
jquery ajax 同步异步的执行 return值不能取得的解决方案
<p>大家先看一段简单的jquery ajax 返回值的js</p> <p>代码<br /> ++复制代码++ 代码如下:</p> <p>function getReturnAjax{<br /> $.ajax({<br /> type:"POST"...
 51工具盒子
51工具盒子

<p>大家先看一段简单的jquery ajax 返回值的js</p> <p>代码<br /> ++复制代码++ 代码如下:</p> <p>function getReturnAjax{<br /> $.ajax({<br /> type:"POST"...

<p>jQuery和jQuery对象都实现了该方法,对于jQuery对象,只是把each方法简单的进行了委托:把jQuery对象作为第一个参数传递给jQuery的each方法.换句话说:jQuery提供的each方法是对参数一提供的对象的中所有的子元素逐一进行方法调用。而jQuery对象提供的each方法则是对jQuery内部的子元素进行逐个调用。<br /&...

++复制代码++ 代码如下: var arr1 = \[ "a", "b", "c", "d", "e" \]; $.each(arr1, function(){ alert(this); }); 输出:a b c d e ++复制代码++ ...

下面我们来看下这个效果图:  调用代码如下: ++复制代码++ 代码如下: \<input value="效果" id="jbox-demo" type="button" /\>\</p\&g...

<p>在这里我们需要控制用户的输入验证,表格的添加删除,用户输入数据的统计聚合,还有相应的计算列比如商品的总价=商品的单价*商品数量,再如,同时在用户提交的时候我还要需要获取提交到后台服务端处理在存储到我们的数据库。本插件则简单的处理了这些繁琐的事情。<br /> 插件属性说明:<br /> 1:rowTemplate:这是插入列的模板,在模...

<p>使用easyui 的好处除了界面还不错之外,也因为使用方便。<br /> ++复制代码++ 代码如下:</p> <p><div class="easyui-tabs" style="width: 300px"><br /...

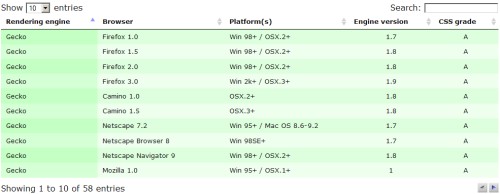
<p>大多数前端er都把网页中的table标签替换为div,主要就是因为div要比table更容易添加CSS样式。但是我们在日常应用中仍然要用到table表格,其中最好的例子就是对照表。今天彬Go将向大家推荐15个jQuery表格插件让你对数据表格进行显示、排序、筛选和操控。如jQuery表格排序插件、jQuery表格拖拽插件、jQuery树形表格插件、设置颜色、点...

<p>客户端代码</p> <br /> <p>++复制代码++ 代码如下:</p> <p><%@ Page Language="C#" AutoEventWireup="true" CodeBehind="...

<p>一直没什么兴趣看jQuery,就用自己那点不咋样的javascript硬撑着,今天写一个功能时想尝试一下,用bind注册事件时发现怎么都不好使<br /> ++复制代码++ 代码如下:</p> <p>$("#txtStation").bind("onpropertycha...

<p>++复制代码++ 代码如下:</p> <p><%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JQuery3.aspx.cs" Inherits=&a...