
JQuery优缺点分析说明
**1、jQuery实现脚本与页面的分离** 在HTML代码中,我们还经常看到类似这样的代码: \<form id="myform" onsubmit=return validate();"\> 即使validate()函数可以被放置在一个外部文件中,实际上我们依然是把页面与逻辑和事件混杂在一起。jQuery让你可以将这两部分分离...
 51工具盒子
51工具盒子

**1、jQuery实现脚本与页面的分离** 在HTML代码中,我们还经常看到类似这样的代码: \<form id="myform" onsubmit=return validate();"\> 即使validate()函数可以被放置在一个外部文件中,实际上我们依然是把页面与逻辑和事件混杂在一起。jQuery让你可以将这两部分分离...

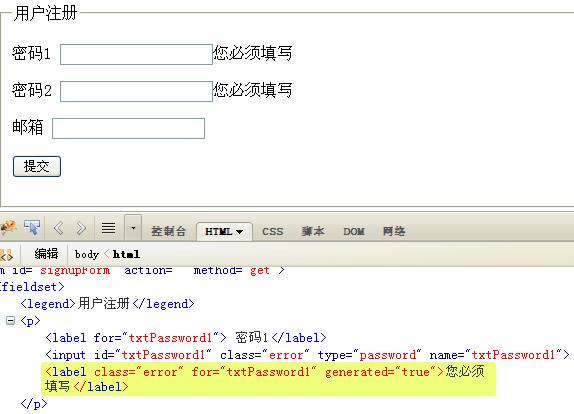
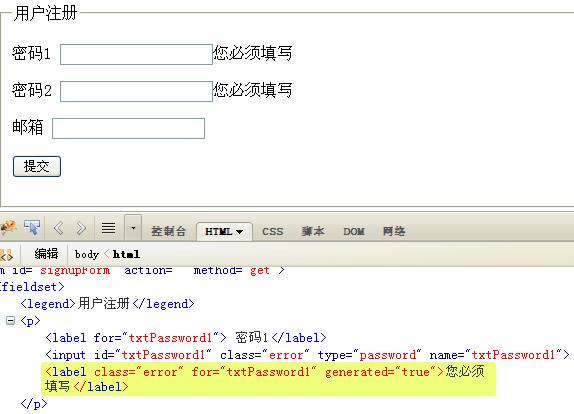
我们先来使用firebug查看在前面的示例中JS产生的html错误提示: <br />  从图中我们发现错误信息...

<p>一般人验证估计都是想到这种方法:<br /> ++复制代码++ 代码如下:</p> <p>function chk() //是否被选中验证有选中的return true,否return false<br /> {<br /> var falg = 0;<br /> $("...

滑块和幻灯片效果是常用的内容展示方式之一,这是一种在有限的网页空间内展示系列项目时非常好的方法。今天这篇文章就与大家分享20个非常棒的 jQuery 幻灯片插件和教程。 \> Slider Gallery with jQuery 
<p>首先看一下运行效果如下图所示。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/643e77a65b1774a452645b1e506c97d5/d4c6799ad91c455187d51a551cc67126.gif.jpg" a...

<p>遗憾的是,我用到的一个遗留系统并没有做到这样。于是在客户端应用jQuery的ajaxPrefilter改造了一下调用方法。<br /> ++复制代码++ 代码如下:</p> <p><html><br /> <head><br /> <...

每次申明一个jQuery对象的时候,返回的是jQuery.prototype.init 对象,很多人就会不明白,init明明是jQuery.fn的方法啊,实际上这里不是方法,而是init的构造函数,因为js的prototype对象可 以实现继承,加上js的对象只是引用不会是拷贝,new jQuery,new jQuery.fn和new jQuery.fn.init的子对象是一样...

<p>最终效果:<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html><br /> <html><br /> <head><br /> <meta http-equ...

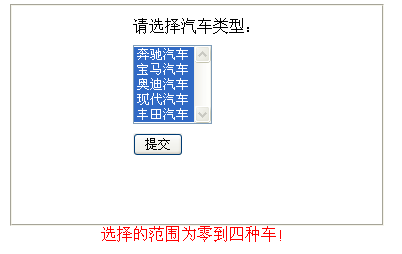
<p>这里我们举例校验ListBox两个规则:<br /> •校验必选项<br /> •选择范围在0~4项<br /> 界面代码:<br /> ++复制代码++ 代码如下:</p> <p><form id="form1" runat=&q...

<p>首先看下效果</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/13d8d74bd49904ee7ac18fe2046ac118/0b31ad0ca2a64bc887be162611181685.jpg.jpg" alt="...