简介:
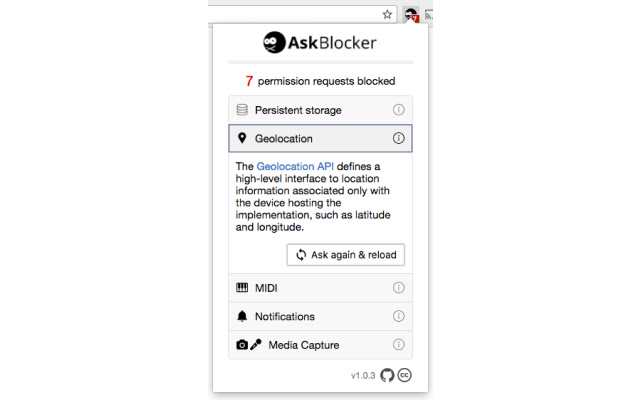
阻止对通知、位置等过于急切的权限请求。例如,在您与页面交互之前。
阻止对通知、位置等过于急切的权限请求。例如,在您与页面交互之前发生的请求。这是作为如何提高您的权限 UX (https://adamlynch.com/improve-permissions-ux) 的一部分创建的。
怎么运行的:
在您与页面交互之前,权限请求将被阻止;即单击、点击或按键 pss。虽然有以下例外:
- 如果先前已请求并授予(或明确拒绝)许可。
- 如果域是"localhost"或"127.0.0.1"。
- 如果您已从同一域中的另一个页面导航到当前页面。
未涵盖的内容以及原因:
- 加速度计、陀螺仪、磁力计、设备运动、设备方向等。它们不会触发权限请求弹出窗口。
- 环境光传感器。它不会触发权限请求弹出窗口。
- 蓝牙。这只能由于用户交互而被请求(https://webbluetoothcg.github.io/web-bluetooth/#requestDevice-user-gesture)。
- 剪贴板。它不会触发权限请求弹出窗口。
- 闪光。我不知道提示是如何触发的,也不知道如何拦截。
- 地理定位的`watchPosition` 方法。如果不破坏东西,就没有办法实现这一点。它返回一个 ID 并且它不提供任何检查权限状态的方法,如"Notification.permission"。可以使用 Permission API,但它是异步的(基于 Promise),因此无法使用它并且仍然返回 ID。
- 网络 USB。尚未真正受支持(并且 Permission API 尚不支持),因此它可能不会惹恼任何人。
插件下载:
 51工具盒子
51工具盒子