
【Linux 系列】Docker-Build 在线地址错误异常解决
前言: {#前言:} ---------- 最近需要使用到一款国产时序数据库 `IOTDB`, 按照[官网操作文档](https://iotdb.apache.org/zh/UserGuide/V0.10.x/Server/Docker%20Image.html)指引进行安装,出现 `Docker-build` 在线地址异常, 所以记录下。 系统环境 {#系统环境} ---...
 51工具盒子
51工具盒子

前言: {#前言:} ---------- 最近需要使用到一款国产时序数据库 `IOTDB`, 按照[官网操作文档](https://iotdb.apache.org/zh/UserGuide/V0.10.x/Server/Docker%20Image.html)指引进行安装,出现 `Docker-build` 在线地址异常, 所以记录下。 系统环境 {#系统环境} ---...

!\[\]([https://tencent.cos.mobaijun.com/img/blog/【Linux 系列】TaiShan](https://tencent.cos.mobaijun.com/img/blog/%E3%80%90Linux%E7%B3%BB%E5%88%97%E3%80%91TaiShan) 200ECS 服务器安装 Docker、influxdb、J...

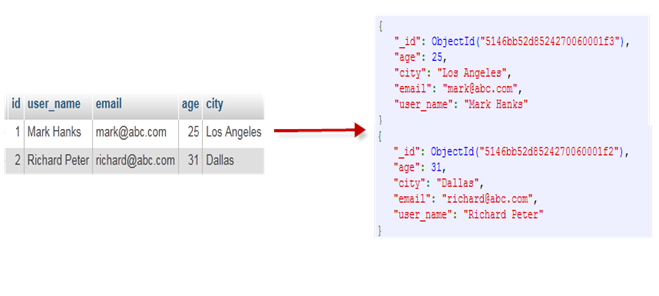
### [MongoDB 插入文档](https://51tbox.com/ "查看与 MongoDB 插入文档 相关的文章") 本章节中我们将向大家介绍如何将数据插入到 MongoDB 的集合中。 文档的数据结构和JSON基本一样。 文章源自小柒网-https://www.yangxingzhen.cn/7086.html 所有存储在集合中的...

### 什么是MongoDB ? MongoDB是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统。 在高负载的情况下,添加更多的节点,可以保证服务器性能。 文章源自小柒网-https://www.yangxingzhen.cn/7065.html MongoDB旨在为WEB应用提供可扩展的高性能数据存储解决方案。 文章源自小柒网-https://...

MongoDB 创建[数据库](https://51tbox.com/ "查看与 数据库 相关的文章") 语法 文章源自小柒网-https://www.yangxingzhen.cn/1384.html MongoDB 创建[数据库](https://51tbox.com/ "查看与 数据库 相关的文章")的语法格式如下:文章源自...

在本教程我们将讨论 MongoDB 的不同连接方式。 启动 MongoDB 服务 文章源自小柒网-https://www.yangxingzhen.cn/1381.html 在前面的教程中,我们已经讨论了如何启动 MongoDB 服务,你只需要在 MongoDB 安装目录的 bin 目录下执行 mongodb 即可。 文章源自小柒网-https://www.ya...

不管我们学习什么数据库都应该学习其中的基础概念,在mongodb中基本的概念是文档、集合、数据库,下面我们挨个介绍。 下表将帮助您更容易理解Mongo中的一些概念: 文章源自小柒网-https://www.yangxingzhen.cn/1377.html |-------------|--------------|-----------------------...

背景 {#背景} -------- 最近有个环境做信创改造,使用的改造方案是新旧两套环境互换 IP,从而可以避免新环境重新开各种网络策略的问题。 由于新环境已经下线 MongoDB 改用公司自研数据库,而迁移数据后有个事情需要从原 MongoDB 中割接数据,因此需要重新启动老环境的 MongoDB。 但是老环境和新环境已经互换了 IP,因此 MongoDB 集群是无法正...

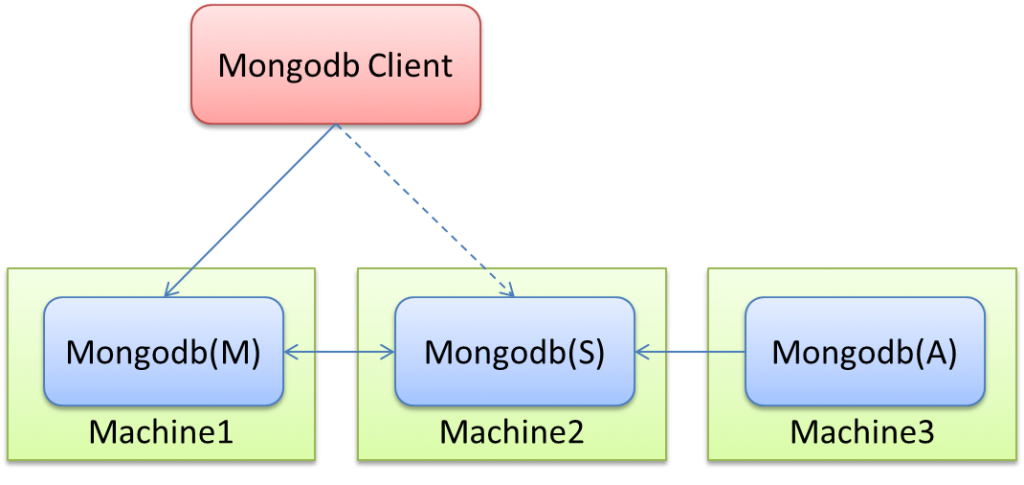
MongoDB的集群部署方式主要是三种,分别是主从备份(Master - Slave)模式,或者叫主从复制模式、副本集(Replica Set)模式和分片(Sharding)模式,其中主从模式已经被弃用。这篇文章来记录一下副本集(Replica Set)模式集群的搭建步骤。 副本集模式介绍 {#副本集模式介绍} ------------------ 副本集(Replica ...

