
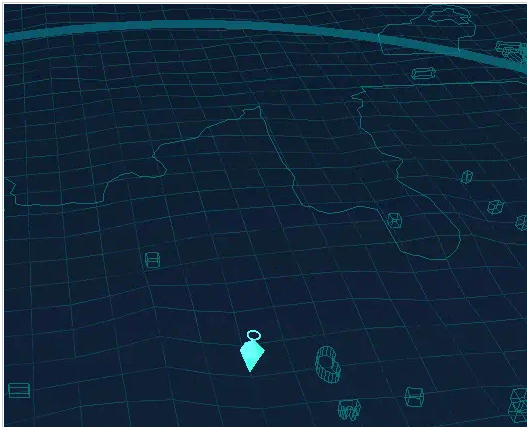
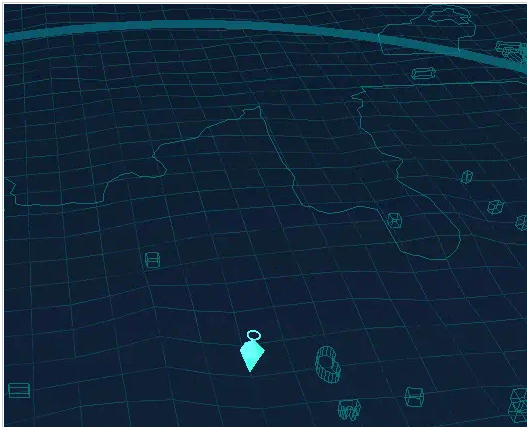
threeJs应用:实现波纹扩散及光标浮动
<p><a href="/tags/threejs/">threeJs</a>应用:实现波纹扩散及光标浮动。那么怎么实现呢?首先我们需要用到:</p> <ul> <li> <p><a href="/tags/threejs/">threej&l...
 51工具盒子
51工具盒子

<p><a href="/tags/threejs/">threeJs</a>应用:实现波纹扩散及光标浮动。那么怎么实现呢?首先我们需要用到:</p> <ul> <li> <p><a href="/tags/threejs/">threej&l...

 JS小应用:用JS实现一个简单的缓冲动画。 原理 --- 利用定时器来控制元素的offsetLeft的值,offsetLeft = 开始位置 + (最终位置 - 开始位置)\* 缓动系数。 实例 --- ``` <!DOCTYPE html> <html> <head> <...

 js应用:介绍"提取字符串中的数字"的几种方法。我们总结了下一共有三种方法: * 直接用parseFloat()函数 * 使用正则表达式将数字的字符删除掉 * 使用字符串的match方法 接下来,我们一一解析下,走起吧! 前面带数字,后面非数字,可以直接用parseFloat()函数 --------...

<p><img src="/images/tt/js.jpg" alt="" /></p> <p>今天分享下用原生<a href="/JavaScript/">Javascript</a>玩转时间的转换应用,基本都是基础应用,大家可以收藏下吧。&l...

 [前端开发](/)收藏:常用的JS表单验证。 **长度限制** ``` <p>1. 长度限制</p> <form name=a onsubmit="return test()"> <textarea name="b" cols="...

<p><img src="/images/tt/js.jpg" alt="" /></p> <p>今天分享一个<a href="/">前端开发</a>的应用:收藏表单验证JS验证,不用插件去实现哦。我们一起来了解下吧!</p> <...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/43b6b3f0dc70f622530d83d948434c98/9c4c805a97d247a49f64090f7b47ca9e.jpg.jpg" alt="500.jpg" title="...

<p><img src="http://static.51tbox.com/static/2024-11-23/col/932fc8ec6e320d7314833875963a50b9/8a8db7e417aa49d08d24ecb3fbcbb517.jpg.jpg" alt="500.jpg" title="...

<p><img src="/images/tt/js.jpg" alt="" /></p> <p>js中的new有什么作用呢?</p> <p><code>new</code> 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例...

 介绍一个用原生Javascript实现的小应用:实现钱包余额数字跳动效果。这种效果平时项目中也经常会用到,可能大家会在前端框架里使用更多了点,今天我们脱离框架,用原生的去实现。先看下效果图: ![QQ截图20211224110620.png](http://static.51tbox.com/static/2024-11-23/...