简介:
深入了解广告单元的令人讨厌的细节
作为当今网络上的发布者,您可能对广告网络又爱又恨。一方面,这些广告网络有助于支付账单。但另一方面,他们可疑的编码能力、低劣的安全性和可疑的商业实践使您面临各种各样的问题。
我们的团队花费了无数个小时来剖析 DOM 以试图追踪违规广告。这是一项单调乏味的工作,尤其是当广告调用从一个网络跳到另一个网络时,会创建一个极其复杂的嵌套 IFRAME 的 DOM。
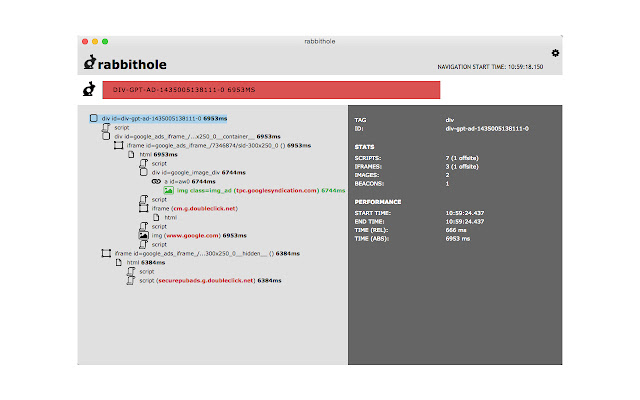
rabbithole 旨在简化此过程。使用您提供的 CSS 选择器,它可以识别广告单元的顶级 DOM 元素。然后它递归地降低这些元素,构建一个更简单的对象模型供您分析。
* 简化了 DOM 中广告相关部分的识别和解释
* 通过跳过过去并不重要的 DOM 元素并仅跟踪选择属性来"压缩"树
* 使场外对象易于识别
* 尝试识别像素跟踪器
* 尝试识别最有可能是广告创意本身的 DOM 元素
* 尝试跟踪"网络路径",以便您查看广告来源的整个广告链;这是一项正在进行的工作
* 计算统计数据,例如树中每个节点下加载的脚本和 iframe 的数量
为了让 rabbithole 与您的网站一起工作,您需要为其提供一个 CSS 选择器,该选择器将捕获您广告单元的所有顶级 DOM 元素(并且具体到*不*捕获非广告单元元素)。
例如,如果您查看 http://slashdot.org/ 上的广告代码,您会发现它们都有像"div-gpt-ad-728x90_a"和"div-gpt-ad-300x250_a"这样的 ID。您可以使用选择器将它们全部捕获,例如
[id*='div-gpt-ad']
一旦你有了选择器,使用选项对话框来配置rabbithole。您可以从 chrome 的扩展页面打开它,也可以通过单击 rabbithole 弹出窗口中的齿轮图标来打开它。如果您在更改 CSS 选择器时打开了 rabbithole 窗口,则需要关闭 rabbithole 并重新打开它以重新扫描页面的 DOM。
来源:https://github.com/jpriebe/rabbithole
插件下载:
 51工具盒子
51工具盒子