简介:
页面元素的可视化选择,导航到父级,构建 XTag Selector(用于 XTagManager 和 Schneider Electric Tag Manager)
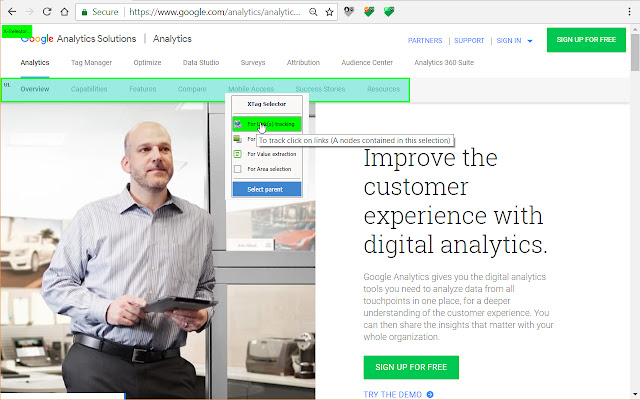
XTag Selector 允许直观地选择页面中的任何元素,并在必要时导航到其父元素。然后它构建一个可在 XTagManager 或 Schneider Electric Tag Manager 配置器中使用的选择器。
• 要启用/禁用XTag 选择器,请单击工具栏图标。
• 使用绿色选择器,将鼠标悬停在当前页面中要选择的任何元素上。
• 如果您无法选择合适的区域,则选择其中的一项内容并单击[选择父项],直到您选择了所需的内容。
• 右键单击突出显示的元素,然后选择选择器类型:
► 对于链接跟踪:选择一组 <a> 元素。如果您的选择中没有 <a> 节点,您将收到警报。
► 对于动作跟踪:使用非链接元素(如按钮)设置点击跟踪。在 pvious 选项表示没有链接时使用。
► 对于值提取:在选择中选择文本或数字,例如用于销售跟踪(对于这种用法,如果您对数字感兴趣,则不必担心货币或本地分隔符,它会正确格式化)。
► 对于区域选择:选择任何内容。例如,对 clickzone 或搜索区域很有用。
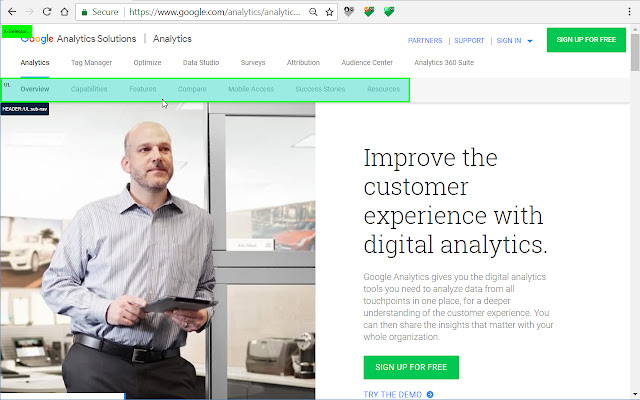
• 选择器将被复制到剪贴板并显示在页面上,直到下一个选择。您也可以在 Chrome 控制台中看到它。
• 要停用,请再次单击工具栏图标、左上角的 X-Selector 提示,或按 Esc 键,或打开另一个选项卡。
****************************************************
XTag Selector 节点语法是 XPath 的简化,但只选择重要的上升节点,并以特定方式选择它们,以抵抗结构变化:
• ParentNode/ChlidNode/.../MyNode,其中一个节点可以是:
► id 或 @id : 节点的 id
► tagName:className[index] : 选择带有类型和类别的标签(可以为空检索所有)
DIV:row >> 选择所有具有"row"类的 DIV,或者仅在上升时选择第一个。
DIV:row[3] >> 选择带有"row"类的第四个 DIV
A:cta* >> 选择所有类名包含"cta"的节点。
插件下载:
 51工具盒子
51工具盒子