
jquery将一个表单序列化为一个对象的方法
++复制代码++ 代码如下: var aa=function(form){ var o={}; $.each(form.serializeArray(),function(index){ if(o\[this\['name'\]\]){ o\[this\['name'\]\] = o\[this\['name...
 51工具盒子
51工具盒子

++复制代码++ 代码如下: var aa=function(form){ var o={}; $.each(form.serializeArray(),function(index){ if(o\[this\['name'\]\]){ o\[this\['name'\]\] = o\[this\['name...

<p><strong>下面我就简单讲一下实现过程:</strong></p> <p>1.找到链接源,我这里是一串的Li下的链接</p> <p>2.处理样式</p> <p>3.当鼠标移过时载入链接源的网站到指定容器,并切换样式让点击事件返回false,这里不会应该点击到链接...

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><br /> <HTML><br /> <...

<p>问题描述:jquery的字符集是utf-8,load方法加载完GB2312编码静态页面后,出现中文乱码。</p> <p>a.php<br /> ++复制代码++ 代码如下:</p> <p><script language="javascript" ty...

方法一 【注】需把控件的 CSS 的 position 属性设置为 relative 或 absolute。 ++复制代码++ 代码如下: \<script type="text/javascript" src="js/jquery-1.8.0.js"\>\</script\> \<s...

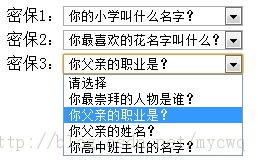
<p><strong>密保互斥问题:</strong><br /> 密保通常都会有n个问题,让用户选择其中2、3个,而且都不会让用户选择重复的问题。这就要求密保互斥。</p> <p>效果如下:<br /> <img src="http://static.51tbox.com/st...

<p>++复制代码++ 代码如下:</p> <p><%@ page language="java" contentType="text/html; charset=UTF-8"<br /> pageEncoding="UTF-8...

<p>++复制代码++ 代码如下:</p> <p><title>导航------点击弹出内容</title><br /> <style type="text/css"><br /> .navgatio...

<p>jquery 笔记:<br /> ++复制代码++ 代码如下:</p> <p>$("input[name='radio_name']:checked").val()<br /> <input type="radio&quo...

**一、在运行这个函数后,可以恢复使用别名 $ ,在这个函数的作用域中仍然将 $ 作为 jQuery 的别名来使用。** jQuery Code: ++复制代码++ 代码如下: jQuery.noConflict(); (function($) { $(function() { // 使用 $ 作为 jQuery 别名的代码 }); })(jQue...