
ElasticSearch 7.X配置用户名密码访问
ElasticSeacrh版本号:7.5.1 1、需要在配置文件中开启x-pack验证,修改config目录下面的elasticsearch.yml文件,在里面添加如下内容,并重启elasticsearch服务。 \[root@localhost config\]# vim elasticsearch.yml ``` # 配置X-Pack http.cors.enable...
 51工具盒子
51工具盒子

ElasticSeacrh版本号:7.5.1 1、需要在配置文件中开启x-pack验证,修改config目录下面的elasticsearch.yml文件,在里面添加如下内容,并重启elasticsearch服务。 \[root@localhost config\]# vim elasticsearch.yml ``` # 配置X-Pack http.cors.enable...

前言 --- 首先,来说说安装宝塔面板需要的准备,Linux服务器一台和Linux远程连接工具,其中常用的远程连接工具有Xshell、SecureCRT、PuTTY和FinalShell,在这里推荐使用Xshell。虽然这些工具的功能很强大,但是我不经常使用这些软件,可以说我电脑都没有这些软件,而我常使用的连接工具是CMD,因为Windows系统就带有SSH功能,只不过有些时...

[find linux 命令 在线中文手册 (51yip.com)](http://linux.51yip.com/search/find)

/bin:Binaries的缩写,用户级的二进制程序,系统启动和运行所需的基本命令和工具。 /boot:系统启动所需的内核及文件。 /dev:Device的缩写,外部设备文件,硬件设备的接口,如串口、网卡等。 /etc:Etcetera的缩写,系统配置文件,如网络、安全等。 /home:普通用户的主目录,每个用户都有一个独立的目录。 /lib:Library的缩写,系...

[](http://static.51tbox.com/s...

前言 --- 此篇文章为学习 `Linux系统编程02:文件系统` 部分的笔记  1. 文件存储 ------- ### ...

前言 --- 此篇文章为学习 `Linux系统编程01:文件I/O` 部分的笔记  1. open/close函数 ----...

前言 --- 在 Linux 系统中,查找文件是日常工作中常用的操作之一。Linux 提供了多个命令来帮助我们快速定位和查找文件。本文将介绍 Linux 下查找文件的几个常用命令。 
Load Average(负载平均值)是一个用于衡量系统负载的指标,它表示一段时间内处于活跃状态的进程数目。一般来说,系统的负载值应该维持在一个合理的范围内,以确保系统能够正常运行并提供良好的响应时间。理想情况下,负载值应该小于系统的CPU核心数,但具体的适宜值取决于系统的用途和配置。 概念 {#概念} -------- ### 什么是负载 {#什么是负载} Load A...

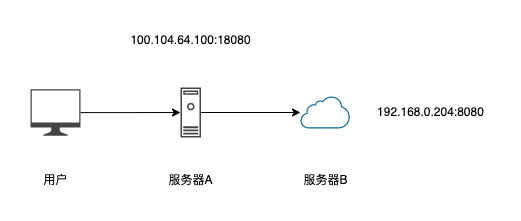
很多情况下,由于网络隔离或者防火墙的原因,我们无法直接访问某个服务器的IP或者端口,这个时候,我们就可以使用端口转发的功能间接访问目标服务器,这篇文章就记录一些我从网上看到的并且实际操作过的方案。 首先说一个比较具体的案例:我有两个服务器,分别是服务器A(服务器A实际上有两个内网IP,一个可以跟服务器B连接的192.168.0.203,一个可以被我本地连接的100.104.6...