
后端接活儿利器:基于Vue,拖拽一键生成UI界面,简洁漂亮(已开源)
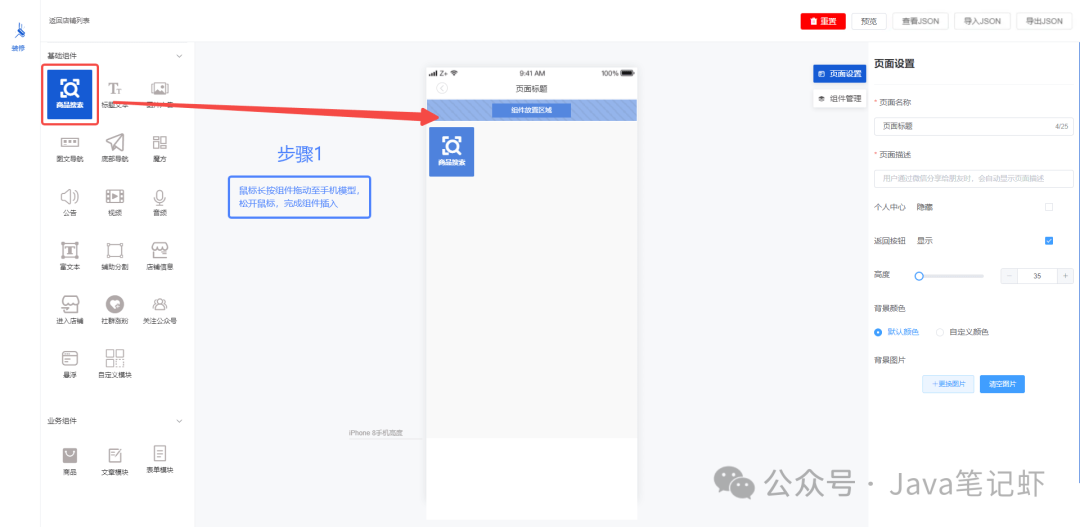
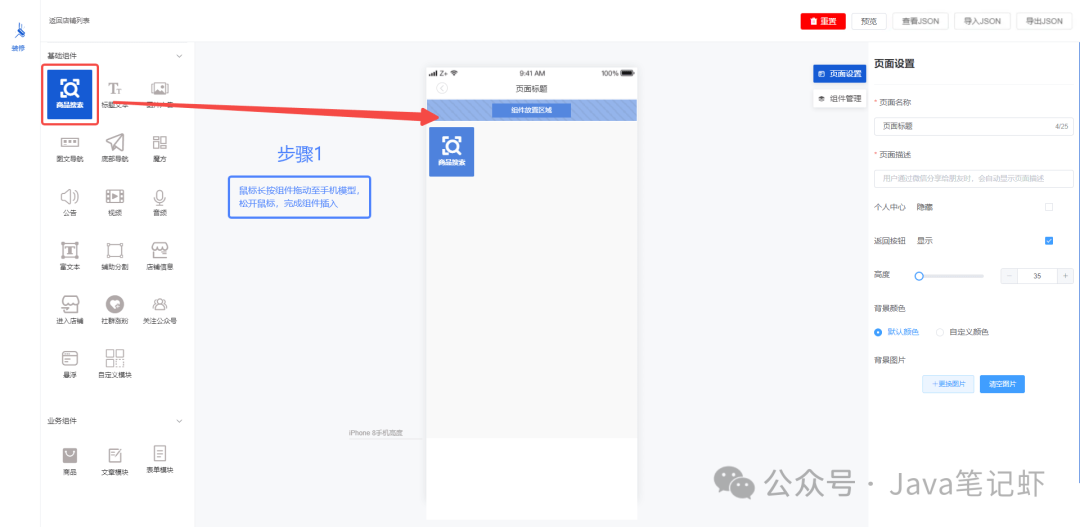
<p>简介</p> <p>基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。</p> <h2>安装教程</h2> <ul> <li> <p><code>npm install</co...
 51工具盒子
51工具盒子

<p>简介</p> <p>基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。</p> <h2>安装教程</h2> <ul> <li> <p><code>npm install</co...

#父组件中引用子组件: ``` <KPXX :showStars ="showStars" ref="selectKpxx"></KPXX> ``` **父组件中data数据** ``` data () { return { ruleForm: { qyxz:...