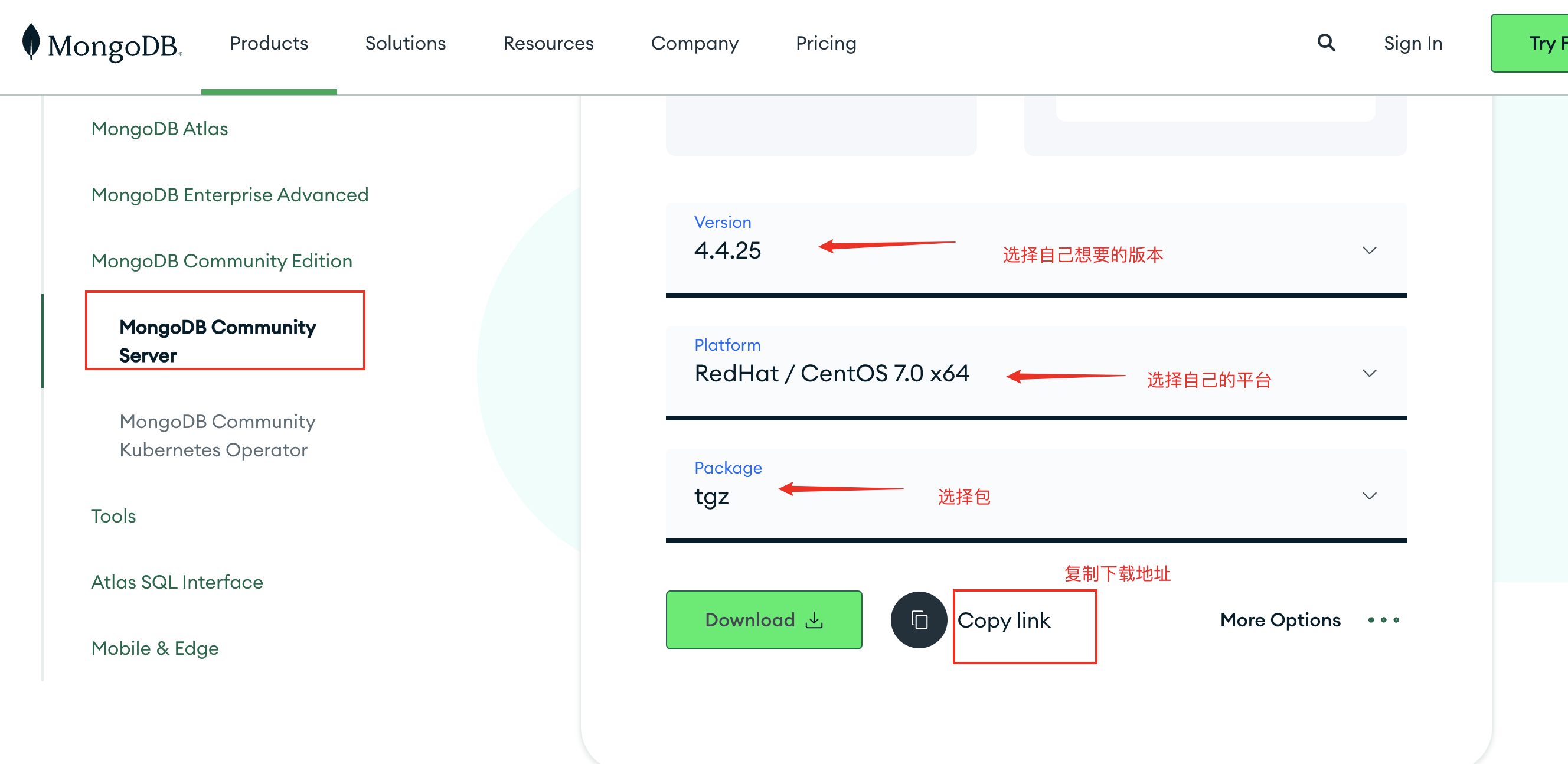
MongoDB的单实例部署在实际的项目中很少会用到,这种部署方式是缺乏高可用性的,但是作为测试和开发环境倒是非常常用。本文就记录一下MongoDB单实例部署的一些基本操作。 Linux系统 {#linux系统} ------------------ 这里以CentOS7为例,因为这个版本的系统在商用和个人生产环境使用最为普遍。 ### 安装依赖 {#安装依赖} ```b...