
Jquery实战_读书笔记1—选择jQuery
<p>对比了多个javascript框架,不得不承认JQuery真的是个很优秀的框架。如果你还没有在你的框架中使用它,赶快扔掉那些臃肿、使用不方便的框架,这会给你的前端设计节约不少的代码。</p> <p>为什么选择Jquery<br /> 我们在页面写javascript代码时,你可能会发现经常要遵循这样一种模式:选择一个元素...
 51工具盒子
51工具盒子

<p>对比了多个javascript框架,不得不承认JQuery真的是个很优秀的框架。如果你还没有在你的框架中使用它,赶快扔掉那些臃肿、使用不方便的框架,这会给你的前端设计节约不少的代码。</p> <p>为什么选择Jquery<br /> 我们在页面写javascript代码时,你可能会发现经常要遵循这样一种模式:选择一个元素...

<p>相关资源下载:<a href="http://xiazai.jb51.net/201407/yuanma/upload(jb51.net).zip">upload</a></p> <p>1:jsp代码:</p> <p>导入jquery.upload.js和jquery-...

<p>因公司需要做一个仿百度搜索框,并且带Value值的, 网上找了下只有Text, 都没带Value的 所以做了个.<br /> 直接贴代码。<br /> ++复制代码++ 代码如下:</p> <p>(function($) {<br /> var timeid;<br /> var last...

++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&qu...

<p>首先你确定你使用的插件的版本,版本不同,产生的问题也不同,我用的是3.2.1的版本,我前几天已经做好的功能今天运行的时候出错了,搞了半天也不知道那错了,最好仔细寻找,原来是jquery库的引入问题,可能是我引入的包版本低了,我换了一个js库立马好了,真是坑爹啊,谁需要这个demo的可以邮件我!</p> <br />

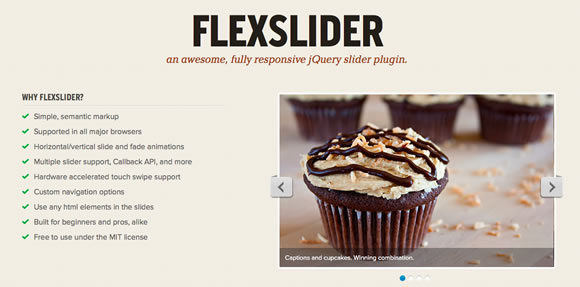
<p>这篇文章收集了8款优秀的响应式 <strong>jQuery</strong> 幻灯片插件,它们能够非常容易的集成到 Web 项目中。响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验。</p> <p><a href="h...

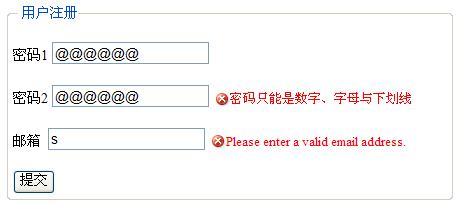
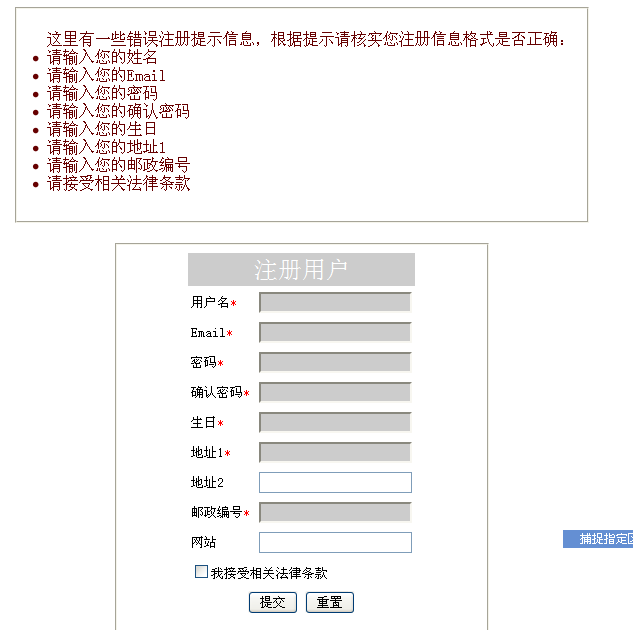
<p>示例如下:<br /> ++复制代码++ 代码如下:</p> <p><script type="text/javascript"><br /> jQuery.validator.addMethod("regex",...

<p>页面样式代码:<br /> ++复制代码++ 代码如下:</p> <p><style type="text/css"><br /> .header<br /> {<br /> background-color: #CCCCCC...

<p>++复制代码++ 代码如下:</p> <p><script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script&a...

<p>今天这篇文章向大家分享15款精心挑选的优秀 <strong>jQuery</strong> 文本特效插件,都带有详细的使用教程。jQuery 是最流行和使用最广泛的 JavaScript 框架,它简化了 <strong>HTML</strong> 文档遍历,事件处理,动画以及Ajax交互,帮助 <stron...