
jquery监听键盘点击
前言 === 这边需要在js里加个回车登录,网上搜了一下发现都是用过时的event.keyCode,于是重新发一下最新的。方便以后查阅。 代码 === $(document).keyup(function(event){ if (event.key === "Enter") { $("#logi...
 51工具盒子
51工具盒子

前言 === 这边需要在js里加个回车登录,网上搜了一下发现都是用过时的event.keyCode,于是重新发一下最新的。方便以后查阅。 代码 === $(document).keyup(function(event){ if (event.key === "Enter") { $("#logi...

<h2>教程名称:</h2> <p><strong>传智播客jquery教程36课时下载</strong></p> <h2>教程介绍:</h2> <p>主要讲解目前最流行的JavaScript开发库:JQuery,JQuery是对Dom的简化封装,因此需要《第8季Dom》...

<br /> <pre><code><html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equi...

<p>如今,大多数设计师和开发人员被要客户要求开发动态的网站。创造视觉震撼和醒目的动态网站是艰巨的任务,因为它需要大量的努力和创造力。在网络上有大量的工具和插件可用于创建网站动画。许多开发人员正在使用 HTML5 和 <a href="http://www.cnblogs.com/lhb25/category/277997.html">...

<p><img src="/wp-content/uploads/2014/03/20140327145203_74566.png" alt="基于jQuery实现的div格子拖动排列效果_https://www.tiejiang.org_站长之家_第1张" title="基于jQuery实现的div格子拖动排...

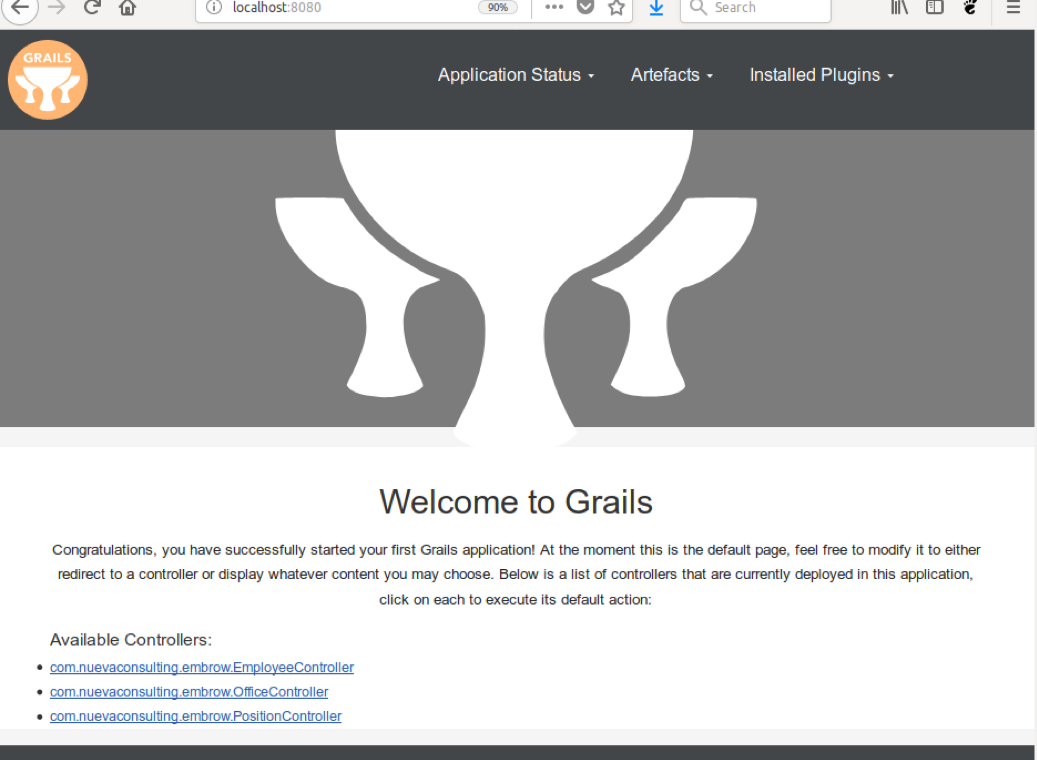
<blockquote> <p>本文介绍如何构建一个基于 Grails 的数据浏览器来可视化复杂的表格数据。</p> </blockquote> <p>我是 <a href="https://grails.org/">Grails</a> 的忠实粉丝。当然,我主要是热衷于利用...

<p><img src="http://static.51tbox.com/static/2024-12-22/col/9ba3e8e04a39503c2166b22c41299303/052817423f7045608af74da2c01b3f21.png.jpg" alt="jQuery 头部固定不随滚动条滚动效果-料网 - ...

总结一点就是,有基础框架做任何事情都能顺利很多,感谢layui的共享! <br /> layui作为前端页面的基础框架,写了几个小页面,过程中碰到的问题,做了几点零碎总结: 1、使用JS获取当前页面的URL的参数: url:http://localhost:8200/jie/detail.html?tid=1 获取tid的参数值: //js ``` ...

<blockquote> <p>耳闻之不如目见之,目见之不如足践之。一一刘向《说苑》</p> </blockquote> <p>我们首先准备一个接口,格式如下</p> <p>|------------------------------------------------|-----------...

<blockquote> <p>一个能思想的人,才真是一个力量无边的人。------巴尔扎克</p> </blockquote> <p>使用<code>layui</code>进行数据表格对接的时候,要注意数据请求和返回的格式</p> <p>一定要多看文档</p&g...