...
 51工具盒子
51工具盒子

<p>导航按钮是网站的非常重要的一部分,因其将网站的所有部分而集中一处,jQuery导航菜单插件在其中扮演重要的角色。</p> <p>本文介绍了14个很酷的jQuery导航菜单插件,它们够漂亮、简单,并且完全兼容各种类型的web浏览器。 1.Facets Navigation</p> <p><a href=&qu...

<p>blockui可以在你发送ajax请求的时候,显示一个遮罩层禁止用户对页面进行操作并显示提示信息;或者用来显示一个登陆窗口,也可用来显示图片等。<br /> blockui插件主要使用blockUI和unblockUI两个方法来控制弹出层的显示或者隐藏,可以在blockUI方法中指定一些参数,来控制弹出层显示的内容,大小,位置等。blockUI...

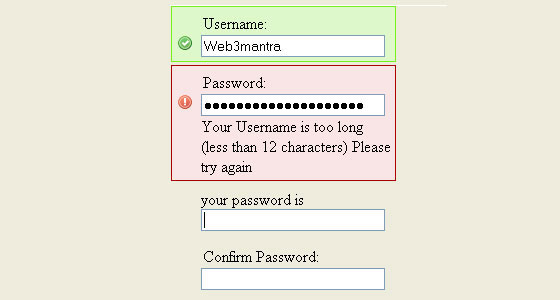
<p>编者按:本文是一位20岁的孟买小伙子Shamuil分享的,他是一位自由职业设计师和Blogger。</p> <p>在全球访问量最高的前1000个网站中,几乎没有不用jQuery的。如今jQuery的力量是无限强大。本文将向你展示分享jQuery在表单方面 的强大,包括验证表单、密码遮罩表单和评论实时预览等。所以,不要错过本文哦,来看看当...

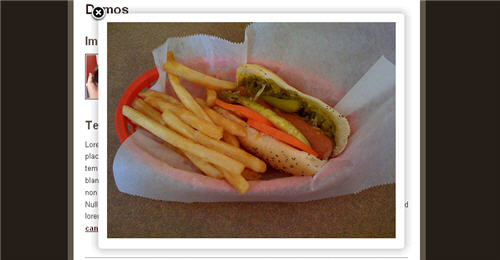
<p>jQuery 是非常流行的JS框架,其俨然已成了开发者的必备工具,其中的jQuery Lightbox插件更是为广大开发者所喜爱。它惊人的特征之一是jQuery Lightbox插件有很多变化。</p> <p>下面介绍30个最好的jQuery Lightbox 插件,别忘了收藏它,以防未来的设计中错过它们中的一个。</p> ...

<p>但感觉这样写很没意思。</p> <p>jquery的优势就是简单的代码就能带来更好的用户体验。</p> <p>所以就找几个我感觉实用的例子,拿出来介绍下。顺带把其中用到的操作和事件介绍下。</p> <p>html代码:</p> <p><input ty...

<p>用.net 控件久了,在给一个页面的TextBox 增加控制长度的控制时,简单的加了一个maxlength='xxx' 就行,可是测试确总是不过,原因是设置了多行模式,在这样的情况下生成的html代码就是textarea,同时maxlength属性就没有被增加上,因为IE不支持textarea 的 maxlength属性,于是,在firefox...

还是要首先引用JQ框架。 然后来看看效果:(连接添加不上)只能暂时看哈图片, 具体效果可参见我博客左方"My Box"中的"玩游戏": 下面代码中有具体注释。 
<p>++复制代码++ 代码如下:</p> <p><script type="text/javascript" src="http://img.zzl.com/script/jquery/jquery-1.4.2.min.js"><...

<p>++复制代码++ 代码如下:</p> <p>var Page_INIT = function () {<br /> $(document).bind("mouseover", function (e) {//鼠标移入<br /> if (e.target.tagName.toU...

<p>写这个东西的初衷是来之于新浪微博,在新浪微博帐号设置里面有个地区的选项,使用js写的,想把它的代码给截获下来,可是失望的是它的js代码压缩了,不过看到的里面json类型格式设计的挺好的,一般我们后台未做任何处理的json数据格式类似以下这样子的<br /> [{"Code":3231,"Name...