
jQuery 复合选择器应用的几个例子
\<!-- 本文例子所引用的jQuery版本为 jQuery-1.8.3.min.js --\> 一. 复合选择器对checkbox的相关操作 ``` <input type="checkbox" id="ckb_1" /> <input type="checkbox" i...
 51工具盒子
51工具盒子

\<!-- 本文例子所引用的jQuery版本为 jQuery-1.8.3.min.js --\> 一. 复合选择器对checkbox的相关操作 ``` <input type="checkbox" id="ckb_1" /> <input type="checkbox" i...

<p> 幸运的是,人们通常具有各种不同的插件可供选择。但是,即使你只用一个,也要弄清楚它是否值得使用的。永远不要在你的代码库中引入错误的代码。</p> <p> 你需要一个插件吗?</p> <p> 首先是要弄清楚究竟你是否需要一个插件。如果不需要,既可以节省文件大小,又可以节省自己的时间。</p> &l...

<p>在使用Jquery开发的过程中,extend是常用的参数处理函数,特别是对默认值的使用。</p> <p>Jquery的扩展方法原型是:</p> <pre><code> var v=$.extend(dest,src1,src2,[,src3...]); </code></pre>...

<p>有时候会遇到 同一个标签上点击后有多个事件,如果只想执行第一个事件而放弃后面的事件,可以加上一段代码来阻止:</p> <pre><code> <span onclick="alert('后面的不会执行了!');event.stopPropagation();"...

<p>1.jQuery实现的右侧选项卡焦点图片轮播动画</p> <p>jQuery实现的右侧选项卡焦点图片轮播动画特效源码,是一段清新可爱的焦点图轮播代码,支持自动轮播与手动点击,是一段不错的焦点图切换代码。</p> <p><img src="http://static.51tbox.com/stati...

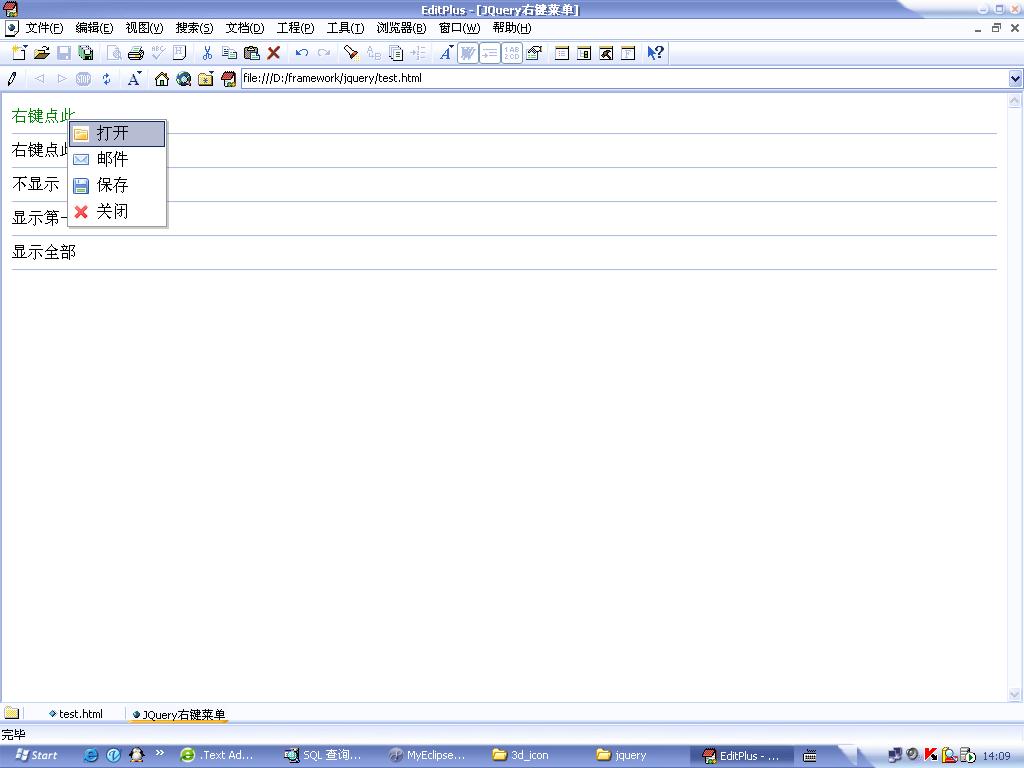
插件下载地址: <http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js> 压缩版: <http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js...

<p>本文实例讲述了jQuery对于显示和隐藏等常用状态的判断方法。分享给大家供大家参考。具体方法如下:</p> <p>显示:show() display:block;</p> <p>隐藏:hide() display:none;</p> <p>当显示和隐藏切换的时候,需要判断此刻是显示还是隐藏...

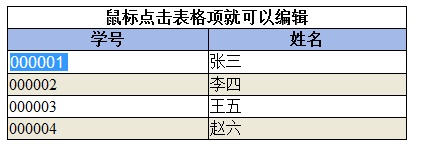
**实现可编辑的表格demo:** 实例图:  代码: ++复制代码++ 代码如下: \<!DOCTYPE...

<p>1.Web 里面有三个目录:<br /> 1.1 content.htm //这个文件直接运行就行<br /> 1.2 js //这里面有用到的几个js 文件,其中 以db 开头的就是数据源(就是json 串)<br /> 1.3 css //css 就不用说了<br...

<p><strong>$的选择器部分:</strong><br /> 凡是运用$,其返回值是一个object<br /> $选择器主要用于选择标签.基本用法是同css的选择器.但是,很让人兴奋的是,他支持常见的浏览器,而css中很多选择器是IE6所不支持的.<br /> 1.基本选择器(3种): ----凡...