
Javascript常见异常错误
错误的类型 ----- ### ReferenceError 引用的变量不存在 ``` console.log(a); //Uncaught ReferenceError: a is not defined console.log('此行不会被执行'); ``` ### TypeError 数据类型不正确 ``` var a = null; ...
 51工具盒子
51工具盒子

错误的类型 ----- ### ReferenceError 引用的变量不存在 ``` console.log(a); //Uncaught ReferenceError: a is not defined console.log('此行不会被执行'); ``` ### TypeError 数据类型不正确 ``` var a = null; ...

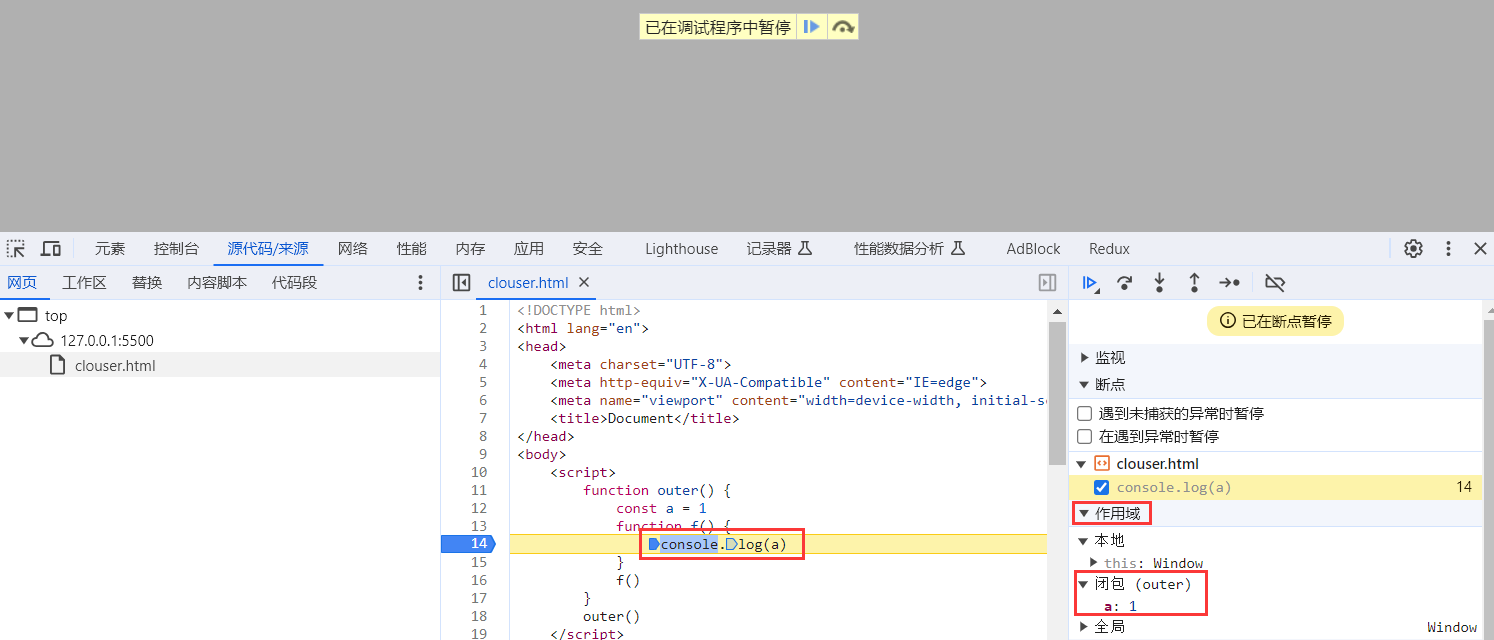
<h2>定义变量</h2> <p>在ES6之前,通过<code>var</code>关键字来定义变量,ES6中引入了另外两个声明变量的关键字:<code>const</code> 和 <code>let</code>。</p> <h3>const ...