
跟我一起学JQuery插件开发
在逛codeproject网站的时候,突然看到一篇文章:[How to write plugin in Jquery.](http://www.codeproject.com/Articles/291290/How-To-Write-Plugin-in-jQuery) 如果对E文好的同学 ,可以看上面的连接。 现在我把上面网站的及结合自己的想法写这篇文章。希望能得到大牛...
 51工具盒子
51工具盒子

在逛codeproject网站的时候,突然看到一篇文章:[How to write plugin in Jquery.](http://www.codeproject.com/Articles/291290/How-To-Write-Plugin-in-jQuery) 如果对E文好的同学 ,可以看上面的连接。 现在我把上面网站的及结合自己的想法写这篇文章。希望能得到大牛...

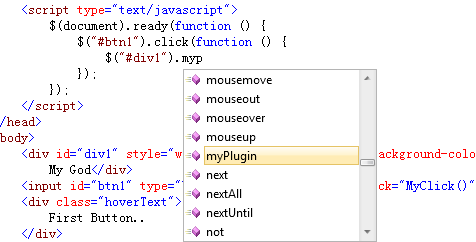
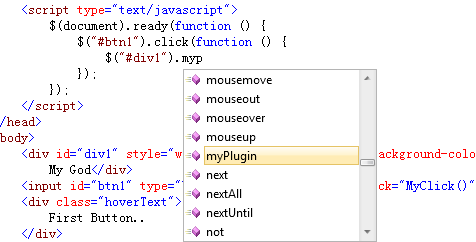
<p>目前实现如下功能:</p> <p><strong>1</strong>最基本需求,根据当前文本框字符取出适配数据<br /> 1.1 支持同一页面多个元素调用本插件<br /> 1.2 必需的参数是url<br /> 1.3 对于连续不断地输入,会把之前的ajax请求全部取消,...

<br /> <p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtm...

<p>需要查找一个对象内包含的某个子对象。</p> <p>为了避免和美工冲突,对特定操作对象加上id标识,美工不大改也没什么问题。</p> <p>1.children("condition") 获取的是一级子元素。<br /> 2.find("condi...

example $.cookie('name', 'value'); 设置cookie的值,把name变量的值设为value example $.cookie('name', 'value', {expires: 7, path: '/', domain: 'jquery.com...

选择器并没有一个固定的定义,在某种程度上说,jQuery的选择器和样式表中的选择器十分相似。选择器具有如下特点: 1.简化代码的编写 2.隐式迭代 3.无须判断对象是否存在 其中"$"是选择器不可缺少的部分,在jQuery库中,$就是jQuery的一个简写形式,比如$("#foo")和jQuery("#foo&q...

<p>++复制代码++ 代码如下:</p> <p>$(function(){<br /> $("#input").focus(function(){//#input换成你的input的ID<br /> //这里写获得焦点之后运行的代码。<br /> }).blur(fun...

<p>++复制代码++ 代码如下:</p> <p>function cut_str($sourcestr,$cutlength) {<br /> $returnstr='';<br /> $i=0;<br /> $n=0;<br /> $str_length=strlen($so...

<p>Jquery练习表单验证<br /> ++复制代码++ 代码如下:</p> <p><body><br /> <form action="" method="post" id ="my...

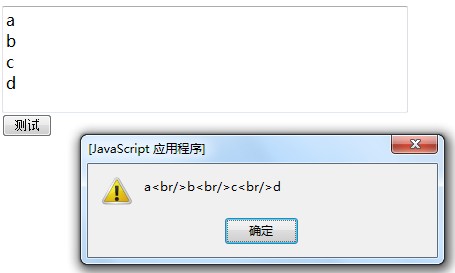
网上众说纷纭,经过测试用 textarea的内容.replace(/\\n/g, "\<br/\>") 解决问题,在IE6/7/8/9 Firefox/3.6.13 chrome10.0.648.82下测试通过,示例代码如下: ++复制代码++ 代码如下: \<html\> \<head\> \&l...