
Jquery实现图片放大镜效果的思路及代码(自写)
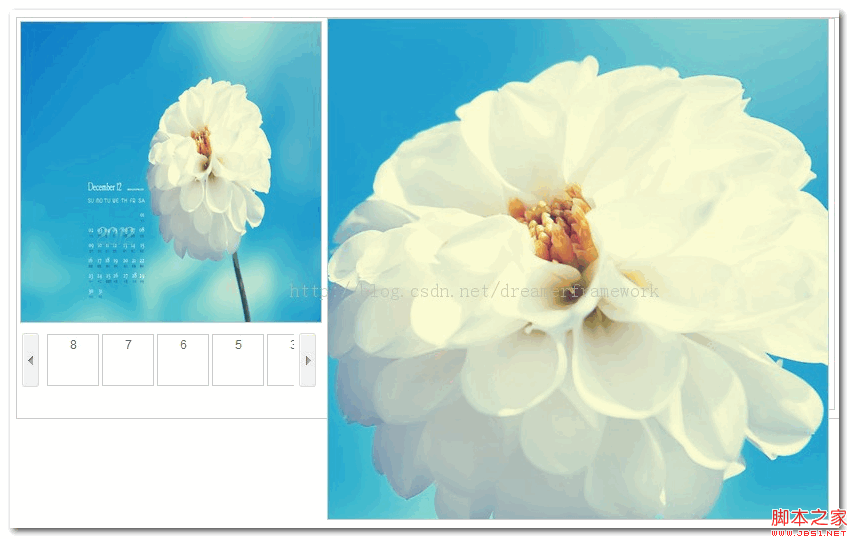
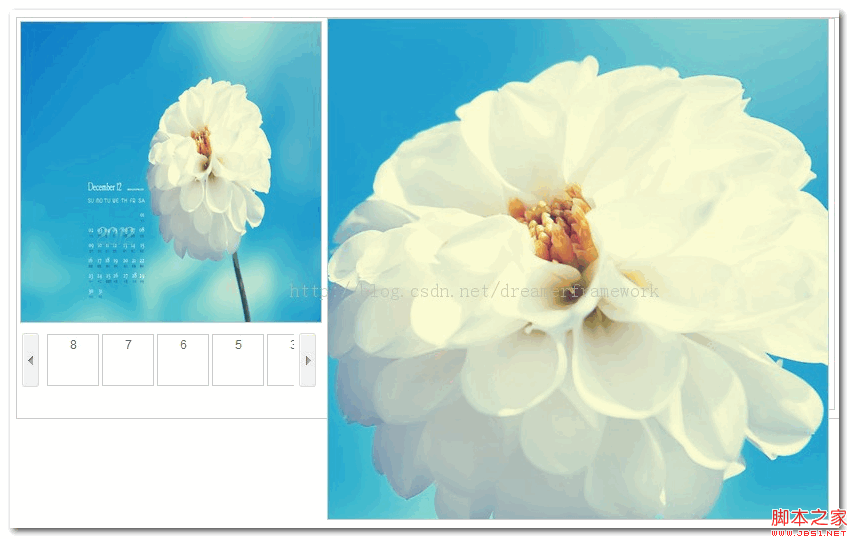
<p>网上一大堆限制多,文档也难看懂,而且麻烦~自己写了个。大笑</p> <p>算法:</p> <p><strong>第一步:</strong></p> <p>放大图片的位置=鼠标所在的容器的宽或者高除以容器自身的高度和宽度,求出鼠标在容器中移动的百分比</p>...
 51工具盒子
51工具盒子

<p>网上一大堆限制多,文档也难看懂,而且麻烦~自己写了个。大笑</p> <p>算法:</p> <p><strong>第一步:</strong></p> <p>放大图片的位置=鼠标所在的容器的宽或者高除以容器自身的高度和宽度,求出鼠标在容器中移动的百分比</p>...

<p>直接上代码:</p> <br /> <p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www...

<p>今天做的项目要用到多选的下拉框,开始想在网上找一个插件用用,可是,网上的插件看起来都比较杂乱,我参考了网上的一些插件,自己用jquery写了一个多选下拉框,js写得比较简洁。代码如下。</p> <p>js代码<br /> ++复制代码++ 代码如下:</p> <p>(function(){<br...

<p>++复制代码++ 代码如下:</p> <p><script type="text/javascript" src="jquery-1.7.2.min.js"></script><br /> &...

前台js ++复制代码++ 代码如下: $("#nickForm").ajaxSubmit({ type: "post", url: "http://localhost:8080/test/myspace.do?method=updateNick\¶m=1", dataType: ...

<p>如果一个网页很长并且有很多图片的话,下载图片就需要很多时间,那么就会影响整个网页的加载速度,而这款延迟加载插件,会通过你的滚动情况来加载你需要看的图片,然后它才会从后台请求下载图片,最后显示出来。通过这个插件,可以在需要显示图片的时候,才下载图片,从而可以减少服务器的压力,提高页面加载速度。</p> <p><strong>L...

1.事件处理 1.1.事件绑订 bind(type,fn); 例子: ++复制代码++ 代码如下: $(function(){ //正式的写法 $('#d1').bind('click',function(){ $(this).css('font-size','80p...

<p>在firefox下使用jquery ajax处理struts2 返回json类型的时候,ajax执行成功返回结果为 [object XMLDocument]。</p> <p>处理办法:在getWriter.print();前面加上一行代码<br /> ++复制代码++ 代码如下:</p> <p>Ser...

**一、准备工作**需要JQuery版本:1.2.6+, 兼容 1.3.2 官网地址:<http://jqueryvalidation.org/> **二、默认校验规则** (1)required:true 必输字段 (2)remote:"check.php" 使用ajax方法调用check.php验证输入值 (3)email:t...

<p>单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/b15d6f9282a6a5adc9a8987484265b5...