
使用jQuery新建的元素事件绑定遇到的问题
<p><img src="http://static.51tbox.com/static/2024-11-23/col/3d8fd7126555baef5134753d4a7b4b0a/3ab5198254a9499c946f6df07a758041.jpeg.jpg" alt="" /></p> &l...
 51工具盒子
51工具盒子

<p><img src="http://static.51tbox.com/static/2024-11-23/col/3d8fd7126555baef5134753d4a7b4b0a/3ab5198254a9499c946f6df07a758041.jpeg.jpg" alt="" /></p> &l...

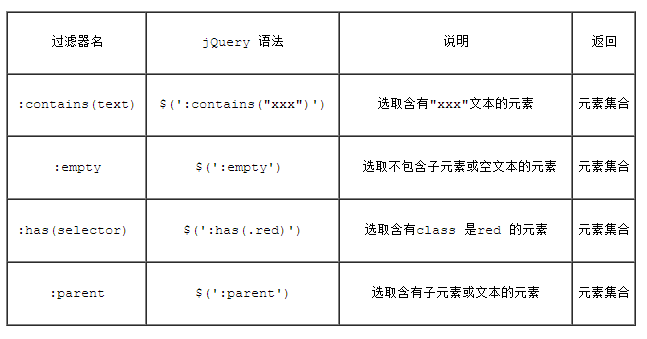
jQuery选择器在项目中经常会用到,需要我们熟练掌握,今天我们全面学习下jQuery的内容过滤选择器。 内容过滤器的过滤规则主要是包含的子元素或文本内容上,先看下下面列表: 绑定动态元素方法 谈谈jQuery中on()绑定动态元素方法](http://static.51tbox.com/static/2024-11-23/col/b0a316113ca3c7bf8dd3bc5a59ee0868/8fae60ecefee488780af6852acdc2547.jpg.jpg)
<p><img src="http://static.51tbox.com/static/2024-11-23/col/b0a316113ca3c7bf8dd3bc5a59ee0868/8fae60ecefee488780af6852acdc2547.jpg.jpg" alt="" /></p> <...

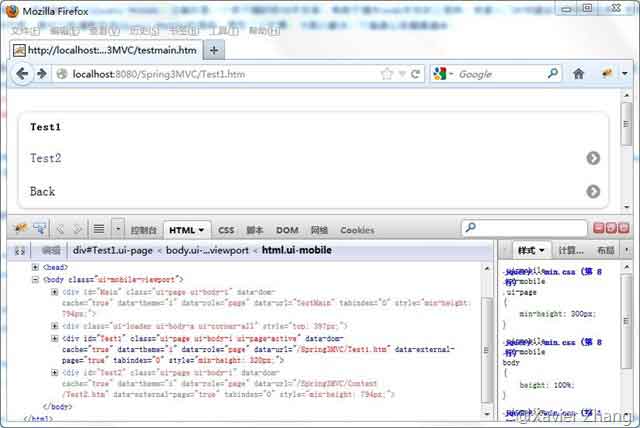
<p>jQuery Mobile 是用于创建移动 Web 应用的前端开发框架。那么jQuery Mobile页面返回是否需要重新get,答案是否。往下看吧</p> <p>最近公司的web app项目,使得我有幸一直接触和学习jQuery Mobile。这确实是一个很不错的移动开发库,有助于擅长web开发的工程师,快速入门并构建自己的移动应用。...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/9105cc05d1af6270615354f4efba2725/ed41a3aeeb33465fb0a8b894b7be8438.jpg.jpg" alt="timg.jpg" title="...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/97a46d67d877e6e8a5af8cbf986a2e2b/3d76c66728ae4335b25cbee0d221e4de.png.jpg" alt="未标题-1.png" title=&quo...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/d1b720a76655570c0acb2bdc09a5312b/31372ba0e0904995aecb7daa9b4d5af2.png.jpg" alt="未标题-1.png" title=&quo...

jquery很强大,代码很简单: ++复制代码++ 代码如下: $("#iPersonalInfo").load(function() { $(this).height($(this).contents().height()); }) 有一点需要注意的,我也在调试的时候才发现的,耽误了不少时间。就是绑定事件必须在iframe加...

<p>一、事件</p> <p>1 加载DOM</p> <p>++复制代码++ 代码如下:</p> <p>$(document).ready(function(){//...})<br /> DOM加载完毕后执行,在可重复使用上区别于window.onload=function(){/...

大家可以使用官方推荐的一下几个插件 ++复制代码++ 代码如下: While Thickbox had its day, it is not maintained any longer, so we recommend you use some alternatives. \* colorbox \* jQueryUI Dialog \* fanc...