简介:
本地nei接口mock插件
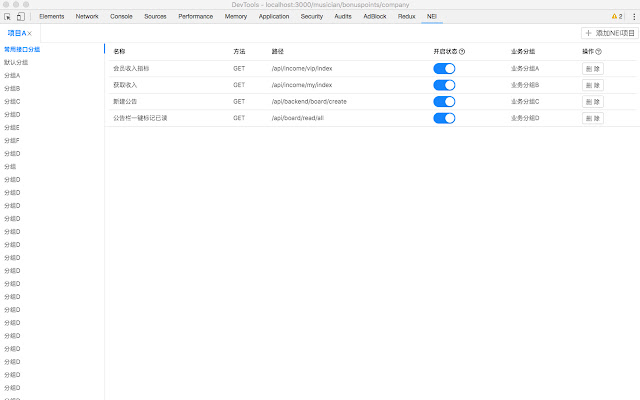
Nei Chrome插件
前端工程师在开发页面的时候,经常会碰到一个很实际的问题: 在后端接口还没开发完成时,前端怎么办?
通常有两种方案:
- 直接在代码中 mock 相应的数据。这种方案的缺点很明显,会引入无用的代码。
- 请求转发,利用nginx或者本地server(webpack-serve)将本地开会过程中调用的接口转发到nei线上服务。
方案二 看似完美,但是在实际使用过程中有配置成本层面的问题:
- 接口变更(新增、删除、修改)都需要更新转发路由表的配置文件
- 接口开始和关闭mock服务,配置比较繁琐,不够直观
- webpack-serve方式代理,在多人协助时git冲突不可避免
基于目前开发阶段前端工程师大多使用chrome调试的现状,将方案二中请求转发的逻辑迁移到浏览器中处理,并提供开启关闭接口mock的交互界面。
插件下载:
 51工具盒子
51工具盒子