
jquery简单实现鼠标经过导航条改变背景图
<br /> ++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<...
 51工具盒子
51工具盒子

<br /> ++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<...

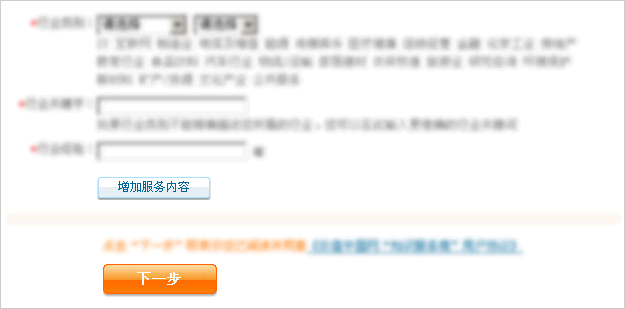
<p><strong>应用背景</strong></p> <p>1.用户需要填写表单时。<br /> 2.页面采用服务器验证控件。<br /> 3.由用户来选择是否填写更多项,更多项的显示与隐藏用Display控制,如下图。</p> <p><img src=&quo...

<p>JQuery Plugin插件,如果大家不明白什么是JQuery插件或都不清楚如何编写可以查看其官方的网站:<a href="http://www.learningjquery.com/2007/10/a-plugin-development-pattern">jQuery Authoring Guidelines</a&...

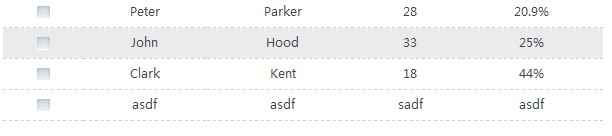
<p>没什么技术含量,先上图:<br /> 思路:<br /> 1:获取按键<br /> 2:判断当前表格行的位置<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/ced10e368b9857ef37064bf30ef908c...

此控件是基于Jquery开发的,要引用Jquery框架 控件代码 ++复制代码++ 代码如下: $.fn.myNudge = function() { var self = $(this); self.css({ position: "absolute" }); //让这个元素绝对定位 var selfLeft = sel...

<p>熟悉jquery的家伙大概花个5到10分钟就可以搞定了吧。由于这种导 航效果比较通用,LEVIN顺手写了个 jquery插件~</p> <p>如果你的网站也需要类似的效果,大可拿去直接用或者扩展下:)</p> <p>如果你也想尝试将某些可重用功能封 装成jquery插件,别忘了看看一般的jquery插件开发过程,...

<p>具体的代码如下:<br /> 鼠标进入数字的时候添加了如下的CSS:<br /> ++复制代码++ 代码如下:</p> <p><style type="text/css"><br /> .mouseOver<br /> {&l...

具体情况有: 一、本域和子域的相互访问: http://www.aa.com/和book.aa.com 二、本域和其他域的相互访问: http://www.aa.com/和http://www.bb.com/ 用 iframe 三、本域和其他域的相互访问: http://www.aa.com/和http://www.bb.com/ 用 XMLHttpReque...

++复制代码++ 代码如下: (function($){ $.fn.center = function(){ var top = ($(window).height() - this.height())/2; var left = ($(window).width() - this.width())/2; var scrollTop = $(doc...

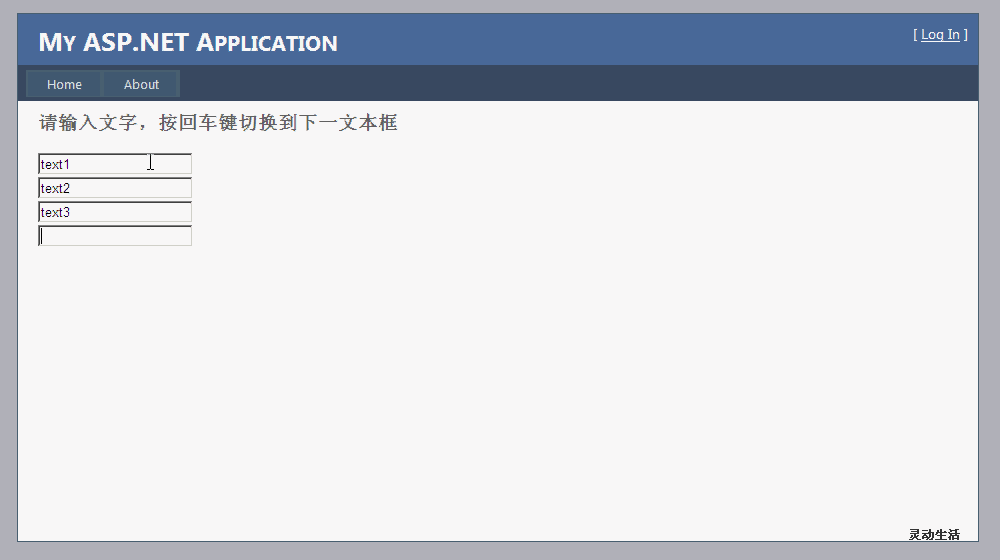
<p>接下来我们使用Jquery实现回车键Enter切换焦点,此代码在常用浏览器IE7, IE8, Firefox 3, Chrome 2 和 Safari 4测试通过。<br /> 使用的开发工具是微软VS2010+Jquery框架。<br /> 实现步骤如下<br /> <strong>1、 首先引用Jquery类...